Table of Contents
You can specify additional parameters in order to customize the bridge (i.e. to specify how many items to return). This document explains how to specify those parameters and which options are available to you.
For information on how to read parameter values during execution, please refer to the getInput function.
Adding parameters to a bridge
Parameters are specified as part of the bridge class. An empty list of parameters is defined as const PARAMETERS = array();
Show example
<?PHP
class MyBridge extends BridgeAbstract {
/* ... */
const PARAMETERS = array(); // Empty list of parameters (can be omitted)
/* ... */
}
Parameters are organized in two levels:
Level 1 - Context
Level 2 - Parameter
Level 1 - Context
A context is defined as a associative array of parameters. The name of a context is displayed by RSS-Bridge.
Show example
Notice: The name of a context can be left empty if only one context is needed!
Show example
const PARAMETERS = array(
array()
);
You can also define a set of parameters that will be applied to every possible context of your bridge. To do this, specify a context named global.
Show example
const PARAMETERS = array(
'global' => array() // Applies to all contexts!
);
Level 2 - Parameter
Parameters are placed inside a context. They are defined as associative array of parameter specifications. Each parameter is defined by it's internal input name, a definition in the form 'n' => array();, where n is the name with which the bridge can access the parameter during execution.
Show example
const PARAMETERS = array(
'My Context' => array(
'n' => array()
)
);
The parameter specification consists of various fields, listed in the table below.
Show example
| Parameter Name | Required | Type | Supported values | Description |
|---|---|---|---|---|
name |
yes | Text | Input name as displayed to the user | |
type |
no | Text | text, number, list, checkbox |
Type of the input (default: text) |
required |
no | Boolean | true, false |
Specifies if the parameter is required or not (default: false). Not supported for lists and checkboxes. |
values |
no | associative array | name/value pairs used by the HTML option tag, required for type 'list' |
|
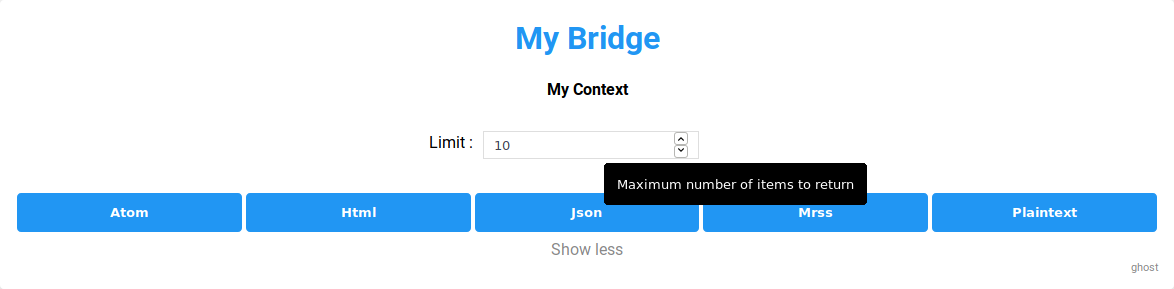
title |
no | Text | Used as tool-tip when mouse-hovering over the input box | |
pattern |
no | Text | Defines a pattern for an element of type text. The pattern should be mentioned in the title attribute! |
|
exampleValue |
no | Text | Defines an example value displayed for elements of type text and number when no data has been entered yet |
|
defaultValue |
no | Defines the default value if left blank by the user |
List values
List values are defined in an associative array where keys are the string displayed in the combo list of the RSS-Bridge web interface, and values are the content of the <option> HTML tag value attribute.
...
'type' => 'list',
'values' => array(
'Item A' => 'itemA'
'Item B' => 'itemB'
)
...
If a more complex organization is required to display the values, the above key/value can be used to set a title as a key and another array as a value:
...
'type' => 'list',
'values' => array(
'Item A' => 'itemA',
'List 1' => array(
'Item C' => 'itemC',
'Item D' => 'itemD'
),
'List 2' => array(
'Item E' => 'itemE',
'Item F' => 'itemF'
),
'Item B' => 'itemB'
)
...
defaultValue
This attribute defines the default value for your parameter. Its behavior depends on the type:
text: Allows any textnumber: Allows any numberlist: Must match either name or value of one elementcheckbox: Must be "checked" to activate the checkbox
RSS-Bridge · Reconnecting the Web ·