mirror of
https://github.com/element-hq/synapse.git
synced 2024-12-19 01:21:09 +03:00
deploy: 4af93bd7f6
This commit is contained in:
parent
f4c7d5facd
commit
7822639190
163 changed files with 58630 additions and 0 deletions
v1.70
.nojekyll.sample_config_header.yaml404.htmlCAPTCHA_SETUP.html
FontAwesome
css
fonts
admin_api
README.rstaccount_validity.htmlevent_reports.htmlmedia_admin_api.htmlpurge_history_api.htmlregister_api.htmlroom_membership.htmlrooms.htmlserver_notices.htmlstatistics.htmluser_admin_api.htmlversion_api.html
application_services.htmlauth_chain_diff.dotauth_chain_diff.dot.pngauth_chain_difference_algorithm.htmlayu-highlight.cssbook.jsclipboard.min.jscode_style.htmlconsent_tracking.htmlcss
delegate.htmldeprecation_policy.htmldevelopment
cas.htmlcontributing_guide.htmldatabase_schema.htmldemo.htmldependencies.htmlexperimental_features.htmlgit.html
img/git
internal_documentation
releases.htmlreviews.htmlroom-dag-concepts.htmlsaml.htmlsynapse_architecture
docs/website_files
elasticlunr.min.jsfavicon.pngfavicon.svgfederate.htmlfonts
OPEN-SANS-LICENSE.txtSOURCE-CODE-PRO-LICENSE.txtfonts.cssopen-sans-v17-all-charsets-300.woff2open-sans-v17-all-charsets-300italic.woff2open-sans-v17-all-charsets-600.woff2open-sans-v17-all-charsets-600italic.woff2open-sans-v17-all-charsets-700.woff2open-sans-v17-all-charsets-700italic.woff2open-sans-v17-all-charsets-800.woff2open-sans-v17-all-charsets-800italic.woff2open-sans-v17-all-charsets-italic.woff2open-sans-v17-all-charsets-regular.woff2source-code-pro-v11-all-charsets-500.woff2
highlight.csshighlight.jsindex.htmljwt.htmllog_contexts.htmlmanhole.htmlmark.min.jsmedia_repository.htmlmessage_retention_policies.htmlmetrics-howto.htmlmodules
account_data_callbacks.htmlaccount_validity_callbacks.htmlbackground_update_controller_callbacks.htmlindex.htmlpassword_auth_provider_callbacks.htmlporting_legacy_module.htmlpresence_router_callbacks.htmlspam_checker_callbacks.htmlthird_party_rules_callbacks.htmlwriting_a_module.html
openid.htmlopentracing.htmlother
password_auth_providers.html
1
v1.70/.nojekyll
Normal file
1
v1.70/.nojekyll
Normal file
|
|
@ -0,0 +1 @@
|
||||||
|
This file makes sure that Github Pages doesn't process mdBook's output.
|
||||||
12
v1.70/.sample_config_header.yaml
Normal file
12
v1.70/.sample_config_header.yaml
Normal file
|
|
@ -0,0 +1,12 @@
|
||||||
|
# This file is maintained as an up-to-date snapshot of the default
|
||||||
|
# homeserver.yaml configuration generated by Synapse. You can find a
|
||||||
|
# complete accounting of possible configuration options at
|
||||||
|
# https://matrix-org.github.io/synapse/latest/usage/configuration/config_documentation.html
|
||||||
|
#
|
||||||
|
# It is *not* intended to be copied and used as the basis for a real
|
||||||
|
# homeserver.yaml. Instead, if you are starting from scratch, please generate
|
||||||
|
# a fresh config using Synapse by following the instructions in
|
||||||
|
# https://matrix-org.github.io/synapse/latest/setup/installation.html.
|
||||||
|
#
|
||||||
|
################################################################################
|
||||||
|
|
||||||
177
v1.70/404.html
Normal file
177
v1.70/404.html
Normal file
File diff suppressed because one or more lines are too long
224
v1.70/CAPTCHA_SETUP.html
Normal file
224
v1.70/CAPTCHA_SETUP.html
Normal file
File diff suppressed because one or more lines are too long
4
v1.70/FontAwesome/css/font-awesome.css
vendored
Normal file
4
v1.70/FontAwesome/css/font-awesome.css
vendored
Normal file
File diff suppressed because one or more lines are too long
BIN
v1.70/FontAwesome/fonts/FontAwesome.ttf
Normal file
BIN
v1.70/FontAwesome/fonts/FontAwesome.ttf
Normal file
Binary file not shown.
BIN
v1.70/FontAwesome/fonts/fontawesome-webfont.eot
Normal file
BIN
v1.70/FontAwesome/fonts/fontawesome-webfont.eot
Normal file
Binary file not shown.
2671
v1.70/FontAwesome/fonts/fontawesome-webfont.svg
Normal file
2671
v1.70/FontAwesome/fonts/fontawesome-webfont.svg
Normal file
File diff suppressed because it is too large
Load diff
|
After (image error) Size: 434 KiB |
BIN
v1.70/FontAwesome/fonts/fontawesome-webfont.ttf
Normal file
BIN
v1.70/FontAwesome/fonts/fontawesome-webfont.ttf
Normal file
Binary file not shown.
BIN
v1.70/FontAwesome/fonts/fontawesome-webfont.woff
Normal file
BIN
v1.70/FontAwesome/fonts/fontawesome-webfont.woff
Normal file
Binary file not shown.
BIN
v1.70/FontAwesome/fonts/fontawesome-webfont.woff2
Normal file
BIN
v1.70/FontAwesome/fonts/fontawesome-webfont.woff2
Normal file
Binary file not shown.
14
v1.70/admin_api/README.rst
Normal file
14
v1.70/admin_api/README.rst
Normal file
|
|
@ -0,0 +1,14 @@
|
||||||
|
Admin APIs
|
||||||
|
==========
|
||||||
|
|
||||||
|
**Note**: The latest documentation can be viewed `here <https://matrix-org.github.io/synapse>`_.
|
||||||
|
See `docs/README.md <../README.md>`_ for more information.
|
||||||
|
|
||||||
|
**Please update links to point to the website instead.** Existing files in this directory
|
||||||
|
are preserved to maintain historical links, but may be moved in the future.
|
||||||
|
|
||||||
|
This directory includes documentation for the various synapse specific admin
|
||||||
|
APIs available. Updates to the existing Admin API documentation should still
|
||||||
|
be made to these files, but any new documentation files should instead be placed under
|
||||||
|
`docs/usage/administration/admin_api <../usage/administration/admin_api>`_.
|
||||||
|
|
||||||
218
v1.70/admin_api/account_validity.html
Normal file
218
v1.70/admin_api/account_validity.html
Normal file
File diff suppressed because one or more lines are too long
342
v1.70/admin_api/event_reports.html
Normal file
342
v1.70/admin_api/event_reports.html
Normal file
File diff suppressed because one or more lines are too long
402
v1.70/admin_api/media_admin_api.html
Normal file
402
v1.70/admin_api/media_admin_api.html
Normal file
File diff suppressed because one or more lines are too long
238
v1.70/admin_api/purge_history_api.html
Normal file
238
v1.70/admin_api/purge_history_api.html
Normal file
File diff suppressed because one or more lines are too long
263
v1.70/admin_api/register_api.html
Normal file
263
v1.70/admin_api/register_api.html
Normal file
File diff suppressed because one or more lines are too long
215
v1.70/admin_api/room_membership.html
Normal file
215
v1.70/admin_api/room_membership.html
Normal file
File diff suppressed because one or more lines are too long
1142
v1.70/admin_api/rooms.html
Normal file
1142
v1.70/admin_api/rooms.html
Normal file
File diff suppressed because one or more lines are too long
220
v1.70/admin_api/server_notices.html
Normal file
220
v1.70/admin_api/server_notices.html
Normal file
File diff suppressed because one or more lines are too long
265
v1.70/admin_api/statistics.html
Normal file
265
v1.70/admin_api/statistics.html
Normal file
File diff suppressed because one or more lines are too long
1205
v1.70/admin_api/user_admin_api.html
Normal file
1205
v1.70/admin_api/user_admin_api.html
Normal file
File diff suppressed because one or more lines are too long
203
v1.70/admin_api/version_api.html
Normal file
203
v1.70/admin_api/version_api.html
Normal file
File diff suppressed because one or more lines are too long
215
v1.70/application_services.html
Normal file
215
v1.70/application_services.html
Normal file
File diff suppressed because one or more lines are too long
32
v1.70/auth_chain_diff.dot
Normal file
32
v1.70/auth_chain_diff.dot
Normal file
|
|
@ -0,0 +1,32 @@
|
||||||
|
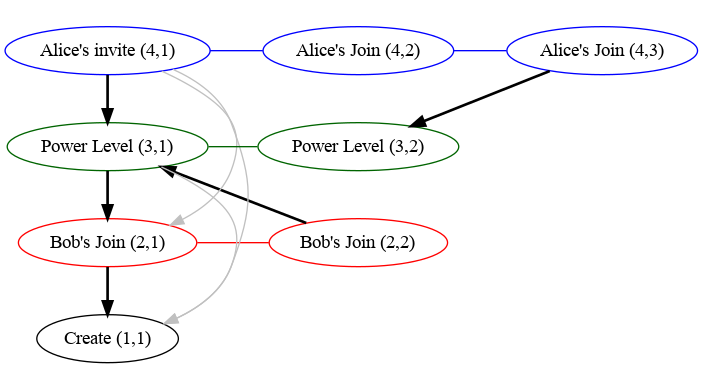
digraph auth {
|
||||||
|
nodesep=0.5;
|
||||||
|
rankdir="RL";
|
||||||
|
|
||||||
|
C [label="Create (1,1)"];
|
||||||
|
|
||||||
|
BJ [label="Bob's Join (2,1)", color=red];
|
||||||
|
BJ2 [label="Bob's Join (2,2)", color=red];
|
||||||
|
BJ2 -> BJ [color=red, dir=none];
|
||||||
|
|
||||||
|
subgraph cluster_foo {
|
||||||
|
A1 [label="Alice's invite (4,1)", color=blue];
|
||||||
|
A2 [label="Alice's Join (4,2)", color=blue];
|
||||||
|
A3 [label="Alice's Join (4,3)", color=blue];
|
||||||
|
A3 -> A2 -> A1 [color=blue, dir=none];
|
||||||
|
color=none;
|
||||||
|
}
|
||||||
|
|
||||||
|
PL1 [label="Power Level (3,1)", color=darkgreen];
|
||||||
|
PL2 [label="Power Level (3,2)", color=darkgreen];
|
||||||
|
PL2 -> PL1 [color=darkgreen, dir=none];
|
||||||
|
|
||||||
|
{rank = same; C; BJ; PL1; A1;}
|
||||||
|
|
||||||
|
A1 -> C [color=grey];
|
||||||
|
A1 -> BJ [color=grey];
|
||||||
|
PL1 -> C [color=grey];
|
||||||
|
BJ2 -> PL1 [penwidth=2];
|
||||||
|
|
||||||
|
A3 -> PL2 [penwidth=2];
|
||||||
|
A1 -> PL1 -> BJ -> C [penwidth=2];
|
||||||
|
}
|
||||||
BIN
v1.70/auth_chain_diff.dot.png
Normal file
BIN
v1.70/auth_chain_diff.dot.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 41 KiB |
310
v1.70/auth_chain_difference_algorithm.html
Normal file
310
v1.70/auth_chain_difference_algorithm.html
Normal file
File diff suppressed because one or more lines are too long
79
v1.70/ayu-highlight.css
Normal file
79
v1.70/ayu-highlight.css
Normal file
|
|
@ -0,0 +1,79 @@
|
||||||
|
/*
|
||||||
|
Based off of the Ayu theme
|
||||||
|
Original by Dempfi (https://github.com/dempfi/ayu)
|
||||||
|
*/
|
||||||
|
|
||||||
|
.hljs {
|
||||||
|
display: block;
|
||||||
|
overflow-x: auto;
|
||||||
|
background: #191f26;
|
||||||
|
color: #e6e1cf;
|
||||||
|
padding: 0.5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-comment,
|
||||||
|
.hljs-quote {
|
||||||
|
color: #5c6773;
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-variable,
|
||||||
|
.hljs-template-variable,
|
||||||
|
.hljs-attribute,
|
||||||
|
.hljs-attr,
|
||||||
|
.hljs-regexp,
|
||||||
|
.hljs-link,
|
||||||
|
.hljs-selector-id,
|
||||||
|
.hljs-selector-class {
|
||||||
|
color: #ff7733;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-number,
|
||||||
|
.hljs-meta,
|
||||||
|
.hljs-builtin-name,
|
||||||
|
.hljs-literal,
|
||||||
|
.hljs-type,
|
||||||
|
.hljs-params {
|
||||||
|
color: #ffee99;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-string,
|
||||||
|
.hljs-bullet {
|
||||||
|
color: #b8cc52;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-title,
|
||||||
|
.hljs-built_in,
|
||||||
|
.hljs-section {
|
||||||
|
color: #ffb454;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-keyword,
|
||||||
|
.hljs-selector-tag,
|
||||||
|
.hljs-symbol {
|
||||||
|
color: #ff7733;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-name {
|
||||||
|
color: #36a3d9;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-tag {
|
||||||
|
color: #00568d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-emphasis {
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-strong {
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-addition {
|
||||||
|
color: #91b362;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-deletion {
|
||||||
|
color: #d96c75;
|
||||||
|
}
|
||||||
679
v1.70/book.js
Normal file
679
v1.70/book.js
Normal file
|
|
@ -0,0 +1,679 @@
|
||||||
|
"use strict";
|
||||||
|
|
||||||
|
// Fix back button cache problem
|
||||||
|
window.onunload = function () { };
|
||||||
|
|
||||||
|
// Global variable, shared between modules
|
||||||
|
function playground_text(playground) {
|
||||||
|
let code_block = playground.querySelector("code");
|
||||||
|
|
||||||
|
if (window.ace && code_block.classList.contains("editable")) {
|
||||||
|
let editor = window.ace.edit(code_block);
|
||||||
|
return editor.getValue();
|
||||||
|
} else {
|
||||||
|
return code_block.textContent;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
(function codeSnippets() {
|
||||||
|
function fetch_with_timeout(url, options, timeout = 6000) {
|
||||||
|
return Promise.race([
|
||||||
|
fetch(url, options),
|
||||||
|
new Promise((_, reject) => setTimeout(() => reject(new Error('timeout')), timeout))
|
||||||
|
]);
|
||||||
|
}
|
||||||
|
|
||||||
|
var playgrounds = Array.from(document.querySelectorAll(".playground"));
|
||||||
|
if (playgrounds.length > 0) {
|
||||||
|
fetch_with_timeout("https://play.rust-lang.org/meta/crates", {
|
||||||
|
headers: {
|
||||||
|
'Content-Type': "application/json",
|
||||||
|
},
|
||||||
|
method: 'POST',
|
||||||
|
mode: 'cors',
|
||||||
|
})
|
||||||
|
.then(response => response.json())
|
||||||
|
.then(response => {
|
||||||
|
// get list of crates available in the rust playground
|
||||||
|
let playground_crates = response.crates.map(item => item["id"]);
|
||||||
|
playgrounds.forEach(block => handle_crate_list_update(block, playground_crates));
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
function handle_crate_list_update(playground_block, playground_crates) {
|
||||||
|
// update the play buttons after receiving the response
|
||||||
|
update_play_button(playground_block, playground_crates);
|
||||||
|
|
||||||
|
// and install on change listener to dynamically update ACE editors
|
||||||
|
if (window.ace) {
|
||||||
|
let code_block = playground_block.querySelector("code");
|
||||||
|
if (code_block.classList.contains("editable")) {
|
||||||
|
let editor = window.ace.edit(code_block);
|
||||||
|
editor.addEventListener("change", function (e) {
|
||||||
|
update_play_button(playground_block, playground_crates);
|
||||||
|
});
|
||||||
|
// add Ctrl-Enter command to execute rust code
|
||||||
|
editor.commands.addCommand({
|
||||||
|
name: "run",
|
||||||
|
bindKey: {
|
||||||
|
win: "Ctrl-Enter",
|
||||||
|
mac: "Ctrl-Enter"
|
||||||
|
},
|
||||||
|
exec: _editor => run_rust_code(playground_block)
|
||||||
|
});
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
// updates the visibility of play button based on `no_run` class and
|
||||||
|
// used crates vs ones available on http://play.rust-lang.org
|
||||||
|
function update_play_button(pre_block, playground_crates) {
|
||||||
|
var play_button = pre_block.querySelector(".play-button");
|
||||||
|
|
||||||
|
// skip if code is `no_run`
|
||||||
|
if (pre_block.querySelector('code').classList.contains("no_run")) {
|
||||||
|
play_button.classList.add("hidden");
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
|
||||||
|
// get list of `extern crate`'s from snippet
|
||||||
|
var txt = playground_text(pre_block);
|
||||||
|
var re = /extern\s+crate\s+([a-zA-Z_0-9]+)\s*;/g;
|
||||||
|
var snippet_crates = [];
|
||||||
|
var item;
|
||||||
|
while (item = re.exec(txt)) {
|
||||||
|
snippet_crates.push(item[1]);
|
||||||
|
}
|
||||||
|
|
||||||
|
// check if all used crates are available on play.rust-lang.org
|
||||||
|
var all_available = snippet_crates.every(function (elem) {
|
||||||
|
return playground_crates.indexOf(elem) > -1;
|
||||||
|
});
|
||||||
|
|
||||||
|
if (all_available) {
|
||||||
|
play_button.classList.remove("hidden");
|
||||||
|
} else {
|
||||||
|
play_button.classList.add("hidden");
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
function run_rust_code(code_block) {
|
||||||
|
var result_block = code_block.querySelector(".result");
|
||||||
|
if (!result_block) {
|
||||||
|
result_block = document.createElement('code');
|
||||||
|
result_block.className = 'result hljs language-bash';
|
||||||
|
|
||||||
|
code_block.append(result_block);
|
||||||
|
}
|
||||||
|
|
||||||
|
let text = playground_text(code_block);
|
||||||
|
let classes = code_block.querySelector('code').classList;
|
||||||
|
let edition = "2015";
|
||||||
|
if(classes.contains("edition2018")) {
|
||||||
|
edition = "2018";
|
||||||
|
} else if(classes.contains("edition2021")) {
|
||||||
|
edition = "2021";
|
||||||
|
}
|
||||||
|
var params = {
|
||||||
|
version: "stable",
|
||||||
|
optimize: "0",
|
||||||
|
code: text,
|
||||||
|
edition: edition
|
||||||
|
};
|
||||||
|
|
||||||
|
if (text.indexOf("#![feature") !== -1) {
|
||||||
|
params.version = "nightly";
|
||||||
|
}
|
||||||
|
|
||||||
|
result_block.innerText = "Running...";
|
||||||
|
|
||||||
|
fetch_with_timeout("https://play.rust-lang.org/evaluate.json", {
|
||||||
|
headers: {
|
||||||
|
'Content-Type': "application/json",
|
||||||
|
},
|
||||||
|
method: 'POST',
|
||||||
|
mode: 'cors',
|
||||||
|
body: JSON.stringify(params)
|
||||||
|
})
|
||||||
|
.then(response => response.json())
|
||||||
|
.then(response => {
|
||||||
|
if (response.result.trim() === '') {
|
||||||
|
result_block.innerText = "No output";
|
||||||
|
result_block.classList.add("result-no-output");
|
||||||
|
} else {
|
||||||
|
result_block.innerText = response.result;
|
||||||
|
result_block.classList.remove("result-no-output");
|
||||||
|
}
|
||||||
|
})
|
||||||
|
.catch(error => result_block.innerText = "Playground Communication: " + error.message);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Syntax highlighting Configuration
|
||||||
|
hljs.configure({
|
||||||
|
tabReplace: ' ', // 4 spaces
|
||||||
|
languages: [], // Languages used for auto-detection
|
||||||
|
});
|
||||||
|
|
||||||
|
let code_nodes = Array
|
||||||
|
.from(document.querySelectorAll('code'))
|
||||||
|
// Don't highlight `inline code` blocks in headers.
|
||||||
|
.filter(function (node) {return !node.parentElement.classList.contains("header"); });
|
||||||
|
|
||||||
|
if (window.ace) {
|
||||||
|
// language-rust class needs to be removed for editable
|
||||||
|
// blocks or highlightjs will capture events
|
||||||
|
code_nodes
|
||||||
|
.filter(function (node) {return node.classList.contains("editable"); })
|
||||||
|
.forEach(function (block) { block.classList.remove('language-rust'); });
|
||||||
|
|
||||||
|
Array
|
||||||
|
code_nodes
|
||||||
|
.filter(function (node) {return !node.classList.contains("editable"); })
|
||||||
|
.forEach(function (block) { hljs.highlightBlock(block); });
|
||||||
|
} else {
|
||||||
|
code_nodes.forEach(function (block) { hljs.highlightBlock(block); });
|
||||||
|
}
|
||||||
|
|
||||||
|
// Adding the hljs class gives code blocks the color css
|
||||||
|
// even if highlighting doesn't apply
|
||||||
|
code_nodes.forEach(function (block) { block.classList.add('hljs'); });
|
||||||
|
|
||||||
|
Array.from(document.querySelectorAll("code.language-rust")).forEach(function (block) {
|
||||||
|
|
||||||
|
var lines = Array.from(block.querySelectorAll('.boring'));
|
||||||
|
// If no lines were hidden, return
|
||||||
|
if (!lines.length) { return; }
|
||||||
|
block.classList.add("hide-boring");
|
||||||
|
|
||||||
|
var buttons = document.createElement('div');
|
||||||
|
buttons.className = 'buttons';
|
||||||
|
buttons.innerHTML = "<button class=\"fa fa-eye\" title=\"Show hidden lines\" aria-label=\"Show hidden lines\"></button>";
|
||||||
|
|
||||||
|
// add expand button
|
||||||
|
var pre_block = block.parentNode;
|
||||||
|
pre_block.insertBefore(buttons, pre_block.firstChild);
|
||||||
|
|
||||||
|
pre_block.querySelector('.buttons').addEventListener('click', function (e) {
|
||||||
|
if (e.target.classList.contains('fa-eye')) {
|
||||||
|
e.target.classList.remove('fa-eye');
|
||||||
|
e.target.classList.add('fa-eye-slash');
|
||||||
|
e.target.title = 'Hide lines';
|
||||||
|
e.target.setAttribute('aria-label', e.target.title);
|
||||||
|
|
||||||
|
block.classList.remove('hide-boring');
|
||||||
|
} else if (e.target.classList.contains('fa-eye-slash')) {
|
||||||
|
e.target.classList.remove('fa-eye-slash');
|
||||||
|
e.target.classList.add('fa-eye');
|
||||||
|
e.target.title = 'Show hidden lines';
|
||||||
|
e.target.setAttribute('aria-label', e.target.title);
|
||||||
|
|
||||||
|
block.classList.add('hide-boring');
|
||||||
|
}
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
if (window.playground_copyable) {
|
||||||
|
Array.from(document.querySelectorAll('pre code')).forEach(function (block) {
|
||||||
|
var pre_block = block.parentNode;
|
||||||
|
if (!pre_block.classList.contains('playground')) {
|
||||||
|
var buttons = pre_block.querySelector(".buttons");
|
||||||
|
if (!buttons) {
|
||||||
|
buttons = document.createElement('div');
|
||||||
|
buttons.className = 'buttons';
|
||||||
|
pre_block.insertBefore(buttons, pre_block.firstChild);
|
||||||
|
}
|
||||||
|
|
||||||
|
var clipButton = document.createElement('button');
|
||||||
|
clipButton.className = 'fa fa-copy clip-button';
|
||||||
|
clipButton.title = 'Copy to clipboard';
|
||||||
|
clipButton.setAttribute('aria-label', clipButton.title);
|
||||||
|
clipButton.innerHTML = '<i class=\"tooltiptext\"></i>';
|
||||||
|
|
||||||
|
buttons.insertBefore(clipButton, buttons.firstChild);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
// Process playground code blocks
|
||||||
|
Array.from(document.querySelectorAll(".playground")).forEach(function (pre_block) {
|
||||||
|
// Add play button
|
||||||
|
var buttons = pre_block.querySelector(".buttons");
|
||||||
|
if (!buttons) {
|
||||||
|
buttons = document.createElement('div');
|
||||||
|
buttons.className = 'buttons';
|
||||||
|
pre_block.insertBefore(buttons, pre_block.firstChild);
|
||||||
|
}
|
||||||
|
|
||||||
|
var runCodeButton = document.createElement('button');
|
||||||
|
runCodeButton.className = 'fa fa-play play-button';
|
||||||
|
runCodeButton.hidden = true;
|
||||||
|
runCodeButton.title = 'Run this code';
|
||||||
|
runCodeButton.setAttribute('aria-label', runCodeButton.title);
|
||||||
|
|
||||||
|
buttons.insertBefore(runCodeButton, buttons.firstChild);
|
||||||
|
runCodeButton.addEventListener('click', function (e) {
|
||||||
|
run_rust_code(pre_block);
|
||||||
|
});
|
||||||
|
|
||||||
|
if (window.playground_copyable) {
|
||||||
|
var copyCodeClipboardButton = document.createElement('button');
|
||||||
|
copyCodeClipboardButton.className = 'fa fa-copy clip-button';
|
||||||
|
copyCodeClipboardButton.innerHTML = '<i class="tooltiptext"></i>';
|
||||||
|
copyCodeClipboardButton.title = 'Copy to clipboard';
|
||||||
|
copyCodeClipboardButton.setAttribute('aria-label', copyCodeClipboardButton.title);
|
||||||
|
|
||||||
|
buttons.insertBefore(copyCodeClipboardButton, buttons.firstChild);
|
||||||
|
}
|
||||||
|
|
||||||
|
let code_block = pre_block.querySelector("code");
|
||||||
|
if (window.ace && code_block.classList.contains("editable")) {
|
||||||
|
var undoChangesButton = document.createElement('button');
|
||||||
|
undoChangesButton.className = 'fa fa-history reset-button';
|
||||||
|
undoChangesButton.title = 'Undo changes';
|
||||||
|
undoChangesButton.setAttribute('aria-label', undoChangesButton.title);
|
||||||
|
|
||||||
|
buttons.insertBefore(undoChangesButton, buttons.firstChild);
|
||||||
|
|
||||||
|
undoChangesButton.addEventListener('click', function () {
|
||||||
|
let editor = window.ace.edit(code_block);
|
||||||
|
editor.setValue(editor.originalCode);
|
||||||
|
editor.clearSelection();
|
||||||
|
});
|
||||||
|
}
|
||||||
|
});
|
||||||
|
})();
|
||||||
|
|
||||||
|
(function themes() {
|
||||||
|
var html = document.querySelector('html');
|
||||||
|
var themeToggleButton = document.getElementById('theme-toggle');
|
||||||
|
var themePopup = document.getElementById('theme-list');
|
||||||
|
var themeColorMetaTag = document.querySelector('meta[name="theme-color"]');
|
||||||
|
var stylesheets = {
|
||||||
|
ayuHighlight: document.querySelector("[href$='ayu-highlight.css']"),
|
||||||
|
tomorrowNight: document.querySelector("[href$='tomorrow-night.css']"),
|
||||||
|
highlight: document.querySelector("[href$='highlight.css']"),
|
||||||
|
};
|
||||||
|
|
||||||
|
function showThemes() {
|
||||||
|
themePopup.style.display = 'block';
|
||||||
|
themeToggleButton.setAttribute('aria-expanded', true);
|
||||||
|
themePopup.querySelector("button#" + get_theme()).focus();
|
||||||
|
}
|
||||||
|
|
||||||
|
function hideThemes() {
|
||||||
|
themePopup.style.display = 'none';
|
||||||
|
themeToggleButton.setAttribute('aria-expanded', false);
|
||||||
|
themeToggleButton.focus();
|
||||||
|
}
|
||||||
|
|
||||||
|
function get_theme() {
|
||||||
|
var theme;
|
||||||
|
try { theme = localStorage.getItem('mdbook-theme'); } catch (e) { }
|
||||||
|
if (theme === null || theme === undefined) {
|
||||||
|
return default_theme;
|
||||||
|
} else {
|
||||||
|
return theme;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
function set_theme(theme, store = true) {
|
||||||
|
let ace_theme;
|
||||||
|
|
||||||
|
if (theme == 'coal' || theme == 'navy') {
|
||||||
|
stylesheets.ayuHighlight.disabled = true;
|
||||||
|
stylesheets.tomorrowNight.disabled = false;
|
||||||
|
stylesheets.highlight.disabled = true;
|
||||||
|
|
||||||
|
ace_theme = "ace/theme/tomorrow_night";
|
||||||
|
} else if (theme == 'ayu') {
|
||||||
|
stylesheets.ayuHighlight.disabled = false;
|
||||||
|
stylesheets.tomorrowNight.disabled = true;
|
||||||
|
stylesheets.highlight.disabled = true;
|
||||||
|
ace_theme = "ace/theme/tomorrow_night";
|
||||||
|
} else {
|
||||||
|
stylesheets.ayuHighlight.disabled = true;
|
||||||
|
stylesheets.tomorrowNight.disabled = true;
|
||||||
|
stylesheets.highlight.disabled = false;
|
||||||
|
ace_theme = "ace/theme/dawn";
|
||||||
|
}
|
||||||
|
|
||||||
|
setTimeout(function () {
|
||||||
|
themeColorMetaTag.content = getComputedStyle(document.body).backgroundColor;
|
||||||
|
}, 1);
|
||||||
|
|
||||||
|
if (window.ace && window.editors) {
|
||||||
|
window.editors.forEach(function (editor) {
|
||||||
|
editor.setTheme(ace_theme);
|
||||||
|
});
|
||||||
|
}
|
||||||
|
|
||||||
|
var previousTheme = get_theme();
|
||||||
|
|
||||||
|
if (store) {
|
||||||
|
try { localStorage.setItem('mdbook-theme', theme); } catch (e) { }
|
||||||
|
}
|
||||||
|
|
||||||
|
html.classList.remove(previousTheme);
|
||||||
|
html.classList.add(theme);
|
||||||
|
}
|
||||||
|
|
||||||
|
// Set theme
|
||||||
|
var theme = get_theme();
|
||||||
|
|
||||||
|
set_theme(theme, false);
|
||||||
|
|
||||||
|
themeToggleButton.addEventListener('click', function () {
|
||||||
|
if (themePopup.style.display === 'block') {
|
||||||
|
hideThemes();
|
||||||
|
} else {
|
||||||
|
showThemes();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
themePopup.addEventListener('click', function (e) {
|
||||||
|
var theme;
|
||||||
|
if (e.target.className === "theme") {
|
||||||
|
theme = e.target.id;
|
||||||
|
} else if (e.target.parentElement.className === "theme") {
|
||||||
|
theme = e.target.parentElement.id;
|
||||||
|
} else {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
set_theme(theme);
|
||||||
|
});
|
||||||
|
|
||||||
|
themePopup.addEventListener('focusout', function(e) {
|
||||||
|
// e.relatedTarget is null in Safari and Firefox on macOS (see workaround below)
|
||||||
|
if (!!e.relatedTarget && !themeToggleButton.contains(e.relatedTarget) && !themePopup.contains(e.relatedTarget)) {
|
||||||
|
hideThemes();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
// Should not be needed, but it works around an issue on macOS & iOS: https://github.com/rust-lang/mdBook/issues/628
|
||||||
|
document.addEventListener('click', function(e) {
|
||||||
|
if (themePopup.style.display === 'block' && !themeToggleButton.contains(e.target) && !themePopup.contains(e.target)) {
|
||||||
|
hideThemes();
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
document.addEventListener('keydown', function (e) {
|
||||||
|
if (e.altKey || e.ctrlKey || e.metaKey || e.shiftKey) { return; }
|
||||||
|
if (!themePopup.contains(e.target)) { return; }
|
||||||
|
|
||||||
|
switch (e.key) {
|
||||||
|
case 'Escape':
|
||||||
|
e.preventDefault();
|
||||||
|
hideThemes();
|
||||||
|
break;
|
||||||
|
case 'ArrowUp':
|
||||||
|
e.preventDefault();
|
||||||
|
var li = document.activeElement.parentElement;
|
||||||
|
if (li && li.previousElementSibling) {
|
||||||
|
li.previousElementSibling.querySelector('button').focus();
|
||||||
|
}
|
||||||
|
break;
|
||||||
|
case 'ArrowDown':
|
||||||
|
e.preventDefault();
|
||||||
|
var li = document.activeElement.parentElement;
|
||||||
|
if (li && li.nextElementSibling) {
|
||||||
|
li.nextElementSibling.querySelector('button').focus();
|
||||||
|
}
|
||||||
|
break;
|
||||||
|
case 'Home':
|
||||||
|
e.preventDefault();
|
||||||
|
themePopup.querySelector('li:first-child button').focus();
|
||||||
|
break;
|
||||||
|
case 'End':
|
||||||
|
e.preventDefault();
|
||||||
|
themePopup.querySelector('li:last-child button').focus();
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
})();
|
||||||
|
|
||||||
|
(function sidebar() {
|
||||||
|
var html = document.querySelector("html");
|
||||||
|
var sidebar = document.getElementById("sidebar");
|
||||||
|
var sidebarLinks = document.querySelectorAll('#sidebar a');
|
||||||
|
var sidebarToggleButton = document.getElementById("sidebar-toggle");
|
||||||
|
var sidebarResizeHandle = document.getElementById("sidebar-resize-handle");
|
||||||
|
var firstContact = null;
|
||||||
|
|
||||||
|
function showSidebar() {
|
||||||
|
html.classList.remove('sidebar-hidden')
|
||||||
|
html.classList.add('sidebar-visible');
|
||||||
|
Array.from(sidebarLinks).forEach(function (link) {
|
||||||
|
link.setAttribute('tabIndex', 0);
|
||||||
|
});
|
||||||
|
sidebarToggleButton.setAttribute('aria-expanded', true);
|
||||||
|
sidebar.setAttribute('aria-hidden', false);
|
||||||
|
try { localStorage.setItem('mdbook-sidebar', 'visible'); } catch (e) { }
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
var sidebarAnchorToggles = document.querySelectorAll('#sidebar a.toggle');
|
||||||
|
|
||||||
|
function toggleSection(ev) {
|
||||||
|
ev.currentTarget.parentElement.classList.toggle('expanded');
|
||||||
|
}
|
||||||
|
|
||||||
|
Array.from(sidebarAnchorToggles).forEach(function (el) {
|
||||||
|
el.addEventListener('click', toggleSection);
|
||||||
|
});
|
||||||
|
|
||||||
|
function hideSidebar() {
|
||||||
|
html.classList.remove('sidebar-visible')
|
||||||
|
html.classList.add('sidebar-hidden');
|
||||||
|
Array.from(sidebarLinks).forEach(function (link) {
|
||||||
|
link.setAttribute('tabIndex', -1);
|
||||||
|
});
|
||||||
|
sidebarToggleButton.setAttribute('aria-expanded', false);
|
||||||
|
sidebar.setAttribute('aria-hidden', true);
|
||||||
|
try { localStorage.setItem('mdbook-sidebar', 'hidden'); } catch (e) { }
|
||||||
|
}
|
||||||
|
|
||||||
|
// Toggle sidebar
|
||||||
|
sidebarToggleButton.addEventListener('click', function sidebarToggle() {
|
||||||
|
if (html.classList.contains("sidebar-hidden")) {
|
||||||
|
var current_width = parseInt(
|
||||||
|
document.documentElement.style.getPropertyValue('--sidebar-width'), 10);
|
||||||
|
if (current_width < 150) {
|
||||||
|
document.documentElement.style.setProperty('--sidebar-width', '150px');
|
||||||
|
}
|
||||||
|
showSidebar();
|
||||||
|
} else if (html.classList.contains("sidebar-visible")) {
|
||||||
|
hideSidebar();
|
||||||
|
} else {
|
||||||
|
if (getComputedStyle(sidebar)['transform'] === 'none') {
|
||||||
|
hideSidebar();
|
||||||
|
} else {
|
||||||
|
showSidebar();
|
||||||
|
}
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
sidebarResizeHandle.addEventListener('mousedown', initResize, false);
|
||||||
|
|
||||||
|
function initResize(e) {
|
||||||
|
window.addEventListener('mousemove', resize, false);
|
||||||
|
window.addEventListener('mouseup', stopResize, false);
|
||||||
|
html.classList.add('sidebar-resizing');
|
||||||
|
}
|
||||||
|
function resize(e) {
|
||||||
|
var pos = (e.clientX - sidebar.offsetLeft);
|
||||||
|
if (pos < 20) {
|
||||||
|
hideSidebar();
|
||||||
|
} else {
|
||||||
|
if (html.classList.contains("sidebar-hidden")) {
|
||||||
|
showSidebar();
|
||||||
|
}
|
||||||
|
pos = Math.min(pos, window.innerWidth - 100);
|
||||||
|
document.documentElement.style.setProperty('--sidebar-width', pos + 'px');
|
||||||
|
}
|
||||||
|
}
|
||||||
|
//on mouseup remove windows functions mousemove & mouseup
|
||||||
|
function stopResize(e) {
|
||||||
|
html.classList.remove('sidebar-resizing');
|
||||||
|
window.removeEventListener('mousemove', resize, false);
|
||||||
|
window.removeEventListener('mouseup', stopResize, false);
|
||||||
|
}
|
||||||
|
|
||||||
|
document.addEventListener('touchstart', function (e) {
|
||||||
|
firstContact = {
|
||||||
|
x: e.touches[0].clientX,
|
||||||
|
time: Date.now()
|
||||||
|
};
|
||||||
|
}, { passive: true });
|
||||||
|
|
||||||
|
document.addEventListener('touchmove', function (e) {
|
||||||
|
if (!firstContact)
|
||||||
|
return;
|
||||||
|
|
||||||
|
var curX = e.touches[0].clientX;
|
||||||
|
var xDiff = curX - firstContact.x,
|
||||||
|
tDiff = Date.now() - firstContact.time;
|
||||||
|
|
||||||
|
if (tDiff < 250 && Math.abs(xDiff) >= 150) {
|
||||||
|
if (xDiff >= 0 && firstContact.x < Math.min(document.body.clientWidth * 0.25, 300))
|
||||||
|
showSidebar();
|
||||||
|
else if (xDiff < 0 && curX < 300)
|
||||||
|
hideSidebar();
|
||||||
|
|
||||||
|
firstContact = null;
|
||||||
|
}
|
||||||
|
}, { passive: true });
|
||||||
|
|
||||||
|
// Scroll sidebar to current active section
|
||||||
|
var activeSection = document.getElementById("sidebar").querySelector(".active");
|
||||||
|
if (activeSection) {
|
||||||
|
// https://developer.mozilla.org/en-US/docs/Web/API/Element/scrollIntoView
|
||||||
|
activeSection.scrollIntoView({ block: 'center' });
|
||||||
|
}
|
||||||
|
})();
|
||||||
|
|
||||||
|
(function chapterNavigation() {
|
||||||
|
document.addEventListener('keydown', function (e) {
|
||||||
|
if (e.altKey || e.ctrlKey || e.metaKey || e.shiftKey) { return; }
|
||||||
|
if (window.search && window.search.hasFocus()) { return; }
|
||||||
|
|
||||||
|
switch (e.key) {
|
||||||
|
case 'ArrowRight':
|
||||||
|
e.preventDefault();
|
||||||
|
var nextButton = document.querySelector('.nav-chapters.next');
|
||||||
|
if (nextButton) {
|
||||||
|
window.location.href = nextButton.href;
|
||||||
|
}
|
||||||
|
break;
|
||||||
|
case 'ArrowLeft':
|
||||||
|
e.preventDefault();
|
||||||
|
var previousButton = document.querySelector('.nav-chapters.previous');
|
||||||
|
if (previousButton) {
|
||||||
|
window.location.href = previousButton.href;
|
||||||
|
}
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
})();
|
||||||
|
|
||||||
|
(function clipboard() {
|
||||||
|
var clipButtons = document.querySelectorAll('.clip-button');
|
||||||
|
|
||||||
|
function hideTooltip(elem) {
|
||||||
|
elem.firstChild.innerText = "";
|
||||||
|
elem.className = 'fa fa-copy clip-button';
|
||||||
|
}
|
||||||
|
|
||||||
|
function showTooltip(elem, msg) {
|
||||||
|
elem.firstChild.innerText = msg;
|
||||||
|
elem.className = 'fa fa-copy tooltipped';
|
||||||
|
}
|
||||||
|
|
||||||
|
var clipboardSnippets = new ClipboardJS('.clip-button', {
|
||||||
|
text: function (trigger) {
|
||||||
|
hideTooltip(trigger);
|
||||||
|
let playground = trigger.closest("pre");
|
||||||
|
return playground_text(playground);
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
Array.from(clipButtons).forEach(function (clipButton) {
|
||||||
|
clipButton.addEventListener('mouseout', function (e) {
|
||||||
|
hideTooltip(e.currentTarget);
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
clipboardSnippets.on('success', function (e) {
|
||||||
|
e.clearSelection();
|
||||||
|
showTooltip(e.trigger, "Copied!");
|
||||||
|
});
|
||||||
|
|
||||||
|
clipboardSnippets.on('error', function (e) {
|
||||||
|
showTooltip(e.trigger, "Clipboard error!");
|
||||||
|
});
|
||||||
|
})();
|
||||||
|
|
||||||
|
(function scrollToTop () {
|
||||||
|
var menuTitle = document.querySelector('.menu-title');
|
||||||
|
|
||||||
|
menuTitle.addEventListener('click', function () {
|
||||||
|
document.scrollingElement.scrollTo({ top: 0, behavior: 'smooth' });
|
||||||
|
});
|
||||||
|
})();
|
||||||
|
|
||||||
|
(function controllMenu() {
|
||||||
|
var menu = document.getElementById('menu-bar');
|
||||||
|
|
||||||
|
(function controllPosition() {
|
||||||
|
var scrollTop = document.scrollingElement.scrollTop;
|
||||||
|
var prevScrollTop = scrollTop;
|
||||||
|
var minMenuY = -menu.clientHeight - 50;
|
||||||
|
// When the script loads, the page can be at any scroll (e.g. if you reforesh it).
|
||||||
|
menu.style.top = scrollTop + 'px';
|
||||||
|
// Same as parseInt(menu.style.top.slice(0, -2), but faster
|
||||||
|
var topCache = menu.style.top.slice(0, -2);
|
||||||
|
menu.classList.remove('sticky');
|
||||||
|
var stickyCache = false; // Same as menu.classList.contains('sticky'), but faster
|
||||||
|
document.addEventListener('scroll', function () {
|
||||||
|
scrollTop = Math.max(document.scrollingElement.scrollTop, 0);
|
||||||
|
// `null` means that it doesn't need to be updated
|
||||||
|
var nextSticky = null;
|
||||||
|
var nextTop = null;
|
||||||
|
var scrollDown = scrollTop > prevScrollTop;
|
||||||
|
var menuPosAbsoluteY = topCache - scrollTop;
|
||||||
|
if (scrollDown) {
|
||||||
|
nextSticky = false;
|
||||||
|
if (menuPosAbsoluteY > 0) {
|
||||||
|
nextTop = prevScrollTop;
|
||||||
|
}
|
||||||
|
} else {
|
||||||
|
if (menuPosAbsoluteY > 0) {
|
||||||
|
nextSticky = true;
|
||||||
|
} else if (menuPosAbsoluteY < minMenuY) {
|
||||||
|
nextTop = prevScrollTop + minMenuY;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
if (nextSticky === true && stickyCache === false) {
|
||||||
|
menu.classList.add('sticky');
|
||||||
|
stickyCache = true;
|
||||||
|
} else if (nextSticky === false && stickyCache === true) {
|
||||||
|
menu.classList.remove('sticky');
|
||||||
|
stickyCache = false;
|
||||||
|
}
|
||||||
|
if (nextTop !== null) {
|
||||||
|
menu.style.top = nextTop + 'px';
|
||||||
|
topCache = nextTop;
|
||||||
|
}
|
||||||
|
prevScrollTop = scrollTop;
|
||||||
|
}, { passive: true });
|
||||||
|
})();
|
||||||
|
(function controllBorder() {
|
||||||
|
menu.classList.remove('bordered');
|
||||||
|
document.addEventListener('scroll', function () {
|
||||||
|
if (menu.offsetTop === 0) {
|
||||||
|
menu.classList.remove('bordered');
|
||||||
|
} else {
|
||||||
|
menu.classList.add('bordered');
|
||||||
|
}
|
||||||
|
}, { passive: true });
|
||||||
|
})();
|
||||||
|
})();
|
||||||
7
v1.70/clipboard.min.js
vendored
Normal file
7
v1.70/clipboard.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
312
v1.70/code_style.html
Normal file
312
v1.70/code_style.html
Normal file
File diff suppressed because one or more lines are too long
350
v1.70/consent_tracking.html
Normal file
350
v1.70/consent_tracking.html
Normal file
File diff suppressed because one or more lines are too long
495
v1.70/css/chrome.css
Normal file
495
v1.70/css/chrome.css
Normal file
|
|
@ -0,0 +1,495 @@
|
||||||
|
/* CSS for UI elements (a.k.a. chrome) */
|
||||||
|
|
||||||
|
@import 'variables.css';
|
||||||
|
|
||||||
|
::-webkit-scrollbar {
|
||||||
|
background: var(--bg);
|
||||||
|
}
|
||||||
|
::-webkit-scrollbar-thumb {
|
||||||
|
background: var(--scrollbar);
|
||||||
|
}
|
||||||
|
html {
|
||||||
|
scrollbar-color: var(--scrollbar) var(--bg);
|
||||||
|
}
|
||||||
|
#searchresults a,
|
||||||
|
.content a:link,
|
||||||
|
a:visited,
|
||||||
|
a > .hljs {
|
||||||
|
color: var(--links);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Menu Bar */
|
||||||
|
|
||||||
|
#menu-bar,
|
||||||
|
#menu-bar-hover-placeholder {
|
||||||
|
z-index: 101;
|
||||||
|
margin: auto calc(0px - var(--page-padding));
|
||||||
|
}
|
||||||
|
#menu-bar {
|
||||||
|
position: relative;
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
background-color: var(--bg);
|
||||||
|
border-bottom-color: var(--bg);
|
||||||
|
border-bottom-width: 1px;
|
||||||
|
border-bottom-style: solid;
|
||||||
|
}
|
||||||
|
#menu-bar.sticky,
|
||||||
|
.js #menu-bar-hover-placeholder:hover + #menu-bar,
|
||||||
|
.js #menu-bar:hover,
|
||||||
|
.js.sidebar-visible #menu-bar {
|
||||||
|
position: -webkit-sticky;
|
||||||
|
position: sticky;
|
||||||
|
top: 0 !important;
|
||||||
|
}
|
||||||
|
#menu-bar-hover-placeholder {
|
||||||
|
position: sticky;
|
||||||
|
position: -webkit-sticky;
|
||||||
|
top: 0;
|
||||||
|
height: var(--menu-bar-height);
|
||||||
|
}
|
||||||
|
#menu-bar.bordered {
|
||||||
|
border-bottom-color: var(--table-border-color);
|
||||||
|
}
|
||||||
|
#menu-bar i, #menu-bar .icon-button {
|
||||||
|
position: relative;
|
||||||
|
padding: 0 8px;
|
||||||
|
z-index: 10;
|
||||||
|
line-height: var(--menu-bar-height);
|
||||||
|
cursor: pointer;
|
||||||
|
transition: color 0.5s;
|
||||||
|
}
|
||||||
|
@media only screen and (max-width: 420px) {
|
||||||
|
#menu-bar i, #menu-bar .icon-button {
|
||||||
|
padding: 0 5px;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.icon-button {
|
||||||
|
border: none;
|
||||||
|
background: none;
|
||||||
|
padding: 0;
|
||||||
|
color: inherit;
|
||||||
|
}
|
||||||
|
.icon-button i {
|
||||||
|
margin: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.right-buttons {
|
||||||
|
margin: 0 15px;
|
||||||
|
}
|
||||||
|
.right-buttons a {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.left-buttons {
|
||||||
|
display: flex;
|
||||||
|
margin: 0 5px;
|
||||||
|
}
|
||||||
|
.no-js .left-buttons {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.menu-title {
|
||||||
|
display: inline-block;
|
||||||
|
font-weight: 200;
|
||||||
|
font-size: 2.4rem;
|
||||||
|
line-height: var(--menu-bar-height);
|
||||||
|
text-align: center;
|
||||||
|
margin: 0;
|
||||||
|
flex: 1;
|
||||||
|
white-space: nowrap;
|
||||||
|
overflow: hidden;
|
||||||
|
text-overflow: ellipsis;
|
||||||
|
}
|
||||||
|
.js .menu-title {
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
|
||||||
|
.menu-bar,
|
||||||
|
.menu-bar:visited,
|
||||||
|
.nav-chapters,
|
||||||
|
.nav-chapters:visited,
|
||||||
|
.mobile-nav-chapters,
|
||||||
|
.mobile-nav-chapters:visited,
|
||||||
|
.menu-bar .icon-button,
|
||||||
|
.menu-bar a i {
|
||||||
|
color: var(--icons);
|
||||||
|
}
|
||||||
|
|
||||||
|
.menu-bar i:hover,
|
||||||
|
.menu-bar .icon-button:hover,
|
||||||
|
.nav-chapters:hover,
|
||||||
|
.mobile-nav-chapters i:hover {
|
||||||
|
color: var(--icons-hover);
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Nav Icons */
|
||||||
|
|
||||||
|
.nav-chapters {
|
||||||
|
font-size: 2.5em;
|
||||||
|
text-align: center;
|
||||||
|
text-decoration: none;
|
||||||
|
|
||||||
|
position: fixed;
|
||||||
|
top: 0;
|
||||||
|
bottom: 0;
|
||||||
|
margin: 0;
|
||||||
|
max-width: 150px;
|
||||||
|
min-width: 90px;
|
||||||
|
|
||||||
|
display: flex;
|
||||||
|
justify-content: center;
|
||||||
|
align-content: center;
|
||||||
|
flex-direction: column;
|
||||||
|
|
||||||
|
transition: color 0.5s, background-color 0.5s;
|
||||||
|
}
|
||||||
|
|
||||||
|
.nav-chapters:hover {
|
||||||
|
text-decoration: none;
|
||||||
|
background-color: var(--theme-hover);
|
||||||
|
transition: background-color 0.15s, color 0.15s;
|
||||||
|
}
|
||||||
|
|
||||||
|
.nav-wrapper {
|
||||||
|
margin-top: 50px;
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.mobile-nav-chapters {
|
||||||
|
font-size: 2.5em;
|
||||||
|
text-align: center;
|
||||||
|
text-decoration: none;
|
||||||
|
width: 90px;
|
||||||
|
border-radius: 5px;
|
||||||
|
background-color: var(--sidebar-bg);
|
||||||
|
}
|
||||||
|
|
||||||
|
.previous {
|
||||||
|
float: left;
|
||||||
|
}
|
||||||
|
|
||||||
|
.next {
|
||||||
|
float: right;
|
||||||
|
right: var(--page-padding);
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (max-width: 1080px) {
|
||||||
|
.nav-wide-wrapper { display: none; }
|
||||||
|
.nav-wrapper { display: block; }
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (max-width: 1380px) {
|
||||||
|
.sidebar-visible .nav-wide-wrapper { display: none; }
|
||||||
|
.sidebar-visible .nav-wrapper { display: block; }
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Inline code */
|
||||||
|
|
||||||
|
:not(pre) > .hljs {
|
||||||
|
display: inline;
|
||||||
|
padding: 0.1em 0.3em;
|
||||||
|
border-radius: 3px;
|
||||||
|
}
|
||||||
|
|
||||||
|
:not(pre):not(a) > .hljs {
|
||||||
|
color: var(--inline-code-color);
|
||||||
|
overflow-x: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
a:hover > .hljs {
|
||||||
|
text-decoration: underline;
|
||||||
|
}
|
||||||
|
|
||||||
|
pre {
|
||||||
|
position: relative;
|
||||||
|
}
|
||||||
|
pre > .buttons {
|
||||||
|
position: absolute;
|
||||||
|
z-index: 100;
|
||||||
|
right: 5px;
|
||||||
|
top: 5px;
|
||||||
|
|
||||||
|
color: var(--sidebar-fg);
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
pre > .buttons :hover {
|
||||||
|
color: var(--sidebar-active);
|
||||||
|
}
|
||||||
|
pre > .buttons i {
|
||||||
|
margin-left: 8px;
|
||||||
|
}
|
||||||
|
pre > .buttons button {
|
||||||
|
color: inherit;
|
||||||
|
background: transparent;
|
||||||
|
border: none;
|
||||||
|
cursor: inherit;
|
||||||
|
}
|
||||||
|
pre > .result {
|
||||||
|
margin-top: 10px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Search */
|
||||||
|
|
||||||
|
#searchresults a {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
mark {
|
||||||
|
border-radius: 2px;
|
||||||
|
padding: 0 3px 1px 3px;
|
||||||
|
margin: 0 -3px -1px -3px;
|
||||||
|
background-color: var(--search-mark-bg);
|
||||||
|
transition: background-color 300ms linear;
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
|
||||||
|
mark.fade-out {
|
||||||
|
background-color: rgba(0,0,0,0) !important;
|
||||||
|
cursor: auto;
|
||||||
|
}
|
||||||
|
|
||||||
|
.searchbar-outer {
|
||||||
|
margin-left: auto;
|
||||||
|
margin-right: auto;
|
||||||
|
max-width: var(--content-max-width);
|
||||||
|
}
|
||||||
|
|
||||||
|
#searchbar {
|
||||||
|
width: 100%;
|
||||||
|
margin: 5px auto 0px auto;
|
||||||
|
padding: 10px 16px;
|
||||||
|
transition: box-shadow 300ms ease-in-out;
|
||||||
|
border: 1px solid var(--searchbar-border-color);
|
||||||
|
border-radius: 3px;
|
||||||
|
background-color: var(--searchbar-bg);
|
||||||
|
color: var(--searchbar-fg);
|
||||||
|
}
|
||||||
|
#searchbar:focus,
|
||||||
|
#searchbar.active {
|
||||||
|
box-shadow: 0 0 3px var(--searchbar-shadow-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
.searchresults-header {
|
||||||
|
font-weight: bold;
|
||||||
|
font-size: 1em;
|
||||||
|
padding: 18px 0 0 5px;
|
||||||
|
color: var(--searchresults-header-fg);
|
||||||
|
}
|
||||||
|
|
||||||
|
.searchresults-outer {
|
||||||
|
margin-left: auto;
|
||||||
|
margin-right: auto;
|
||||||
|
max-width: var(--content-max-width);
|
||||||
|
border-bottom: 1px dashed var(--searchresults-border-color);
|
||||||
|
}
|
||||||
|
|
||||||
|
ul#searchresults {
|
||||||
|
list-style: none;
|
||||||
|
padding-left: 20px;
|
||||||
|
}
|
||||||
|
ul#searchresults li {
|
||||||
|
margin: 10px 0px;
|
||||||
|
padding: 2px;
|
||||||
|
border-radius: 2px;
|
||||||
|
}
|
||||||
|
ul#searchresults li.focus {
|
||||||
|
background-color: var(--searchresults-li-bg);
|
||||||
|
}
|
||||||
|
ul#searchresults span.teaser {
|
||||||
|
display: block;
|
||||||
|
clear: both;
|
||||||
|
margin: 5px 0 0 20px;
|
||||||
|
font-size: 0.8em;
|
||||||
|
}
|
||||||
|
ul#searchresults span.teaser em {
|
||||||
|
font-weight: bold;
|
||||||
|
font-style: normal;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Sidebar */
|
||||||
|
|
||||||
|
.sidebar {
|
||||||
|
position: fixed;
|
||||||
|
left: 0;
|
||||||
|
top: 0;
|
||||||
|
bottom: 0;
|
||||||
|
width: var(--sidebar-width);
|
||||||
|
font-size: 0.875em;
|
||||||
|
box-sizing: border-box;
|
||||||
|
-webkit-overflow-scrolling: touch;
|
||||||
|
overscroll-behavior-y: contain;
|
||||||
|
background-color: var(--sidebar-bg);
|
||||||
|
color: var(--sidebar-fg);
|
||||||
|
}
|
||||||
|
.sidebar-resizing {
|
||||||
|
-moz-user-select: none;
|
||||||
|
-webkit-user-select: none;
|
||||||
|
-ms-user-select: none;
|
||||||
|
user-select: none;
|
||||||
|
}
|
||||||
|
.js:not(.sidebar-resizing) .sidebar {
|
||||||
|
transition: transform 0.3s; /* Animation: slide away */
|
||||||
|
}
|
||||||
|
.sidebar code {
|
||||||
|
line-height: 2em;
|
||||||
|
}
|
||||||
|
.sidebar .sidebar-scrollbox {
|
||||||
|
overflow-y: auto;
|
||||||
|
position: absolute;
|
||||||
|
top: 0;
|
||||||
|
bottom: 0;
|
||||||
|
left: 0;
|
||||||
|
right: 0;
|
||||||
|
padding: 10px 10px;
|
||||||
|
}
|
||||||
|
.sidebar .sidebar-resize-handle {
|
||||||
|
position: absolute;
|
||||||
|
cursor: col-resize;
|
||||||
|
width: 0;
|
||||||
|
right: 0;
|
||||||
|
top: 0;
|
||||||
|
bottom: 0;
|
||||||
|
}
|
||||||
|
.js .sidebar .sidebar-resize-handle {
|
||||||
|
cursor: col-resize;
|
||||||
|
width: 5px;
|
||||||
|
}
|
||||||
|
.sidebar-hidden .sidebar {
|
||||||
|
transform: translateX(calc(0px - var(--sidebar-width)));
|
||||||
|
}
|
||||||
|
.sidebar::-webkit-scrollbar {
|
||||||
|
background: var(--sidebar-bg);
|
||||||
|
}
|
||||||
|
.sidebar::-webkit-scrollbar-thumb {
|
||||||
|
background: var(--scrollbar);
|
||||||
|
}
|
||||||
|
|
||||||
|
.sidebar-visible .page-wrapper {
|
||||||
|
transform: translateX(var(--sidebar-width));
|
||||||
|
}
|
||||||
|
@media only screen and (min-width: 620px) {
|
||||||
|
.sidebar-visible .page-wrapper {
|
||||||
|
transform: none;
|
||||||
|
margin-left: var(--sidebar-width);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
.chapter {
|
||||||
|
list-style: none outside none;
|
||||||
|
padding-left: 0;
|
||||||
|
line-height: 2.2em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.chapter ol {
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.chapter li {
|
||||||
|
display: flex;
|
||||||
|
color: var(--sidebar-non-existant);
|
||||||
|
}
|
||||||
|
.chapter li a {
|
||||||
|
display: block;
|
||||||
|
padding: 0;
|
||||||
|
text-decoration: none;
|
||||||
|
color: var(--sidebar-fg);
|
||||||
|
}
|
||||||
|
|
||||||
|
.chapter li a:hover {
|
||||||
|
color: var(--sidebar-active);
|
||||||
|
}
|
||||||
|
|
||||||
|
.chapter li a.active {
|
||||||
|
color: var(--sidebar-active);
|
||||||
|
}
|
||||||
|
|
||||||
|
.chapter li > a.toggle {
|
||||||
|
cursor: pointer;
|
||||||
|
display: block;
|
||||||
|
margin-left: auto;
|
||||||
|
padding: 0 10px;
|
||||||
|
user-select: none;
|
||||||
|
opacity: 0.68;
|
||||||
|
}
|
||||||
|
|
||||||
|
.chapter li > a.toggle div {
|
||||||
|
transition: transform 0.5s;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* collapse the section */
|
||||||
|
.chapter li:not(.expanded) + li > ol {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
.chapter li.chapter-item {
|
||||||
|
line-height: 1.5em;
|
||||||
|
margin-top: 0.6em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.chapter li.expanded > a.toggle div {
|
||||||
|
transform: rotate(90deg);
|
||||||
|
}
|
||||||
|
|
||||||
|
.spacer {
|
||||||
|
width: 100%;
|
||||||
|
height: 3px;
|
||||||
|
margin: 5px 0px;
|
||||||
|
}
|
||||||
|
.chapter .spacer {
|
||||||
|
background-color: var(--sidebar-spacer);
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (-moz-touch-enabled: 1), (pointer: coarse) {
|
||||||
|
.chapter li a { padding: 5px 0; }
|
||||||
|
.spacer { margin: 10px 0; }
|
||||||
|
}
|
||||||
|
|
||||||
|
.section {
|
||||||
|
list-style: none outside none;
|
||||||
|
padding-left: 20px;
|
||||||
|
line-height: 1.9em;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Theme Menu Popup */
|
||||||
|
|
||||||
|
.theme-popup {
|
||||||
|
position: absolute;
|
||||||
|
left: 10px;
|
||||||
|
top: var(--menu-bar-height);
|
||||||
|
z-index: 1000;
|
||||||
|
border-radius: 4px;
|
||||||
|
font-size: 0.7em;
|
||||||
|
color: var(--fg);
|
||||||
|
background: var(--theme-popup-bg);
|
||||||
|
border: 1px solid var(--theme-popup-border);
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
list-style: none;
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
.theme-popup .default {
|
||||||
|
color: var(--icons);
|
||||||
|
}
|
||||||
|
.theme-popup .theme {
|
||||||
|
width: 100%;
|
||||||
|
border: 0;
|
||||||
|
margin: 0;
|
||||||
|
padding: 2px 10px;
|
||||||
|
line-height: 25px;
|
||||||
|
white-space: nowrap;
|
||||||
|
text-align: left;
|
||||||
|
cursor: pointer;
|
||||||
|
color: inherit;
|
||||||
|
background: inherit;
|
||||||
|
font-size: inherit;
|
||||||
|
}
|
||||||
|
.theme-popup .theme:hover {
|
||||||
|
background-color: var(--theme-hover);
|
||||||
|
}
|
||||||
|
.theme-popup .theme:hover:first-child,
|
||||||
|
.theme-popup .theme:hover:last-child {
|
||||||
|
border-top-left-radius: inherit;
|
||||||
|
border-top-right-radius: inherit;
|
||||||
|
}
|
||||||
182
v1.70/css/general.css
Normal file
182
v1.70/css/general.css
Normal file
|
|
@ -0,0 +1,182 @@
|
||||||
|
/* Base styles and content styles */
|
||||||
|
|
||||||
|
@import 'variables.css';
|
||||||
|
|
||||||
|
:root {
|
||||||
|
/* Browser default font-size is 16px, this way 1 rem = 10px */
|
||||||
|
font-size: 62.5%;
|
||||||
|
}
|
||||||
|
|
||||||
|
html {
|
||||||
|
font-family: "Open Sans", sans-serif;
|
||||||
|
color: var(--fg);
|
||||||
|
background-color: var(--bg);
|
||||||
|
text-size-adjust: none;
|
||||||
|
-webkit-text-size-adjust: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
body {
|
||||||
|
margin: 0;
|
||||||
|
font-size: 1.6rem;
|
||||||
|
overflow-x: hidden;
|
||||||
|
}
|
||||||
|
|
||||||
|
code {
|
||||||
|
font-family: "Source Code Pro", Consolas, "Ubuntu Mono", Menlo, "DejaVu Sans Mono", monospace, monospace !important;
|
||||||
|
font-size: 0.875em; /* please adjust the ace font size accordingly in editor.js */
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Don't change font size in headers. */
|
||||||
|
h1 code, h2 code, h3 code, h4 code, h5 code, h6 code {
|
||||||
|
font-size: unset;
|
||||||
|
}
|
||||||
|
|
||||||
|
.left { float: left; }
|
||||||
|
.right { float: right; }
|
||||||
|
.boring { opacity: 0.6; }
|
||||||
|
.hide-boring .boring { display: none; }
|
||||||
|
.hidden { display: none !important; }
|
||||||
|
|
||||||
|
h2, h3 { margin-top: 2.5em; }
|
||||||
|
h4, h5 { margin-top: 2em; }
|
||||||
|
|
||||||
|
.header + .header h3,
|
||||||
|
.header + .header h4,
|
||||||
|
.header + .header h5 {
|
||||||
|
margin-top: 1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1:target::before,
|
||||||
|
h2:target::before,
|
||||||
|
h3:target::before,
|
||||||
|
h4:target::before,
|
||||||
|
h5:target::before,
|
||||||
|
h6:target::before {
|
||||||
|
display: inline-block;
|
||||||
|
content: "»";
|
||||||
|
margin-left: -30px;
|
||||||
|
width: 30px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* This is broken on Safari as of version 14, but is fixed
|
||||||
|
in Safari Technology Preview 117 which I think will be Safari 14.2.
|
||||||
|
https://bugs.webkit.org/show_bug.cgi?id=218076
|
||||||
|
*/
|
||||||
|
:target {
|
||||||
|
scroll-margin-top: calc(var(--menu-bar-height) + 0.5em);
|
||||||
|
}
|
||||||
|
|
||||||
|
.page {
|
||||||
|
outline: 0;
|
||||||
|
padding: 0 var(--page-padding);
|
||||||
|
margin-top: calc(0px - var(--menu-bar-height)); /* Compensate for the #menu-bar-hover-placeholder */
|
||||||
|
}
|
||||||
|
.page-wrapper {
|
||||||
|
box-sizing: border-box;
|
||||||
|
}
|
||||||
|
.js:not(.sidebar-resizing) .page-wrapper {
|
||||||
|
transition: margin-left 0.3s ease, transform 0.3s ease; /* Animation: slide away */
|
||||||
|
}
|
||||||
|
|
||||||
|
.content {
|
||||||
|
overflow-y: auto;
|
||||||
|
padding: 0 15px;
|
||||||
|
padding-bottom: 50px;
|
||||||
|
}
|
||||||
|
.content main {
|
||||||
|
margin-left: auto;
|
||||||
|
margin-right: auto;
|
||||||
|
max-width: var(--content-max-width);
|
||||||
|
}
|
||||||
|
.content p { line-height: 1.45em; }
|
||||||
|
.content ol { line-height: 1.45em; }
|
||||||
|
.content ul { line-height: 1.45em; }
|
||||||
|
.content a { text-decoration: none; }
|
||||||
|
.content a:hover { text-decoration: underline; }
|
||||||
|
.content img, .content video { max-width: 100%; }
|
||||||
|
.content .header:link,
|
||||||
|
.content .header:visited {
|
||||||
|
color: var(--fg);
|
||||||
|
}
|
||||||
|
.content .header:link,
|
||||||
|
.content .header:visited:hover {
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
table {
|
||||||
|
margin: 0 auto;
|
||||||
|
border-collapse: collapse;
|
||||||
|
}
|
||||||
|
table td {
|
||||||
|
padding: 3px 20px;
|
||||||
|
border: 1px var(--table-border-color) solid;
|
||||||
|
}
|
||||||
|
table thead {
|
||||||
|
background: var(--table-header-bg);
|
||||||
|
}
|
||||||
|
table thead td {
|
||||||
|
font-weight: 700;
|
||||||
|
border: none;
|
||||||
|
}
|
||||||
|
table thead th {
|
||||||
|
padding: 3px 20px;
|
||||||
|
}
|
||||||
|
table thead tr {
|
||||||
|
border: 1px var(--table-header-bg) solid;
|
||||||
|
}
|
||||||
|
/* Alternate background colors for rows */
|
||||||
|
table tbody tr:nth-child(2n) {
|
||||||
|
background: var(--table-alternate-bg);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
blockquote {
|
||||||
|
margin: 20px 0;
|
||||||
|
padding: 0 20px;
|
||||||
|
color: var(--fg);
|
||||||
|
background-color: var(--quote-bg);
|
||||||
|
border-top: .1em solid var(--quote-border);
|
||||||
|
border-bottom: .1em solid var(--quote-border);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
:not(.footnote-definition) + .footnote-definition,
|
||||||
|
.footnote-definition + :not(.footnote-definition) {
|
||||||
|
margin-top: 2em;
|
||||||
|
}
|
||||||
|
.footnote-definition {
|
||||||
|
font-size: 0.9em;
|
||||||
|
margin: 0.5em 0;
|
||||||
|
}
|
||||||
|
.footnote-definition p {
|
||||||
|
display: inline;
|
||||||
|
}
|
||||||
|
|
||||||
|
.tooltiptext {
|
||||||
|
position: absolute;
|
||||||
|
visibility: hidden;
|
||||||
|
color: #fff;
|
||||||
|
background-color: #333;
|
||||||
|
transform: translateX(-50%); /* Center by moving tooltip 50% of its width left */
|
||||||
|
left: -8px; /* Half of the width of the icon */
|
||||||
|
top: -35px;
|
||||||
|
font-size: 0.8em;
|
||||||
|
text-align: center;
|
||||||
|
border-radius: 6px;
|
||||||
|
padding: 5px 8px;
|
||||||
|
margin: 5px;
|
||||||
|
z-index: 1000;
|
||||||
|
}
|
||||||
|
.tooltipped .tooltiptext {
|
||||||
|
visibility: visible;
|
||||||
|
}
|
||||||
|
|
||||||
|
.chapter li.part-title {
|
||||||
|
color: var(--sidebar-fg);
|
||||||
|
margin: 5px 0px;
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
.result-no-output {
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
54
v1.70/css/print.css
Normal file
54
v1.70/css/print.css
Normal file
|
|
@ -0,0 +1,54 @@
|
||||||
|
|
||||||
|
#sidebar,
|
||||||
|
#menu-bar,
|
||||||
|
.nav-chapters,
|
||||||
|
.mobile-nav-chapters {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
#page-wrapper.page-wrapper {
|
||||||
|
transform: none;
|
||||||
|
margin-left: 0px;
|
||||||
|
overflow-y: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
#content {
|
||||||
|
max-width: none;
|
||||||
|
margin: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.page {
|
||||||
|
overflow-y: initial;
|
||||||
|
}
|
||||||
|
|
||||||
|
code {
|
||||||
|
background-color: #666666;
|
||||||
|
border-radius: 5px;
|
||||||
|
|
||||||
|
/* Force background to be printed in Chrome */
|
||||||
|
-webkit-print-color-adjust: exact;
|
||||||
|
}
|
||||||
|
|
||||||
|
pre > .buttons {
|
||||||
|
z-index: 2;
|
||||||
|
}
|
||||||
|
|
||||||
|
a, a:visited, a:active, a:hover {
|
||||||
|
color: #4183c4;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
|
||||||
|
h1, h2, h3, h4, h5, h6 {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
page-break-after: avoid;
|
||||||
|
}
|
||||||
|
|
||||||
|
pre, code {
|
||||||
|
page-break-inside: avoid;
|
||||||
|
white-space: pre-wrap;
|
||||||
|
}
|
||||||
|
|
||||||
|
.fa {
|
||||||
|
display: none !important;
|
||||||
|
}
|
||||||
253
v1.70/css/variables.css
Normal file
253
v1.70/css/variables.css
Normal file
|
|
@ -0,0 +1,253 @@
|
||||||
|
|
||||||
|
/* Globals */
|
||||||
|
|
||||||
|
:root {
|
||||||
|
--sidebar-width: 300px;
|
||||||
|
--page-padding: 15px;
|
||||||
|
--content-max-width: 750px;
|
||||||
|
--menu-bar-height: 50px;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Themes */
|
||||||
|
|
||||||
|
.ayu {
|
||||||
|
--bg: hsl(210, 25%, 8%);
|
||||||
|
--fg: #c5c5c5;
|
||||||
|
|
||||||
|
--sidebar-bg: #14191f;
|
||||||
|
--sidebar-fg: #c8c9db;
|
||||||
|
--sidebar-non-existant: #5c6773;
|
||||||
|
--sidebar-active: #ffb454;
|
||||||
|
--sidebar-spacer: #2d334f;
|
||||||
|
|
||||||
|
--scrollbar: var(--sidebar-fg);
|
||||||
|
|
||||||
|
--icons: #737480;
|
||||||
|
--icons-hover: #b7b9cc;
|
||||||
|
|
||||||
|
--links: #0096cf;
|
||||||
|
|
||||||
|
--inline-code-color: #ffb454;
|
||||||
|
|
||||||
|
--theme-popup-bg: #14191f;
|
||||||
|
--theme-popup-border: #5c6773;
|
||||||
|
--theme-hover: #191f26;
|
||||||
|
|
||||||
|
--quote-bg: hsl(226, 15%, 17%);
|
||||||
|
--quote-border: hsl(226, 15%, 22%);
|
||||||
|
|
||||||
|
--table-border-color: hsl(210, 25%, 13%);
|
||||||
|
--table-header-bg: hsl(210, 25%, 28%);
|
||||||
|
--table-alternate-bg: hsl(210, 25%, 11%);
|
||||||
|
|
||||||
|
--searchbar-border-color: #848484;
|
||||||
|
--searchbar-bg: #424242;
|
||||||
|
--searchbar-fg: #fff;
|
||||||
|
--searchbar-shadow-color: #d4c89f;
|
||||||
|
--searchresults-header-fg: #666;
|
||||||
|
--searchresults-border-color: #888;
|
||||||
|
--searchresults-li-bg: #252932;
|
||||||
|
--search-mark-bg: #e3b171;
|
||||||
|
}
|
||||||
|
|
||||||
|
.coal {
|
||||||
|
--bg: hsl(200, 7%, 8%);
|
||||||
|
--fg: #98a3ad;
|
||||||
|
|
||||||
|
--sidebar-bg: #292c2f;
|
||||||
|
--sidebar-fg: #a1adb8;
|
||||||
|
--sidebar-non-existant: #505254;
|
||||||
|
--sidebar-active: #3473ad;
|
||||||
|
--sidebar-spacer: #393939;
|
||||||
|
|
||||||
|
--scrollbar: var(--sidebar-fg);
|
||||||
|
|
||||||
|
--icons: #43484d;
|
||||||
|
--icons-hover: #b3c0cc;
|
||||||
|
|
||||||
|
--links: #2b79a2;
|
||||||
|
|
||||||
|
--inline-code-color: #c5c8c6;
|
||||||
|
|
||||||
|
--theme-popup-bg: #141617;
|
||||||
|
--theme-popup-border: #43484d;
|
||||||
|
--theme-hover: #1f2124;
|
||||||
|
|
||||||
|
--quote-bg: hsl(234, 21%, 18%);
|
||||||
|
--quote-border: hsl(234, 21%, 23%);
|
||||||
|
|
||||||
|
--table-border-color: hsl(200, 7%, 13%);
|
||||||
|
--table-header-bg: hsl(200, 7%, 28%);
|
||||||
|
--table-alternate-bg: hsl(200, 7%, 11%);
|
||||||
|
|
||||||
|
--searchbar-border-color: #aaa;
|
||||||
|
--searchbar-bg: #b7b7b7;
|
||||||
|
--searchbar-fg: #000;
|
||||||
|
--searchbar-shadow-color: #aaa;
|
||||||
|
--searchresults-header-fg: #666;
|
||||||
|
--searchresults-border-color: #98a3ad;
|
||||||
|
--searchresults-li-bg: #2b2b2f;
|
||||||
|
--search-mark-bg: #355c7d;
|
||||||
|
}
|
||||||
|
|
||||||
|
.light {
|
||||||
|
--bg: hsl(0, 0%, 100%);
|
||||||
|
--fg: hsl(0, 0%, 0%);
|
||||||
|
|
||||||
|
--sidebar-bg: #fafafa;
|
||||||
|
--sidebar-fg: hsl(0, 0%, 0%);
|
||||||
|
--sidebar-non-existant: #aaaaaa;
|
||||||
|
--sidebar-active: #1f1fff;
|
||||||
|
--sidebar-spacer: #f4f4f4;
|
||||||
|
|
||||||
|
--scrollbar: #8F8F8F;
|
||||||
|
|
||||||
|
--icons: #747474;
|
||||||
|
--icons-hover: #000000;
|
||||||
|
|
||||||
|
--links: #20609f;
|
||||||
|
|
||||||
|
--inline-code-color: #301900;
|
||||||
|
|
||||||
|
--theme-popup-bg: #fafafa;
|
||||||
|
--theme-popup-border: #cccccc;
|
||||||
|
--theme-hover: #e6e6e6;
|
||||||
|
|
||||||
|
--quote-bg: hsl(197, 37%, 96%);
|
||||||
|
--quote-border: hsl(197, 37%, 91%);
|
||||||
|
|
||||||
|
--table-border-color: hsl(0, 0%, 95%);
|
||||||
|
--table-header-bg: hsl(0, 0%, 80%);
|
||||||
|
--table-alternate-bg: hsl(0, 0%, 97%);
|
||||||
|
|
||||||
|
--searchbar-border-color: #aaa;
|
||||||
|
--searchbar-bg: #fafafa;
|
||||||
|
--searchbar-fg: #000;
|
||||||
|
--searchbar-shadow-color: #aaa;
|
||||||
|
--searchresults-header-fg: #666;
|
||||||
|
--searchresults-border-color: #888;
|
||||||
|
--searchresults-li-bg: #e4f2fe;
|
||||||
|
--search-mark-bg: #a2cff5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.navy {
|
||||||
|
--bg: hsl(226, 23%, 11%);
|
||||||
|
--fg: #bcbdd0;
|
||||||
|
|
||||||
|
--sidebar-bg: #282d3f;
|
||||||
|
--sidebar-fg: #c8c9db;
|
||||||
|
--sidebar-non-existant: #505274;
|
||||||
|
--sidebar-active: #2b79a2;
|
||||||
|
--sidebar-spacer: #2d334f;
|
||||||
|
|
||||||
|
--scrollbar: var(--sidebar-fg);
|
||||||
|
|
||||||
|
--icons: #737480;
|
||||||
|
--icons-hover: #b7b9cc;
|
||||||
|
|
||||||
|
--links: #2b79a2;
|
||||||
|
|
||||||
|
--inline-code-color: #c5c8c6;
|
||||||
|
|
||||||
|
--theme-popup-bg: #161923;
|
||||||
|
--theme-popup-border: #737480;
|
||||||
|
--theme-hover: #282e40;
|
||||||
|
|
||||||
|
--quote-bg: hsl(226, 15%, 17%);
|
||||||
|
--quote-border: hsl(226, 15%, 22%);
|
||||||
|
|
||||||
|
--table-border-color: hsl(226, 23%, 16%);
|
||||||
|
--table-header-bg: hsl(226, 23%, 31%);
|
||||||
|
--table-alternate-bg: hsl(226, 23%, 14%);
|
||||||
|
|
||||||
|
--searchbar-border-color: #aaa;
|
||||||
|
--searchbar-bg: #aeaec6;
|
||||||
|
--searchbar-fg: #000;
|
||||||
|
--searchbar-shadow-color: #aaa;
|
||||||
|
--searchresults-header-fg: #5f5f71;
|
||||||
|
--searchresults-border-color: #5c5c68;
|
||||||
|
--searchresults-li-bg: #242430;
|
||||||
|
--search-mark-bg: #a2cff5;
|
||||||
|
}
|
||||||
|
|
||||||
|
.rust {
|
||||||
|
--bg: hsl(60, 9%, 87%);
|
||||||
|
--fg: #262625;
|
||||||
|
|
||||||
|
--sidebar-bg: #3b2e2a;
|
||||||
|
--sidebar-fg: #c8c9db;
|
||||||
|
--sidebar-non-existant: #505254;
|
||||||
|
--sidebar-active: #e69f67;
|
||||||
|
--sidebar-spacer: #45373a;
|
||||||
|
|
||||||
|
--scrollbar: var(--sidebar-fg);
|
||||||
|
|
||||||
|
--icons: #737480;
|
||||||
|
--icons-hover: #262625;
|
||||||
|
|
||||||
|
--links: #2b79a2;
|
||||||
|
|
||||||
|
--inline-code-color: #6e6b5e;
|
||||||
|
|
||||||
|
--theme-popup-bg: #e1e1db;
|
||||||
|
--theme-popup-border: #b38f6b;
|
||||||
|
--theme-hover: #99908a;
|
||||||
|
|
||||||
|
--quote-bg: hsl(60, 5%, 75%);
|
||||||
|
--quote-border: hsl(60, 5%, 70%);
|
||||||
|
|
||||||
|
--table-border-color: hsl(60, 9%, 82%);
|
||||||
|
--table-header-bg: #b3a497;
|
||||||
|
--table-alternate-bg: hsl(60, 9%, 84%);
|
||||||
|
|
||||||
|
--searchbar-border-color: #aaa;
|
||||||
|
--searchbar-bg: #fafafa;
|
||||||
|
--searchbar-fg: #000;
|
||||||
|
--searchbar-shadow-color: #aaa;
|
||||||
|
--searchresults-header-fg: #666;
|
||||||
|
--searchresults-border-color: #888;
|
||||||
|
--searchresults-li-bg: #dec2a2;
|
||||||
|
--search-mark-bg: #e69f67;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media (prefers-color-scheme: dark) {
|
||||||
|
.light.no-js {
|
||||||
|
--bg: hsl(200, 7%, 8%);
|
||||||
|
--fg: #98a3ad;
|
||||||
|
|
||||||
|
--sidebar-bg: #292c2f;
|
||||||
|
--sidebar-fg: #a1adb8;
|
||||||
|
--sidebar-non-existant: #505254;
|
||||||
|
--sidebar-active: #3473ad;
|
||||||
|
--sidebar-spacer: #393939;
|
||||||
|
|
||||||
|
--scrollbar: var(--sidebar-fg);
|
||||||
|
|
||||||
|
--icons: #43484d;
|
||||||
|
--icons-hover: #b3c0cc;
|
||||||
|
|
||||||
|
--links: #2b79a2;
|
||||||
|
|
||||||
|
--inline-code-color: #c5c8c6;
|
||||||
|
|
||||||
|
--theme-popup-bg: #141617;
|
||||||
|
--theme-popup-border: #43484d;
|
||||||
|
--theme-hover: #1f2124;
|
||||||
|
|
||||||
|
--quote-bg: hsl(234, 21%, 18%);
|
||||||
|
--quote-border: hsl(234, 21%, 23%);
|
||||||
|
|
||||||
|
--table-border-color: hsl(200, 7%, 13%);
|
||||||
|
--table-header-bg: hsl(200, 7%, 28%);
|
||||||
|
--table-alternate-bg: hsl(200, 7%, 11%);
|
||||||
|
|
||||||
|
--searchbar-border-color: #aaa;
|
||||||
|
--searchbar-bg: #b7b7b7;
|
||||||
|
--searchbar-fg: #000;
|
||||||
|
--searchbar-shadow-color: #aaa;
|
||||||
|
--searchresults-header-fg: #666;
|
||||||
|
--searchresults-border-color: #98a3ad;
|
||||||
|
--searchresults-li-bg: #2b2b2f;
|
||||||
|
--search-mark-bg: #355c7d;
|
||||||
|
}
|
||||||
|
}
|
||||||
261
v1.70/delegate.html
Normal file
261
v1.70/delegate.html
Normal file
File diff suppressed because one or more lines are too long
227
v1.70/deprecation_policy.html
Normal file
227
v1.70/deprecation_policy.html
Normal file
File diff suppressed because one or more lines are too long
251
v1.70/development/cas.html
Normal file
251
v1.70/development/cas.html
Normal file
File diff suppressed because one or more lines are too long
606
v1.70/development/contributing_guide.html
Normal file
606
v1.70/development/contributing_guide.html
Normal file
File diff suppressed because one or more lines are too long
367
v1.70/development/database_schema.html
Normal file
367
v1.70/development/database_schema.html
Normal file
File diff suppressed because one or more lines are too long
224
v1.70/development/demo.html
Normal file
224
v1.70/development/demo.html
Normal file
File diff suppressed because one or more lines are too long
394
v1.70/development/dependencies.html
Normal file
394
v1.70/development/dependencies.html
Normal file
File diff suppressed because one or more lines are too long
222
v1.70/development/experimental_features.html
Normal file
222
v1.70/development/experimental_features.html
Normal file
File diff suppressed because one or more lines are too long
310
v1.70/development/git.html
Normal file
310
v1.70/development/git.html
Normal file
File diff suppressed because one or more lines are too long
BIN
v1.70/development/img/git/branches.jpg
Normal file
BIN
v1.70/development/img/git/branches.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 70 KiB |
BIN
v1.70/development/img/git/clean.png
Normal file
BIN
v1.70/development/img/git/clean.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 108 KiB |
BIN
v1.70/development/img/git/squash.png
Normal file
BIN
v1.70/development/img/git/squash.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 29 KiB |
198
v1.70/development/internal_documentation/index.html
Normal file
198
v1.70/development/internal_documentation/index.html
Normal file
File diff suppressed because one or more lines are too long
219
v1.70/development/releases.html
Normal file
219
v1.70/development/releases.html
Normal file
File diff suppressed because one or more lines are too long
222
v1.70/development/reviews.html
Normal file
222
v1.70/development/reviews.html
Normal file
File diff suppressed because one or more lines are too long
278
v1.70/development/room-dag-concepts.html
Normal file
278
v1.70/development/room-dag-concepts.html
Normal file
File diff suppressed because one or more lines are too long
227
v1.70/development/saml.html
Normal file
227
v1.70/development/saml.html
Normal file
File diff suppressed because one or more lines are too long
536
v1.70/development/synapse_architecture/cancellation.html
Normal file
536
v1.70/development/synapse_architecture/cancellation.html
Normal file
File diff suppressed because one or more lines are too long
7
v1.70/docs/website_files/indent-section-headers.css
Normal file
7
v1.70/docs/website_files/indent-section-headers.css
Normal file
|
|
@ -0,0 +1,7 @@
|
||||||
|
/*
|
||||||
|
* Indents each chapter title in the left sidebar so that they aren't
|
||||||
|
* at the same level as the section headers.
|
||||||
|
*/
|
||||||
|
.chapter-item {
|
||||||
|
margin-left: 1em;
|
||||||
|
}
|
||||||
8
v1.70/docs/website_files/remove-nav-buttons.css
Normal file
8
v1.70/docs/website_files/remove-nav-buttons.css
Normal file
|
|
@ -0,0 +1,8 @@
|
||||||
|
/* Remove the prev, next chapter buttons as they interfere with the
|
||||||
|
* table of contents.
|
||||||
|
* Note that the table of contents only appears on desktop, thus we
|
||||||
|
* only remove the desktop (wide) chapter buttons.
|
||||||
|
*/
|
||||||
|
.nav-wide-wrapper {
|
||||||
|
display: none
|
||||||
|
}
|
||||||
47
v1.70/docs/website_files/table-of-contents.css
Normal file
47
v1.70/docs/website_files/table-of-contents.css
Normal file
|
|
@ -0,0 +1,47 @@
|
||||||
|
:root {
|
||||||
|
--pagetoc-width: 250px;
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (max-width:1439px) {
|
||||||
|
.sidetoc {
|
||||||
|
display: none;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
@media only screen and (min-width:1440px) {
|
||||||
|
main {
|
||||||
|
position: relative;
|
||||||
|
margin-left: 100px !important;
|
||||||
|
margin-right: var(--pagetoc-width) !important;
|
||||||
|
}
|
||||||
|
.sidetoc {
|
||||||
|
margin-left: auto;
|
||||||
|
margin-right: auto;
|
||||||
|
left: calc(100% + (var(--content-max-width))/4 - 140px);
|
||||||
|
position: absolute;
|
||||||
|
text-align: right;
|
||||||
|
}
|
||||||
|
.pagetoc {
|
||||||
|
position: fixed;
|
||||||
|
width: var(--pagetoc-width);
|
||||||
|
overflow: auto;
|
||||||
|
right: 20px;
|
||||||
|
height: calc(100% - var(--menu-bar-height));
|
||||||
|
}
|
||||||
|
.pagetoc a {
|
||||||
|
color: var(--fg) !important;
|
||||||
|
display: block;
|
||||||
|
padding: 5px 15px 5px 10px;
|
||||||
|
text-align: left;
|
||||||
|
text-decoration: none;
|
||||||
|
}
|
||||||
|
.pagetoc a:hover,
|
||||||
|
.pagetoc a.active {
|
||||||
|
background: var(--sidebar-bg) !important;
|
||||||
|
color: var(--sidebar-fg) !important;
|
||||||
|
}
|
||||||
|
.pagetoc .active {
|
||||||
|
background: var(--sidebar-bg);
|
||||||
|
color: var(--sidebar-fg);
|
||||||
|
}
|
||||||
|
}
|
||||||
148
v1.70/docs/website_files/table-of-contents.js
Normal file
148
v1.70/docs/website_files/table-of-contents.js
Normal file
|
|
@ -0,0 +1,148 @@
|
||||||
|
const getPageToc = () => document.getElementsByClassName('pagetoc')[0];
|
||||||
|
|
||||||
|
const pageToc = getPageToc();
|
||||||
|
const pageTocChildren = [...pageToc.children];
|
||||||
|
const headers = [...document.getElementsByClassName('header')];
|
||||||
|
|
||||||
|
|
||||||
|
// Select highlighted item in ToC when clicking an item
|
||||||
|
pageTocChildren.forEach(child => {
|
||||||
|
child.addEventHandler('click', () => {
|
||||||
|
pageTocChildren.forEach(child => {
|
||||||
|
child.classList.remove('active');
|
||||||
|
});
|
||||||
|
child.classList.add('active');
|
||||||
|
});
|
||||||
|
});
|
||||||
|
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Test whether a node is in the viewport
|
||||||
|
*/
|
||||||
|
function isInViewport(node) {
|
||||||
|
const rect = node.getBoundingClientRect();
|
||||||
|
return rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && rect.right <= (window.innerWidth || document.documentElement.clientWidth);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Set a new ToC entry.
|
||||||
|
* Clear any previously highlighted ToC items, set the new one,
|
||||||
|
* and adjust the ToC scroll position.
|
||||||
|
*/
|
||||||
|
function setTocEntry() {
|
||||||
|
let activeEntry;
|
||||||
|
const pageTocChildren = [...getPageToc().children];
|
||||||
|
|
||||||
|
// Calculate which header is the current one at the top of screen
|
||||||
|
headers.forEach(header => {
|
||||||
|
if (window.pageYOffset >= header.offsetTop) {
|
||||||
|
activeEntry = header;
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
// Update selected item in ToC when scrolling
|
||||||
|
pageTocChildren.forEach(child => {
|
||||||
|
if (activeEntry.href.localeCompare(child.href) === 0) {
|
||||||
|
child.classList.add('active');
|
||||||
|
} else {
|
||||||
|
child.classList.remove('active');
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
let tocEntryForLocation = document.querySelector(`nav a[href="${activeEntry.href}"]`);
|
||||||
|
if (tocEntryForLocation) {
|
||||||
|
const headingForLocation = document.querySelector(activeEntry.hash);
|
||||||
|
if (headingForLocation && isInViewport(headingForLocation)) {
|
||||||
|
// Update ToC scroll
|
||||||
|
const nav = getPageToc();
|
||||||
|
const content = document.querySelector('html');
|
||||||
|
if (content.scrollTop !== 0) {
|
||||||
|
nav.scrollTo({
|
||||||
|
top: tocEntryForLocation.offsetTop - 100,
|
||||||
|
left: 0,
|
||||||
|
behavior: 'smooth',
|
||||||
|
});
|
||||||
|
} else {
|
||||||
|
nav.scrollTop = 0;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/**
|
||||||
|
* Populate sidebar on load
|
||||||
|
*/
|
||||||
|
window.addEventListener('load', () => {
|
||||||
|
// Prevent rendering the table of contents of the "print book" page, as it
|
||||||
|
// will end up being rendered into the output (in a broken-looking way)
|
||||||
|
|
||||||
|
// Get the name of the current page (i.e. 'print.html')
|
||||||
|
const pageNameExtension = window.location.pathname.split('/').pop();
|
||||||
|
|
||||||
|
// Split off the extension (as '.../print' is also a valid page name), which
|
||||||
|
// should result in 'print'
|
||||||
|
const pageName = pageNameExtension.split('.')[0];
|
||||||
|
if (pageName === "print") {
|
||||||
|
// Don't render the table of contents on this page
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Only create table of contents if there is more than one header on the page
|
||||||
|
if (headers.length <= 1) {
|
||||||
|
return;
|
||||||
|
}
|
||||||
|
|
||||||
|
// Create an entry in the page table of contents for each header in the document
|
||||||
|
headers.forEach((header, index) => {
|
||||||
|
const link = document.createElement('a');
|
||||||
|
|
||||||
|
// Indent shows hierarchy
|
||||||
|
let indent = '0px';
|
||||||
|
switch (header.parentElement.tagName) {
|
||||||
|
case 'H1':
|
||||||
|
indent = '5px';
|
||||||
|
break;
|
||||||
|
case 'H2':
|
||||||
|
indent = '20px';
|
||||||
|
break;
|
||||||
|
case 'H3':
|
||||||
|
indent = '30px';
|
||||||
|
break;
|
||||||
|
case 'H4':
|
||||||
|
indent = '40px';
|
||||||
|
break;
|
||||||
|
case 'H5':
|
||||||
|
indent = '50px';
|
||||||
|
break;
|
||||||
|
case 'H6':
|
||||||
|
indent = '60px';
|
||||||
|
break;
|
||||||
|
default:
|
||||||
|
break;
|
||||||
|
}
|
||||||
|
|
||||||
|
let tocEntry;
|
||||||
|
if (index == 0) {
|
||||||
|
// Create a bolded title for the first element
|
||||||
|
tocEntry = document.createElement("strong");
|
||||||
|
tocEntry.innerHTML = header.text;
|
||||||
|
} else {
|
||||||
|
// All other elements are non-bold
|
||||||
|
tocEntry = document.createTextNode(header.text);
|
||||||
|
}
|
||||||
|
link.appendChild(tocEntry);
|
||||||
|
|
||||||
|
link.style.paddingLeft = indent;
|
||||||
|
link.href = header.href;
|
||||||
|
pageToc.appendChild(link);
|
||||||
|
});
|
||||||
|
setTocEntry.call();
|
||||||
|
});
|
||||||
|
|
||||||
|
|
||||||
|
// Handle active headers on scroll, if there is more than one header on the page
|
||||||
|
if (headers.length > 1) {
|
||||||
|
window.addEventListener('scroll', setTocEntry);
|
||||||
|
}
|
||||||
10
v1.70/elasticlunr.min.js
vendored
Normal file
10
v1.70/elasticlunr.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
BIN
v1.70/favicon.png
Normal file
BIN
v1.70/favicon.png
Normal file
Binary file not shown.
|
After (image error) Size: 7.7 KiB |
58
v1.70/favicon.svg
Normal file
58
v1.70/favicon.svg
Normal file
|
|
@ -0,0 +1,58 @@
|
||||||
|
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||||
|
<svg
|
||||||
|
xmlns:dc="http://purl.org/dc/elements/1.1/"
|
||||||
|
xmlns:cc="http://creativecommons.org/ns#"
|
||||||
|
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
|
||||||
|
xmlns:svg="http://www.w3.org/2000/svg"
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
|
||||||
|
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
|
||||||
|
viewBox="0 0 199.7 184.2"
|
||||||
|
version="1.1"
|
||||||
|
id="svg62"
|
||||||
|
sodipodi:docname="mdbook-favicon.svg"
|
||||||
|
inkscape:version="1.0.2 (e86c870879, 2021-01-15, custom)">
|
||||||
|
<metadata
|
||||||
|
id="metadata68">
|
||||||
|
<rdf:RDF>
|
||||||
|
<cc:Work
|
||||||
|
rdf:about="">
|
||||||
|
<dc:format>image/svg+xml</dc:format>
|
||||||
|
<dc:type
|
||||||
|
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
|
||||||
|
</cc:Work>
|
||||||
|
</rdf:RDF>
|
||||||
|
</metadata>
|
||||||
|
<defs
|
||||||
|
id="defs66" />
|
||||||
|
<sodipodi:namedview
|
||||||
|
pagecolor="#ffffff"
|
||||||
|
bordercolor="#666666"
|
||||||
|
borderopacity="1"
|
||||||
|
objecttolerance="10"
|
||||||
|
gridtolerance="10"
|
||||||
|
guidetolerance="10"
|
||||||
|
inkscape:pageopacity="0"
|
||||||
|
inkscape:pageshadow="2"
|
||||||
|
inkscape:window-width="1920"
|
||||||
|
inkscape:window-height="1026"
|
||||||
|
id="namedview64"
|
||||||
|
showgrid="false"
|
||||||
|
inkscape:zoom="3.2245912"
|
||||||
|
inkscape:cx="84.790185"
|
||||||
|
inkscape:cy="117.96478"
|
||||||
|
inkscape:window-x="0"
|
||||||
|
inkscape:window-y="0"
|
||||||
|
inkscape:window-maximized="1"
|
||||||
|
inkscape:current-layer="svg62" />
|
||||||
|
<style
|
||||||
|
id="style58">
|
||||||
|
@media (prefers-color-scheme: dark) {
|
||||||
|
svg { fill: white; }
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
<path
|
||||||
|
d="m 189.5,36.8 c 0.2,2.8 0,5.1 -0.6,6.8 L 153,162 c -0.6,2.1 -2,3.7 -4.2,5 -2.2,1.2 -4.4,1.9 -6.7,1.9 H 31.4 c -9.6,0 -15.3,-2.8 -17.3,-8.4 -0.8,-2.2 -0.8,-3.9 0.1,-5.2 0.9,-1.2 2.4,-1.8 4.6,-1.8 H 123 c 7.4,0 12.6,-1.4 15.4,-4.1 2.8,-2.7 5.7,-8.9 8.6,-18.4 L 179.9,22.4 c 1.8,-5.9 1,-11.1 -2.2,-15.6 C 174.5,2.3 169.9,0 164,0 H 72.7 c -1,0 -3.1,0.4 -6.1,1.1 L 66.7,0.7 C 64.5,0.2 62.6,0 61,0.1 c -1.6,0.1 -3,0.5 -4.3,1.4 -1.3,0.9 -2.4,1.8 -3.2,2.8 -0.8,1 -1.5,2.2 -2.3,3.8 -0.8,1.6 -1.4,3 -1.9,4.3 -0.5,1.3 -1.1,2.7 -1.8,4.2 -0.7,1.5 -1.3,2.7 -2,3.7 -0.5,0.6 -1.2,1.5 -2,2.5 -0.8,1 -1.6,2 -2.2,2.8 -0.6,0.8 -0.9,1.5 -1.1,2.2 -0.2,0.7 -0.1,1.8 0.2,3.2 0.3,1.4 0.4,2.4 0.4,3.1 -0.3,3 -1.4,6.9 -3.3,11.6 -1.9,4.7 -3.6,8.1 -5.1,10.1 -0.3,0.4 -1.2,1.3 -2.6,2.7 -1.4,1.4 -2.3,2.6 -2.6,3.7 -0.3,0.4 -0.3,1.5 -0.1,3.4 0.3,1.8 0.4,3.1 0.3,3.8 -0.3,2.7 -1.3,6.3 -3,10.8 -2.406801,6.370944 -3.4,8.2 -5,11 -0.2,0.5 -0.9,1.4 -2,2.8 -1.1,1.4 -1.8,2.5 -2,3.4 -0.2,0.6 -0.1,1.8 0.1,3.4 0.2,1.6 0.2,2.8 -0.1,3.6 -0.6,3 -1.8,6.7 -3.6,11 -1.8,4.3 -3.6,7.9 -5.4,11 -0.5,0.8 -1.1,1.7 -2,2.8 -0.8,1.1 -1.5,2 -2,2.8 -0.5,0.8 -0.8,1.6 -1,2.5 -0.1,0.5 0,1.3 0.4,2.3 0.3,1.1 0.4,1.9 0.4,2.6 -0.1,1.1 -0.2,2.6 -0.5,4.4 -0.2,1.8 -0.4,2.9 -0.4,3.2 -1.8,4.8 -1.7,9.9 0.2,15.2 2.2,6.2 6.2,11.5 11.9,15.8 5.7,4.3 11.7,6.4 17.8,6.4 h 110.7 c 5.2,0 10.1,-1.7 14.7,-5.2 4.6,-3.5 7.7,-7.8 9.2,-12.9 l 33,-108.6 c 1.8,-5.8 1,-10.9 -2.2,-15.5 -1.7,-2.5 -4,-4.2 -7.1,-5.4 z M 38.14858,105.59813 60.882735,41.992545 h 10.8 c 6.340631,0 33.351895,0.778957 70.804135,0.970479 -18.18245,63.254766 0,0 -18.18245,63.254766 -23.00947,-0.10382 -63.362955,-0.6218 -72.55584,-0.51966 -18,0.2 -13.6,-0.1 -13.6,-0.1 z m 80.621,-5.891206 c 15.19043,-50.034423 0,1e-5 15.19043,-50.034423 l -11.90624,-0.13228 2.73304,-9.302941 -44.32863,0.07339 -2.532953,8.036036 -11.321128,-0.18864 -17.955519,51.440073 c 0.02698,0.027 4.954586,0.0514 12.187488,0.0717 l -2.997994,9.804886 c 11.36463,0.0271 1.219679,-0.0736 46.117666,-0.31499 l 2.65246,-9.571696 c 7.08021,0.14819 11.59705,0.13117 12.16138,0.1189 z m -56.149615,-3.855606 13.7,-42.5 h 9.8 l 1.194896,32.99936 23.205109,-32.99936 h 9.9 l -13.6,42.5 h -7.099996 l 12.499996,-35.4 -24.50001,35.4 h -6.799995 l -0.8,-35 -10.8,35 z"
|
||||||
|
id="path60"
|
||||||
|
sodipodi:nodetypes="ccccssccsssccsssccsssssscsssscssscccscscscsccsccccccssssccccccsccsccccccccccccccccccccccccccccc" />
|
||||||
|
</svg>
|
||||||
|
After (image error) Size: 3.9 KiB |
242
v1.70/federate.html
Normal file
242
v1.70/federate.html
Normal file
File diff suppressed because one or more lines are too long
202
v1.70/fonts/OPEN-SANS-LICENSE.txt
Normal file
202
v1.70/fonts/OPEN-SANS-LICENSE.txt
Normal file
|
|
@ -0,0 +1,202 @@
|
||||||
|
|
||||||
|
Apache License
|
||||||
|
Version 2.0, January 2004
|
||||||
|
http://www.apache.org/licenses/
|
||||||
|
|
||||||
|
TERMS AND CONDITIONS FOR USE, REPRODUCTION, AND DISTRIBUTION
|
||||||
|
|
||||||
|
1. Definitions.
|
||||||
|
|
||||||
|
"License" shall mean the terms and conditions for use, reproduction,
|
||||||
|
and distribution as defined by Sections 1 through 9 of this document.
|
||||||
|
|
||||||
|
"Licensor" shall mean the copyright owner or entity authorized by
|
||||||
|
the copyright owner that is granting the License.
|
||||||
|
|
||||||
|
"Legal Entity" shall mean the union of the acting entity and all
|
||||||
|
other entities that control, are controlled by, or are under common
|
||||||
|
control with that entity. For the purposes of this definition,
|
||||||
|
"control" means (i) the power, direct or indirect, to cause the
|
||||||
|
direction or management of such entity, whether by contract or
|
||||||
|
otherwise, or (ii) ownership of fifty percent (50%) or more of the
|
||||||
|
outstanding shares, or (iii) beneficial ownership of such entity.
|
||||||
|
|
||||||
|
"You" (or "Your") shall mean an individual or Legal Entity
|
||||||
|
exercising permissions granted by this License.
|
||||||
|
|
||||||
|
"Source" form shall mean the preferred form for making modifications,
|
||||||
|
including but not limited to software source code, documentation
|
||||||
|
source, and configuration files.
|
||||||
|
|
||||||
|
"Object" form shall mean any form resulting from mechanical
|
||||||
|
transformation or translation of a Source form, including but
|
||||||
|
not limited to compiled object code, generated documentation,
|
||||||
|
and conversions to other media types.
|
||||||
|
|
||||||
|
"Work" shall mean the work of authorship, whether in Source or
|
||||||
|
Object form, made available under the License, as indicated by a
|
||||||
|
copyright notice that is included in or attached to the work
|
||||||
|
(an example is provided in the Appendix below).
|
||||||
|
|
||||||
|
"Derivative Works" shall mean any work, whether in Source or Object
|
||||||
|
form, that is based on (or derived from) the Work and for which the
|
||||||
|
editorial revisions, annotations, elaborations, or other modifications
|
||||||
|
represent, as a whole, an original work of authorship. For the purposes
|
||||||
|
of this License, Derivative Works shall not include works that remain
|
||||||
|
separable from, or merely link (or bind by name) to the interfaces of,
|
||||||
|
the Work and Derivative Works thereof.
|
||||||
|
|
||||||
|
"Contribution" shall mean any work of authorship, including
|
||||||
|
the original version of the Work and any modifications or additions
|
||||||
|
to that Work or Derivative Works thereof, that is intentionally
|
||||||
|
submitted to Licensor for inclusion in the Work by the copyright owner
|
||||||
|
or by an individual or Legal Entity authorized to submit on behalf of
|
||||||
|
the copyright owner. For the purposes of this definition, "submitted"
|
||||||
|
means any form of electronic, verbal, or written communication sent
|
||||||
|
to the Licensor or its representatives, including but not limited to
|
||||||
|
communication on electronic mailing lists, source code control systems,
|
||||||
|
and issue tracking systems that are managed by, or on behalf of, the
|
||||||
|
Licensor for the purpose of discussing and improving the Work, but
|
||||||
|
excluding communication that is conspicuously marked or otherwise
|
||||||
|
designated in writing by the copyright owner as "Not a Contribution."
|
||||||
|
|
||||||
|
"Contributor" shall mean Licensor and any individual or Legal Entity
|
||||||
|
on behalf of whom a Contribution has been received by Licensor and
|
||||||
|
subsequently incorporated within the Work.
|
||||||
|
|
||||||
|
2. Grant of Copyright License. Subject to the terms and conditions of
|
||||||
|
this License, each Contributor hereby grants to You a perpetual,
|
||||||
|
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||||
|
copyright license to reproduce, prepare Derivative Works of,
|
||||||
|
publicly display, publicly perform, sublicense, and distribute the
|
||||||
|
Work and such Derivative Works in Source or Object form.
|
||||||
|
|
||||||
|
3. Grant of Patent License. Subject to the terms and conditions of
|
||||||
|
this License, each Contributor hereby grants to You a perpetual,
|
||||||
|
worldwide, non-exclusive, no-charge, royalty-free, irrevocable
|
||||||
|
(except as stated in this section) patent license to make, have made,
|
||||||
|
use, offer to sell, sell, import, and otherwise transfer the Work,
|
||||||
|
where such license applies only to those patent claims licensable
|
||||||
|
by such Contributor that are necessarily infringed by their
|
||||||
|
Contribution(s) alone or by combination of their Contribution(s)
|
||||||
|
with the Work to which such Contribution(s) was submitted. If You
|
||||||
|
institute patent litigation against any entity (including a
|
||||||
|
cross-claim or counterclaim in a lawsuit) alleging that the Work
|
||||||
|
or a Contribution incorporated within the Work constitutes direct
|
||||||
|
or contributory patent infringement, then any patent licenses
|
||||||
|
granted to You under this License for that Work shall terminate
|
||||||
|
as of the date such litigation is filed.
|
||||||
|
|
||||||
|
4. Redistribution. You may reproduce and distribute copies of the
|
||||||
|
Work or Derivative Works thereof in any medium, with or without
|
||||||
|
modifications, and in Source or Object form, provided that You
|
||||||
|
meet the following conditions:
|
||||||
|
|
||||||
|
(a) You must give any other recipients of the Work or
|
||||||
|
Derivative Works a copy of this License; and
|
||||||
|
|
||||||
|
(b) You must cause any modified files to carry prominent notices
|
||||||
|
stating that You changed the files; and
|
||||||
|
|
||||||
|
(c) You must retain, in the Source form of any Derivative Works
|
||||||
|
that You distribute, all copyright, patent, trademark, and
|
||||||
|
attribution notices from the Source form of the Work,
|
||||||
|
excluding those notices that do not pertain to any part of
|
||||||
|
the Derivative Works; and
|
||||||
|
|
||||||
|
(d) If the Work includes a "NOTICE" text file as part of its
|
||||||
|
distribution, then any Derivative Works that You distribute must
|
||||||
|
include a readable copy of the attribution notices contained
|
||||||
|
within such NOTICE file, excluding those notices that do not
|
||||||
|
pertain to any part of the Derivative Works, in at least one
|
||||||
|
of the following places: within a NOTICE text file distributed
|
||||||
|
as part of the Derivative Works; within the Source form or
|
||||||
|
documentation, if provided along with the Derivative Works; or,
|
||||||
|
within a display generated by the Derivative Works, if and
|
||||||
|
wherever such third-party notices normally appear. The contents
|
||||||
|
of the NOTICE file are for informational purposes only and
|
||||||
|
do not modify the License. You may add Your own attribution
|
||||||
|
notices within Derivative Works that You distribute, alongside
|
||||||
|
or as an addendum to the NOTICE text from the Work, provided
|
||||||
|
that such additional attribution notices cannot be construed
|
||||||
|
as modifying the License.
|
||||||
|
|
||||||
|
You may add Your own copyright statement to Your modifications and
|
||||||
|
may provide additional or different license terms and conditions
|
||||||
|
for use, reproduction, or distribution of Your modifications, or
|
||||||
|
for any such Derivative Works as a whole, provided Your use,
|
||||||
|
reproduction, and distribution of the Work otherwise complies with
|
||||||
|
the conditions stated in this License.
|
||||||
|
|
||||||
|
5. Submission of Contributions. Unless You explicitly state otherwise,
|
||||||
|
any Contribution intentionally submitted for inclusion in the Work
|
||||||
|
by You to the Licensor shall be under the terms and conditions of
|
||||||
|
this License, without any additional terms or conditions.
|
||||||
|
Notwithstanding the above, nothing herein shall supersede or modify
|
||||||
|
the terms of any separate license agreement you may have executed
|
||||||
|
with Licensor regarding such Contributions.
|
||||||
|
|
||||||
|
6. Trademarks. This License does not grant permission to use the trade
|
||||||
|
names, trademarks, service marks, or product names of the Licensor,
|
||||||
|
except as required for reasonable and customary use in describing the
|
||||||
|
origin of the Work and reproducing the content of the NOTICE file.
|
||||||
|
|
||||||
|
7. Disclaimer of Warranty. Unless required by applicable law or
|
||||||
|
agreed to in writing, Licensor provides the Work (and each
|
||||||
|
Contributor provides its Contributions) on an "AS IS" BASIS,
|
||||||
|
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or
|
||||||
|
implied, including, without limitation, any warranties or conditions
|
||||||
|
of TITLE, NON-INFRINGEMENT, MERCHANTABILITY, or FITNESS FOR A
|
||||||
|
PARTICULAR PURPOSE. You are solely responsible for determining the
|
||||||
|
appropriateness of using or redistributing the Work and assume any
|
||||||
|
risks associated with Your exercise of permissions under this License.
|
||||||
|
|
||||||
|
8. Limitation of Liability. In no event and under no legal theory,
|
||||||
|
whether in tort (including negligence), contract, or otherwise,
|
||||||
|
unless required by applicable law (such as deliberate and grossly
|
||||||
|
negligent acts) or agreed to in writing, shall any Contributor be
|
||||||
|
liable to You for damages, including any direct, indirect, special,
|
||||||
|
incidental, or consequential damages of any character arising as a
|
||||||
|
result of this License or out of the use or inability to use the
|
||||||
|
Work (including but not limited to damages for loss of goodwill,
|
||||||
|
work stoppage, computer failure or malfunction, or any and all
|
||||||
|
other commercial damages or losses), even if such Contributor
|
||||||
|
has been advised of the possibility of such damages.
|
||||||
|
|
||||||
|
9. Accepting Warranty or Additional Liability. While redistributing
|
||||||
|
the Work or Derivative Works thereof, You may choose to offer,
|
||||||
|
and charge a fee for, acceptance of support, warranty, indemnity,
|
||||||
|
or other liability obligations and/or rights consistent with this
|
||||||
|
License. However, in accepting such obligations, You may act only
|
||||||
|
on Your own behalf and on Your sole responsibility, not on behalf
|
||||||
|
of any other Contributor, and only if You agree to indemnify,
|
||||||
|
defend, and hold each Contributor harmless for any liability
|
||||||
|
incurred by, or claims asserted against, such Contributor by reason
|
||||||
|
of your accepting any such warranty or additional liability.
|
||||||
|
|
||||||
|
END OF TERMS AND CONDITIONS
|
||||||
|
|
||||||
|
APPENDIX: How to apply the Apache License to your work.
|
||||||
|
|
||||||
|
To apply the Apache License to your work, attach the following
|
||||||
|
boilerplate notice, with the fields enclosed by brackets "[]"
|
||||||
|
replaced with your own identifying information. (Don't include
|
||||||
|
the brackets!) The text should be enclosed in the appropriate
|
||||||
|
comment syntax for the file format. We also recommend that a
|
||||||
|
file or class name and description of purpose be included on the
|
||||||
|
same "printed page" as the copyright notice for easier
|
||||||
|
identification within third-party archives.
|
||||||
|
|
||||||
|
Copyright [yyyy] [name of copyright owner]
|
||||||
|
|
||||||
|
Licensed under the Apache License, Version 2.0 (the "License");
|
||||||
|
you may not use this file except in compliance with the License.
|
||||||
|
You may obtain a copy of the License at
|
||||||
|
|
||||||
|
http://www.apache.org/licenses/LICENSE-2.0
|
||||||
|
|
||||||
|
Unless required by applicable law or agreed to in writing, software
|
||||||
|
distributed under the License is distributed on an "AS IS" BASIS,
|
||||||
|
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
|
||||||
|
See the License for the specific language governing permissions and
|
||||||
|
limitations under the License.
|
||||||
93
v1.70/fonts/SOURCE-CODE-PRO-LICENSE.txt
Normal file
93
v1.70/fonts/SOURCE-CODE-PRO-LICENSE.txt
Normal file
|
|
@ -0,0 +1,93 @@
|
||||||
|
Copyright 2010, 2012 Adobe Systems Incorporated (http://www.adobe.com/), with Reserved Font Name 'Source'. All Rights Reserved. Source is a trademark of Adobe Systems Incorporated in the United States and/or other countries.
|
||||||
|
|
||||||
|
This Font Software is licensed under the SIL Open Font License, Version 1.1.
|
||||||
|
This license is copied below, and is also available with a FAQ at:
|
||||||
|
http://scripts.sil.org/OFL
|
||||||
|
|
||||||
|
|
||||||
|
-----------------------------------------------------------
|
||||||
|
SIL OPEN FONT LICENSE Version 1.1 - 26 February 2007
|
||||||
|
-----------------------------------------------------------
|
||||||
|
|
||||||
|
PREAMBLE
|
||||||
|
The goals of the Open Font License (OFL) are to stimulate worldwide
|
||||||
|
development of collaborative font projects, to support the font creation
|
||||||
|
efforts of academic and linguistic communities, and to provide a free and
|
||||||
|
open framework in which fonts may be shared and improved in partnership
|
||||||
|
with others.
|
||||||
|
|
||||||
|
The OFL allows the licensed fonts to be used, studied, modified and
|
||||||
|
redistributed freely as long as they are not sold by themselves. The
|
||||||
|
fonts, including any derivative works, can be bundled, embedded,
|
||||||
|
redistributed and/or sold with any software provided that any reserved
|
||||||
|
names are not used by derivative works. The fonts and derivatives,
|
||||||
|
however, cannot be released under any other type of license. The
|
||||||
|
requirement for fonts to remain under this license does not apply
|
||||||
|
to any document created using the fonts or their derivatives.
|
||||||
|
|
||||||
|
DEFINITIONS
|
||||||
|
"Font Software" refers to the set of files released by the Copyright
|
||||||
|
Holder(s) under this license and clearly marked as such. This may
|
||||||
|
include source files, build scripts and documentation.
|
||||||
|
|
||||||
|
"Reserved Font Name" refers to any names specified as such after the
|
||||||
|
copyright statement(s).
|
||||||
|
|
||||||
|
"Original Version" refers to the collection of Font Software components as
|
||||||
|
distributed by the Copyright Holder(s).
|
||||||
|
|
||||||
|
"Modified Version" refers to any derivative made by adding to, deleting,
|
||||||
|
or substituting -- in part or in whole -- any of the components of the
|
||||||
|
Original Version, by changing formats or by porting the Font Software to a
|
||||||
|
new environment.
|
||||||
|
|
||||||
|
"Author" refers to any designer, engineer, programmer, technical
|
||||||
|
writer or other person who contributed to the Font Software.
|
||||||
|
|
||||||
|
PERMISSION & CONDITIONS
|
||||||
|
Permission is hereby granted, free of charge, to any person obtaining
|
||||||
|
a copy of the Font Software, to use, study, copy, merge, embed, modify,
|
||||||
|
redistribute, and sell modified and unmodified copies of the Font
|
||||||
|
Software, subject to the following conditions:
|
||||||
|
|
||||||
|
1) Neither the Font Software nor any of its individual components,
|
||||||
|
in Original or Modified Versions, may be sold by itself.
|
||||||
|
|
||||||
|
2) Original or Modified Versions of the Font Software may be bundled,
|
||||||
|
redistributed and/or sold with any software, provided that each copy
|
||||||
|
contains the above copyright notice and this license. These can be
|
||||||
|
included either as stand-alone text files, human-readable headers or
|
||||||
|
in the appropriate machine-readable metadata fields within text or
|
||||||
|
binary files as long as those fields can be easily viewed by the user.
|
||||||
|
|
||||||
|
3) No Modified Version of the Font Software may use the Reserved Font
|
||||||
|
Name(s) unless explicit written permission is granted by the corresponding
|
||||||
|
Copyright Holder. This restriction only applies to the primary font name as
|
||||||
|
presented to the users.
|
||||||
|
|
||||||
|
4) The name(s) of the Copyright Holder(s) or the Author(s) of the Font
|
||||||
|
Software shall not be used to promote, endorse or advertise any
|
||||||
|
Modified Version, except to acknowledge the contribution(s) of the
|
||||||
|
Copyright Holder(s) and the Author(s) or with their explicit written
|
||||||
|
permission.
|
||||||
|
|
||||||
|
5) The Font Software, modified or unmodified, in part or in whole,
|
||||||
|
must be distributed entirely under this license, and must not be
|
||||||
|
distributed under any other license. The requirement for fonts to
|
||||||
|
remain under this license does not apply to any document created
|
||||||
|
using the Font Software.
|
||||||
|
|
||||||
|
TERMINATION
|
||||||
|
This license becomes null and void if any of the above conditions are
|
||||||
|
not met.
|
||||||
|
|
||||||
|
DISCLAIMER
|
||||||
|
THE FONT SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
|
||||||
|
EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO ANY WARRANTIES OF
|
||||||
|
MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT
|
||||||
|
OF COPYRIGHT, PATENT, TRADEMARK, OR OTHER RIGHT. IN NO EVENT SHALL THE
|
||||||
|
COPYRIGHT HOLDER BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY,
|
||||||
|
INCLUDING ANY GENERAL, SPECIAL, INDIRECT, INCIDENTAL, OR CONSEQUENTIAL
|
||||||
|
DAMAGES, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING
|
||||||
|
FROM, OUT OF THE USE OR INABILITY TO USE THE FONT SOFTWARE OR FROM
|
||||||
|
OTHER DEALINGS IN THE FONT SOFTWARE.
|
||||||
100
v1.70/fonts/fonts.css
Normal file
100
v1.70/fonts/fonts.css
Normal file
|
|
@ -0,0 +1,100 @@
|
||||||
|
/* Open Sans is licensed under the Apache License, Version 2.0. See http://www.apache.org/licenses/LICENSE-2.0 */
|
||||||
|
/* Source Code Pro is under the Open Font License. See https://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL */
|
||||||
|
|
||||||
|
/* open-sans-300 - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Open Sans Light'), local('OpenSans-Light'),
|
||||||
|
url('open-sans-v17-all-charsets-300.woff2') format('woff2');
|
||||||
|
}
|
||||||
|
|
||||||
|
/* open-sans-300italic - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: 300;
|
||||||
|
src: local('Open Sans Light Italic'), local('OpenSans-LightItalic'),
|
||||||
|
url('open-sans-v17-all-charsets-300italic.woff2') format('woff2');
|
||||||
|
}
|
||||||
|
|
||||||
|
/* open-sans-regular - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Open Sans Regular'), local('OpenSans-Regular'),
|
||||||
|
url('open-sans-v17-all-charsets-regular.woff2') format('woff2');
|
||||||
|
}
|
||||||
|
|
||||||
|
/* open-sans-italic - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: 400;
|
||||||
|
src: local('Open Sans Italic'), local('OpenSans-Italic'),
|
||||||
|
url('open-sans-v17-all-charsets-italic.woff2') format('woff2');
|
||||||
|
}
|
||||||
|
|
||||||
|
/* open-sans-600 - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Open Sans SemiBold'), local('OpenSans-SemiBold'),
|
||||||
|
url('open-sans-v17-all-charsets-600.woff2') format('woff2');
|
||||||
|
}
|
||||||
|
|
||||||
|
/* open-sans-600italic - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: 600;
|
||||||
|
src: local('Open Sans SemiBold Italic'), local('OpenSans-SemiBoldItalic'),
|
||||||
|
url('open-sans-v17-all-charsets-600italic.woff2') format('woff2');
|
||||||
|
}
|
||||||
|
|
||||||
|
/* open-sans-700 - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 700;
|
||||||
|
src: local('Open Sans Bold'), local('OpenSans-Bold'),
|
||||||
|
url('open-sans-v17-all-charsets-700.woff2') format('woff2');
|
||||||
|
}
|
||||||
|
|
||||||
|
/* open-sans-700italic - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: 700;
|
||||||
|
src: local('Open Sans Bold Italic'), local('OpenSans-BoldItalic'),
|
||||||
|
url('open-sans-v17-all-charsets-700italic.woff2') format('woff2');
|
||||||
|
}
|
||||||
|
|
||||||
|
/* open-sans-800 - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 800;
|
||||||
|
src: local('Open Sans ExtraBold'), local('OpenSans-ExtraBold'),
|
||||||
|
url('open-sans-v17-all-charsets-800.woff2') format('woff2');
|
||||||
|
}
|
||||||
|
|
||||||
|
/* open-sans-800italic - latin_vietnamese_latin-ext_greek-ext_greek_cyrillic-ext_cyrillic */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Open Sans';
|
||||||
|
font-style: italic;
|
||||||
|
font-weight: 800;
|
||||||
|
src: local('Open Sans ExtraBold Italic'), local('OpenSans-ExtraBoldItalic'),
|
||||||
|
url('open-sans-v17-all-charsets-800italic.woff2') format('woff2');
|
||||||
|
}
|
||||||
|
|
||||||
|
/* source-code-pro-500 - latin_vietnamese_latin-ext_greek_cyrillic-ext_cyrillic */
|
||||||
|
@font-face {
|
||||||
|
font-family: 'Source Code Pro';
|
||||||
|
font-style: normal;
|
||||||
|
font-weight: 500;
|
||||||
|
src: url('source-code-pro-v11-all-charsets-500.woff2') format('woff2');
|
||||||
|
}
|
||||||
BIN
v1.70/fonts/open-sans-v17-all-charsets-300.woff2
Normal file
BIN
v1.70/fonts/open-sans-v17-all-charsets-300.woff2
Normal file
Binary file not shown.
BIN
v1.70/fonts/open-sans-v17-all-charsets-300italic.woff2
Normal file
BIN
v1.70/fonts/open-sans-v17-all-charsets-300italic.woff2
Normal file
Binary file not shown.
BIN
v1.70/fonts/open-sans-v17-all-charsets-600.woff2
Normal file
BIN
v1.70/fonts/open-sans-v17-all-charsets-600.woff2
Normal file
Binary file not shown.
BIN
v1.70/fonts/open-sans-v17-all-charsets-600italic.woff2
Normal file
BIN
v1.70/fonts/open-sans-v17-all-charsets-600italic.woff2
Normal file
Binary file not shown.
BIN
v1.70/fonts/open-sans-v17-all-charsets-700.woff2
Normal file
BIN
v1.70/fonts/open-sans-v17-all-charsets-700.woff2
Normal file
Binary file not shown.
BIN
v1.70/fonts/open-sans-v17-all-charsets-700italic.woff2
Normal file
BIN
v1.70/fonts/open-sans-v17-all-charsets-700italic.woff2
Normal file
Binary file not shown.
BIN
v1.70/fonts/open-sans-v17-all-charsets-800.woff2
Normal file
BIN
v1.70/fonts/open-sans-v17-all-charsets-800.woff2
Normal file
Binary file not shown.
BIN
v1.70/fonts/open-sans-v17-all-charsets-800italic.woff2
Normal file
BIN
v1.70/fonts/open-sans-v17-all-charsets-800italic.woff2
Normal file
Binary file not shown.
BIN
v1.70/fonts/open-sans-v17-all-charsets-italic.woff2
Normal file
BIN
v1.70/fonts/open-sans-v17-all-charsets-italic.woff2
Normal file
Binary file not shown.
BIN
v1.70/fonts/open-sans-v17-all-charsets-regular.woff2
Normal file
BIN
v1.70/fonts/open-sans-v17-all-charsets-regular.woff2
Normal file
Binary file not shown.
BIN
v1.70/fonts/source-code-pro-v11-all-charsets-500.woff2
Normal file
BIN
v1.70/fonts/source-code-pro-v11-all-charsets-500.woff2
Normal file
Binary file not shown.
83
v1.70/highlight.css
Normal file
83
v1.70/highlight.css
Normal file
|
|
@ -0,0 +1,83 @@
|
||||||
|
/*
|
||||||
|
* An increased contrast highlighting scheme loosely based on the
|
||||||
|
* "Base16 Atelier Dune Light" theme by Bram de Haan
|
||||||
|
* (http://atelierbram.github.io/syntax-highlighting/atelier-schemes/dune)
|
||||||
|
* Original Base16 color scheme by Chris Kempson
|
||||||
|
* (https://github.com/chriskempson/base16)
|
||||||
|
*/
|
||||||
|
|
||||||
|
/* Comment */
|
||||||
|
.hljs-comment,
|
||||||
|
.hljs-quote {
|
||||||
|
color: #575757;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Red */
|
||||||
|
.hljs-variable,
|
||||||
|
.hljs-template-variable,
|
||||||
|
.hljs-attribute,
|
||||||
|
.hljs-tag,
|
||||||
|
.hljs-name,
|
||||||
|
.hljs-regexp,
|
||||||
|
.hljs-link,
|
||||||
|
.hljs-name,
|
||||||
|
.hljs-selector-id,
|
||||||
|
.hljs-selector-class {
|
||||||
|
color: #d70025;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Orange */
|
||||||
|
.hljs-number,
|
||||||
|
.hljs-meta,
|
||||||
|
.hljs-built_in,
|
||||||
|
.hljs-builtin-name,
|
||||||
|
.hljs-literal,
|
||||||
|
.hljs-type,
|
||||||
|
.hljs-params {
|
||||||
|
color: #b21e00;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Green */
|
||||||
|
.hljs-string,
|
||||||
|
.hljs-symbol,
|
||||||
|
.hljs-bullet {
|
||||||
|
color: #008200;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Blue */
|
||||||
|
.hljs-title,
|
||||||
|
.hljs-section {
|
||||||
|
color: #0030f2;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* Purple */
|
||||||
|
.hljs-keyword,
|
||||||
|
.hljs-selector-tag {
|
||||||
|
color: #9d00ec;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs {
|
||||||
|
display: block;
|
||||||
|
overflow-x: auto;
|
||||||
|
background: #f6f7f6;
|
||||||
|
color: #000;
|
||||||
|
padding: 0.5em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-emphasis {
|
||||||
|
font-style: italic;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-strong {
|
||||||
|
font-weight: bold;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-addition {
|
||||||
|
color: #22863a;
|
||||||
|
background-color: #f0fff4;
|
||||||
|
}
|
||||||
|
|
||||||
|
.hljs-deletion {
|
||||||
|
color: #b31d28;
|
||||||
|
background-color: #ffeef0;
|
||||||
|
}
|
||||||
6
v1.70/highlight.js
Normal file
6
v1.70/highlight.js
Normal file
File diff suppressed because one or more lines are too long
268
v1.70/index.html
Normal file
268
v1.70/index.html
Normal file
File diff suppressed because one or more lines are too long
285
v1.70/jwt.html
Normal file
285
v1.70/jwt.html
Normal file
File diff suppressed because one or more lines are too long
485
v1.70/log_contexts.html
Normal file
485
v1.70/log_contexts.html
Normal file
File diff suppressed because one or more lines are too long
258
v1.70/manhole.html
Normal file
258
v1.70/manhole.html
Normal file
File diff suppressed because one or more lines are too long
7
v1.70/mark.min.js
vendored
Normal file
7
v1.70/mark.min.js
vendored
Normal file
File diff suppressed because one or more lines are too long
249
v1.70/media_repository.html
Normal file
249
v1.70/media_repository.html
Normal file
File diff suppressed because one or more lines are too long
346
v1.70/message_retention_policies.html
Normal file
346
v1.70/message_retention_policies.html
Normal file
File diff suppressed because one or more lines are too long
459
v1.70/metrics-howto.html
Normal file
459
v1.70/metrics-howto.html
Normal file
File diff suppressed because one or more lines are too long
280
v1.70/modules/account_data_callbacks.html
Normal file
280
v1.70/modules/account_data_callbacks.html
Normal file
File diff suppressed because one or more lines are too long
218
v1.70/modules/account_validity_callbacks.html
Normal file
218
v1.70/modules/account_validity_callbacks.html
Normal file
File diff suppressed because one or more lines are too long
236
v1.70/modules/background_update_controller_callbacks.html
Normal file
236
v1.70/modules/background_update_controller_callbacks.html
Normal file
File diff suppressed because one or more lines are too long
231
v1.70/modules/index.html
Normal file
231
v1.70/modules/index.html
Normal file
File diff suppressed because one or more lines are too long
424
v1.70/modules/password_auth_provider_callbacks.html
Normal file
424
v1.70/modules/password_auth_provider_callbacks.html
Normal file
File diff suppressed because one or more lines are too long
206
v1.70/modules/porting_legacy_module.html
Normal file
206
v1.70/modules/porting_legacy_module.html
Normal file
File diff suppressed because one or more lines are too long
271
v1.70/modules/presence_router_callbacks.html
Normal file
271
v1.70/modules/presence_router_callbacks.html
Normal file
File diff suppressed because one or more lines are too long
541
v1.70/modules/spam_checker_callbacks.html
Normal file
541
v1.70/modules/spam_checker_callbacks.html
Normal file
File diff suppressed because one or more lines are too long
409
v1.70/modules/third_party_rules_callbacks.html
Normal file
409
v1.70/modules/third_party_rules_callbacks.html
Normal file
File diff suppressed because one or more lines are too long
250
v1.70/modules/writing_a_module.html
Normal file
250
v1.70/modules/writing_a_module.html
Normal file
File diff suppressed because one or more lines are too long
710
v1.70/openid.html
Normal file
710
v1.70/openid.html
Normal file
File diff suppressed because one or more lines are too long
263
v1.70/opentracing.html
Normal file
263
v1.70/opentracing.html
Normal file
File diff suppressed because one or more lines are too long
239
v1.70/other/running_synapse_on_single_board_computers.html
Normal file
239
v1.70/other/running_synapse_on_single_board_computers.html
Normal file
File diff suppressed because one or more lines are too long
303
v1.70/password_auth_providers.html
Normal file
303
v1.70/password_auth_providers.html
Normal file
File diff suppressed because one or more lines are too long
Some files were not shown because too many files have changed in this diff Show more
Loading…
Reference in a new issue