Bumps [@mui/material](https://github.com/mui/material-ui/tree/HEAD/packages/mui-material) from 6.1.1 to 6.1.5. - [Release notes](https://github.com/mui/material-ui/releases) - [Changelog](https://github.com/mui/material-ui/blob/master/CHANGELOG.md) - [Commits](https://github.com/mui/material-ui/commits/v6.1.5/packages/mui-material) --- updated-dependencies: - dependency-name: "@mui/material" dependency-type: direct:production update-type: version-update:semver-patch ... Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> |
||
|---|---|---|
| .github | ||
| .vscode | ||
| .yarn | ||
| public | ||
| src | ||
| testdata/synapse | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .prettierignore | ||
| .watchmanconfig | ||
| docker-compose-dev.yml | ||
| docker-compose.yml | ||
| Dockerfile | ||
| index.html | ||
| jest.config.ts | ||
| justfile | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
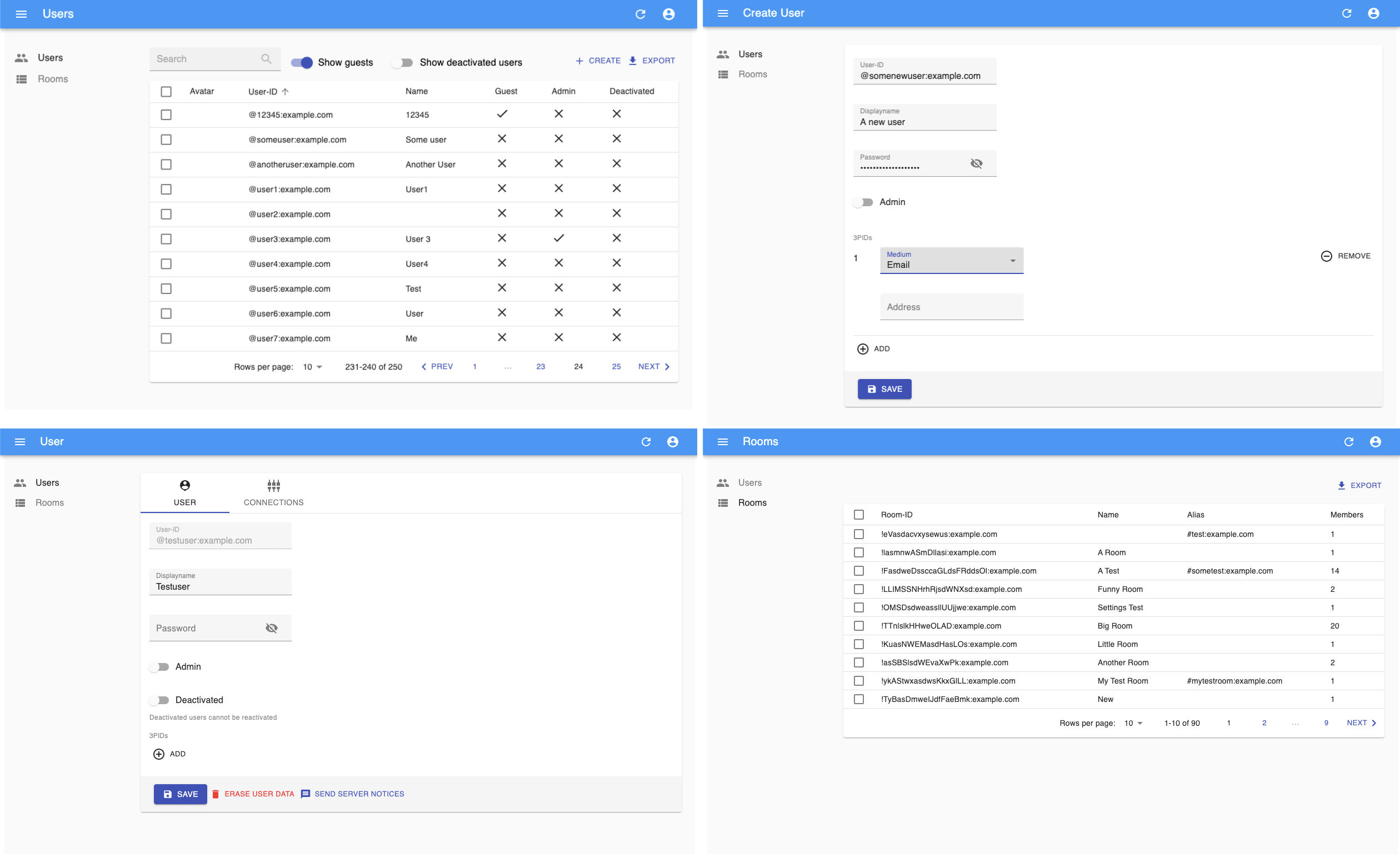
| screenshots.jpg | ||
| tsconfig.eslint.json | ||
| tsconfig.json | ||
| tsconfig.vite.json | ||
| vite.config.ts | ||
| yarn.lock | ||
Synapse Admin UI 
This project is built using react-admin.
Fork differences
With Awesome-Technologies/synapse-admin as the upstream, this fork is intended to be a more feature-rich version of the original project. The main goal is to provide a more user-friendly interface for managing Synapse homeservers.
Availability
- As a core/default component on etke.cc
- Via CDN on admin.etke.cc
- As a component in Matrix-Docker-Ansible-Deploy Playbook
Changes
The following changes are already implemented:
- Prevent admins from deleting themselves
- Fix user's default tab not being shown
- Add identifier when authorizing with password
- Add ability to toggle whether to show locked users
- Fix user's display name in header on user's page
- Fix footer overlapping content
- Switch from nginx to SWS for serving the app, reducing the size of the Docker image
- Fix redirect URL after user creation
- Display actual Synapse errors
- Fix base_url being undefined on unsuccessful login
- Put the version into manifest.json (CI only)
- Federation page improvements (using theme colors)
- Add UI option to block deleted rooms from being rejoined
- Fix required fields check on Bulk registration CSV upload
- Fix requests with invalid MXIDs on Bulk registration
- Expose user avatar URL field in the UI
- Upgrade react-admin to v5
- Restrict actions on specific users
- Add
Contact supportmenu item - Provide options to delete media and redact events on user erase
- Authenticated Media support
- Better media preview/download
- Login with access token
- Fix footer causing vertical scrollbar
- Custom Menu Items
- Add user profile to the top menu
- Enable visual customization
the list will be updated as new changes are added
Development
just run-dev to start the development stack (depending on your system speed, you may want to re-run this command if
user creation fails)
After that open http://localhost:5173 in your browser, login using the following credentials:
- Login: admin
- Password: admin
- Homeserver URL: http://localhost:8008
Configuration
You can use config.json file to configure synapse-admin
The config.json can be injected into a Docker container using a bind mount.
services:
synapse-admin:
...
volumes:
./config.json:/app/config.json:ro
...
Restricting available homeserver
You can restrict the homeserver(s), so that the user can no longer define it himself.
Edit config.json to restrict either to a single homeserver:
{
"restrictBaseUrl": "https://your-matrixs-erver.example.com"
}
or to a list of homeservers:
{
"restrictBaseUrl": ["https://your-first-matrix-server.example.com", "https://your-second-matrix-server.example.com"]
}
Protecting appservice managed users
To avoid accidental adjustments of appservice-managed users (e.g., puppets created by a bridge) and breaking the bridge, you can specify the list of MXIDs (regexp) that should be prohibited from any changes, except display name and avatar.
Example for mautrix-telegram
{
"asManagedUsers": ["^@telegram_[a-zA-Z0-9]+:example\\.com$"]
}
Adding custom menu items
You can add custom menu items to the main menu by providing a menu array in the config.json.
{
"menu": [
{
"label": "Contact support",
"icon": "SupportAgent",
"url": "https://github.com/etkecc/synapse-admin/issues"
}
]
}
Where icon is one of the preloaded icons
Providing support URL
Deprecated: use menu config option described above. Automatically migrated to the menu if the supportURL is present.
Synapse-Admin provides a support link in the main menu - Contact support. By default, the link points to the GitHub issues page of the project. You can change this link by providing a supportURL in the config.json.
{
"supportURL": "https://example.com/support"
}
Usage
Supported Synapse
It needs at least Synapse v1.116.0 for all functions to work as expected!
You get your server version with the request /_synapse/admin/v1/server_version.
See also Synapse version API.
After entering the URL on the login page of synapse-admin the server version appears below the input field.
Prerequisites
You need access to the following endpoints:
/_matrix/_synapse/admin
See also Synapse administration endpoints
Use without install
You can use the current version of Synapse Admin without own installation direct via admin.etke.cc.
Note:
If you want to use the deployment, you have to make sure that the admin endpoints (/_synapse/admin) are accessible for your browser.
Remember: You have no need to expose these endpoints to the internet but to your network.
If you want your own deployment, follow the Step-By-Step Install Guide below.
Step-By-Step install
You have three options:
- Download the tarball and serve with any webserver
- Download the source code from github and run using nodejs
- Run the Docker container
Steps for 1)
- make sure you have a webserver installed that can serve static files (any webserver like nginx or apache will do)
- configure a vhost for synapse admin on your webserver
- download the .tar.gz from the latest release
- unpack the .tar.gz
- move or symlink the
synapse-admininto your vhosts root dir - open the url of the vhost in your browser
Steps for 2)
- make sure you have installed the following: git, yarn, nodejs
- download the source code:
git clone https://github.com/etkecc/synapse-admin.git - change into downloaded directory:
cd synapse-admin - download dependencies:
yarn install - start web server:
yarn start
Steps for 3)
-
run the Docker container from the public docker registry:
docker run -p 8080:80 ghcr.io/etkecc/synapse-adminor use the docker-compose.yml:docker-compose up -dnote: if you're building on an architecture other than amd64 (for example a raspberry pi), make sure to define a maximum ram for node. otherwise the build will fail.
services: synapse-admin: container_name: synapse-admin hostname: synapse-admin build: context: https://github.com/etkecc/synapse-admin.git args: - BUILDKIT_CONTEXT_KEEP_GIT_DIR=1 # - NODE_OPTIONS="--max_old_space_size=1024" # - BASE_PATH="/synapse-admin" ports: - "8080:80" restart: unless-stopped -
browse to http://localhost:8080
Serving Synapse-Admin on a different path
The path prefix where synapse-admin is served can only be changed during the build step.
If you downloaded the source code, use yarn build --base=/my-prefix to set a path prefix.
If you want to build your own Docker container, use the BASE_PATH argument.
We do not support directly changing the path where Synapse-Admin is served in the pre-built Docker container. Instead please use a reverse proxy if you need to move Synapse-Admin to a different base path. If you want to serve multiple applications with different paths on the same domain, you need a reverse proxy anyway.
Example for Traefik:
docker-compose.yml
services:
traefik:
image: traefik:mimolette
restart: unless-stopped
ports:
- 80:80
- 443:443
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
synapse-admin:
image: etkecc/synapse-admin:latest
restart: unless-stopped
labels:
- "traefik.enable=true"
- "traefik.http.routers.synapse-admin.rule=Host(`example.com`)&&PathPrefix(`/admin`)"
- "traefik.http.routers.synapse-admin.middlewares=admin,admin_path"
- "traefik.http.middlewares.admin.redirectregex.regex=^(.*)/admin/?"
- "traefik.http.middlewares.admin.redirectregex.replacement=$${1}/admin/"
- "traefik.http.middlewares.admin_path.stripprefix.prefixes=/admin"
Development
- See https://yarnpkg.com/getting-started/editor-sdks how to setup your IDE
- Use
yarn lintto run all style and linter checks - Use
yarn testto run all unit tests - Use
yarn fixto fix the coding style