| .github | ||
| .vscode | ||
| .yarn | ||
| docs | ||
| public | ||
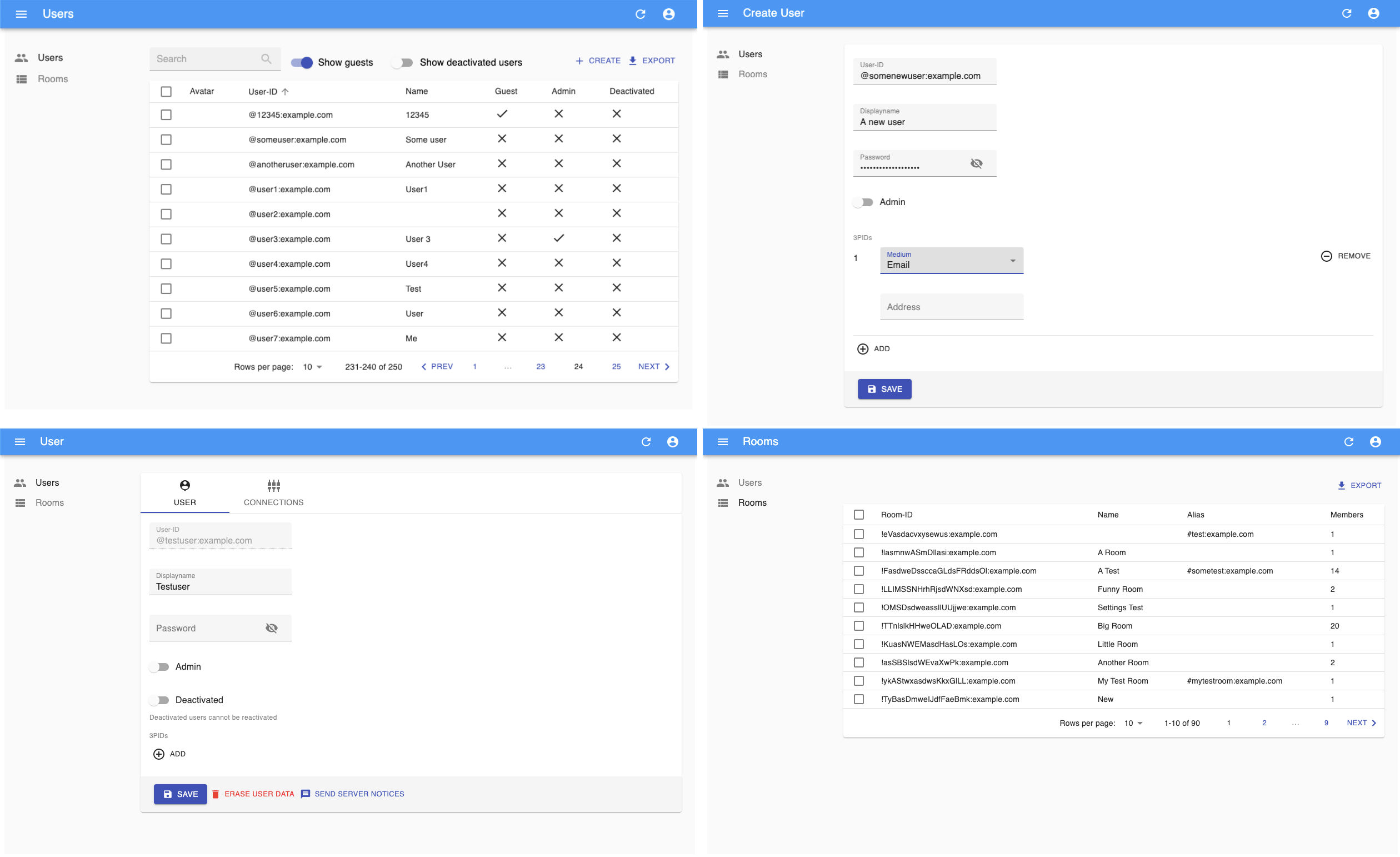
| screenshots | ||
| src | ||
| testdata/synapse | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .prettierignore | ||
| .watchmanconfig | ||
| docker-compose-dev.yml | ||
| docker-compose.yml | ||
| Dockerfile | ||
| index.html | ||
| jest.config.ts | ||
| justfile | ||
| LICENSE | ||
| package.json | ||
| README.md | ||
| tsconfig.eslint.json | ||
| tsconfig.json | ||
| tsconfig.vite.json | ||
| vite.config.ts | ||
| yarn.lock | ||

Synapse Admin


Feature-packed and visually customizable: A better way to manage your Synapse homeserver.
Fork differences
With Awesome-Technologies/synapse-admin as the upstream, this fork introduces numerous enhancements to improve usability and extend functionality, including support for authenticated media, advanced user management options, and visual customization. The full list is described below in the Changes section.
Availability
- As a core/default component on etke.cc
- As a standalone app on admin.etke.cc
- As a prebuilt distribution on GitHub Releases
- As a Docker container on GitHub Container Registry
- As a component in Matrix-Docker-Ansible-Deploy Playbook
Changes
The following changes are already implemented:
- 🛑 Prevent admins from deleting themselves
- 🐛 Fix user's default tab not being shown
- 🔑 Add identifier when authorizing with password
- 🔒 Add ability to toggle whether to show locked users
- 🖊️ Fix user's display name in header on user's page
- 🧹 Fix footer overlapping content
- 🐋 Switch from nginx to SWS for serving the app, reducing the size of the Docker image
- 🔄 Fix redirect URL after user creation
- 🔍 Display actual Synapse errors
- ⚠️ Fix base_url being undefined on unsuccessful login
- 📜 Put the version into manifest.json (later replaced with a proper manifest.json generation on build)
- 📊 Federation page improvements (using icons)
- 🚪 Add UI option to block deleted rooms from being rejoined
- 🛠️ Fix required fields check on Bulk registration CSV upload
- 🛡️ Fix requests with invalid MXIDs on Bulk registration
- 🖼️ Expose user avatar URL field in the UI
- 🚀 Upgrade react-admin to v5
- 🔒 Restrict actions on specific users
- 📞 Add
Contact supportmenu item - 🧹 Provide options to delete media and redact events on user erase
- 🎞️ Authenticated Media support
- 👁️ Better media preview/download
- 🔐 Login with access token
- 📏 Fix footer causing vertical scrollbar
- 🍴 Custom Menu Items
- 🧑💻 Add user profile to the top menu
- 🎨 Enable visual customization
- 🛋️ Fix room state events display
- 🧹 Sanitize CSV on import
- ⚙️ Allow setting version using
SYNAPSE_ADMIN_VERSIONenvironment variable on build (if git is not available) - 🧪 Add option to control user's experimental features
- 🔑 Add random password generation on user create/edit form
- 🚦 Add option to set user's rate limits
- 🌐 Support configuration via /.well-known/matrix/client
- 🛑 Prevent accidental user overwrites
- 🔍 Allow providing login form details via GET params
- 🎨 Add preferred theme colors to login page and footer
- 🔰 Add "Assign Admin" button to the rooms
- 🖼️ Add rooms' avatars
- 🤖 User Badges
the list will be updated as new changes are added
Development
just run-dev to start the development stack (depending on your system speed, you may want to re-run this command if
user creation fails)
This command initializes the development environment (local Synapse server and Postgres DB),
and launches the app in a dev mode at http://localhost:5173
After that open http://localhost:5173 in your browser, login using the following credentials:
- Login: admin
- Password: admin
- Homeserver URL: http://localhost:8008
Support
If you have any questions or need help, feel free to join the community room or create an issue on GitHub.
Configuration
You can use config.json file to configure Synapse Admin instance,
and /.well-known/matrix/client file to provide Synapse Admin configuration specifically for your homeserver.
In the latter case, any instance of Synapse Admin will automatically pick up the configuration from the homeserver.
Note that configuration inside the /.well-known/matrix/client file should go under the cc.etke.synapse-admin key,
and it will override the configuration from the config.json file.
In case you use spantaleev/matrix-docker-ansible-deploy or
etkecc/ansible,
configuration will be automatically added to the /.well-known/matrix/client file.
The config.json can be injected into a Docker container using a bind mount.
services:
synapse-admin:
...
volumes:
./config.json:/app/config.json:ro
...
Prefilling login form
You can prefill username and homeserver fields on the login page using GET parameters, example:
https://matrix.example.com/synapse-admin/?username=admin&server=matrix.example.com
That way username and homeserver fields will be pre-filled with admin and https://matrix.example.com respectively.
Restricting available homeserver
You can restrict the homeserver(s), so that the user can no longer define it himself.
Protecting appservice managed users
To avoid accidental adjustments of appservice-managed users (e.g., puppets created by a bridge) and breaking the bridge, you can specify the list of MXIDs (regexp) that should be prohibited from any changes, except display name and avatar.
Adding custom menu items
You can add custom menu items to the main menu by providing a menu array in the config.
Usage
Supported Synapse
It needs at least Synapse v1.116.0 for all functions to work as expected!
You get your server version with the request /_synapse/admin/v1/server_version.
See also Synapse version API.
After entering the URL on the login page of synapse-admin the server version appears below the input field.
Prerequisites
You need access to the following endpoints:
/_matrix/_synapse/admin
See also Synapse administration endpoints
Use without install
You can use the current version of Synapse Admin without own installation direct via admin.etke.cc.
Note:
If you want to use the deployment, you have to make sure that the admin endpoints (/_synapse/admin) are accessible for your browser.
Remember: You have no need to expose these endpoints to the internet but to your network.
If you want your own deployment, follow the Step-By-Step Install Guide below.
Step-By-Step install
You have three options:
- Download the tarball and serve with any webserver
- Download the source code from github and run using nodejs
- Run the Docker container
Steps for 1)
- make sure you have a webserver installed that can serve static files (any webserver like nginx or apache will do)
- configure a vhost for synapse admin on your webserver
- download the .tar.gz from the latest release
- unpack the .tar.gz
- move or symlink the
synapse-admininto your vhosts root dir - open the url of the vhost in your browser
Reverse Proxy Documentation with Examples
Steps for 2)
- make sure you have installed the following: git, yarn, nodejs
- download the source code:
git clone https://github.com/etkecc/synapse-admin.git - change into downloaded directory:
cd synapse-admin - download dependencies:
yarn install - start web server:
yarn start
Steps for 3)
-
run the Docker container from the public docker registry:
docker run -p 8080:80 ghcr.io/etkecc/synapse-adminor use the docker-compose.yml:docker-compose up -dnote: if you're building on an architecture other than amd64 (for example a raspberry pi), make sure to define a maximum ram for node. otherwise the build will fail.
services: synapse-admin: container_name: synapse-admin hostname: synapse-admin build: context: https://github.com/etkecc/synapse-admin.git args: - BUILDKIT_CONTEXT_KEEP_GIT_DIR=1 # - NODE_OPTIONS="--max_old_space_size=1024" # - BASE_PATH="/synapse-admin" ports: - "8080:80" restart: unless-stopped -
browse to http://localhost:8080
Serving Synapse Admin on a different path
The path prefix where synapse-admin is served can only be changed during the build step.
If you downloaded the source code, use yarn build --base=/my-prefix to set a path prefix.
If you want to build your own Docker container, use the BASE_PATH argument.
We do not support directly changing the path where Synapse Admin is served in the pre-built Docker container. Instead please use a reverse proxy if you need to move Synapse Admin to a different base path. If you want to serve multiple applications with different paths on the same domain, you need a reverse proxy anyway.
Example for Traefik:
docker-compose.yml
services:
traefik:
image: traefik:mimolette
restart: unless-stopped
ports:
- 80:80
- 443:443
volumes:
- /var/run/docker.sock:/var/run/docker.sock:ro
synapse-admin:
image: ghcr.io/etkecc/synapse-admin:latest
restart: unless-stopped
labels:
- "traefik.enable=true"
- "traefik.http.routers.synapse-admin.rule=Host(`example.com`)&&PathPrefix(`/admin`)"
- "traefik.http.routers.synapse-admin.middlewares=admin,admin_path"
- "traefik.http.middlewares.admin.redirectregex.regex=^(.*)/admin/?"
- "traefik.http.middlewares.admin.redirectregex.replacement=$${1}/admin/"
- "traefik.http.middlewares.admin_path.stripprefix.prefixes=/admin"
Development
- See https://yarnpkg.com/getting-started/editor-sdks how to setup your IDE
- Use
yarn lintto run all style and linter checks - Use
yarn testto run all unit tests - Use
yarn fixto fix the coding style