Are you looking for the best responsive WordPress theme for your website?
Most modern WordPress themes are fully responsive out of the box. However, there are so many that it becomes difficult to choose one.
In this article, we have hand-picked some of the best responsive WordPress themes for you to choose from.

What Is a Responsive WordPress Theme and Why Does it Matter?
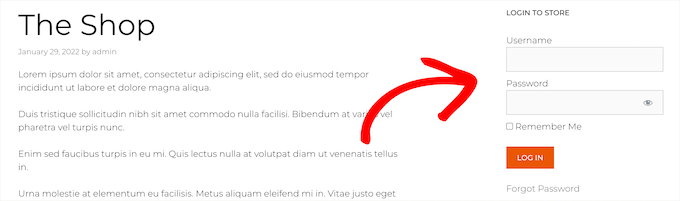
A responsive WordPress theme will automatically adjust itself to the user’s screen size. This means that your WordPress site will look equally good on mobile phones, tablets, and desktop devices.
Around 54.8% of global internet traffic is on mobile devices. That means about half of your users will be accessing your website using a mobile device.
If your website doesn’t fit their screen or looks ugly on their device, then they will immediately leave. They may never find your website again.
This is why you must always use a responsive WordPress theme for all your websites.
Responsive themes improve the user experience and also have a significant SEO (search engine optimization) advantage. Search engines like Google rank mobile-friendly websites higher in search results, which brings more traffic to your site.
Getting Started With Your Responsive WordPress Website
We recommend using self-hosted WordPress from WordPress.org for your website, since it has all the functionality you will need. Take a look at our guide to understand the difference between self-hosted WordPress.org vs WordPress.com.
For a self-hosted WordPress.org site, you will need a good domain name and the best WordPress hosting. Your domain is the address for your website and hosting is where your website lives on the internet.
We recommend buying web hosting from Bluehost. They’re offering WPBeginner readers a huge discount, a free domain name, and a free SSL certificate. They are one of the largest web hosting companies in the world, and they are officially recommended by WordPress.org.

Once you have hosting, you will need to install WordPress and then follow our step-by-step guide on creating a WordPress site.
Now that you are up and running, you can pick a theme from the list below and install it. If you need help, then see our guide on how to install a WordPress theme.
Having said that, let’s take a look at some of the best responsive WordPress themes.
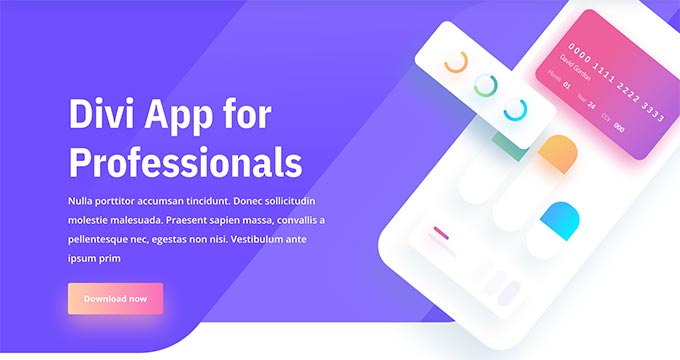
1. Divi

Divi is a powerful drag and drop WordPress theme and page builder that comes with hundreds of layouts and templates for different kinds of websites.
You can create and save your own Divi layouts. You can also export a layout from one Divi installation to another. With Divi, you can easily change your site’s colors, fonts, headings, and much more without knowing any CSS code.
Divi is fully responsive. It’s also designed for good WordPress SEO, so your site will rank well in Google and other search engines.
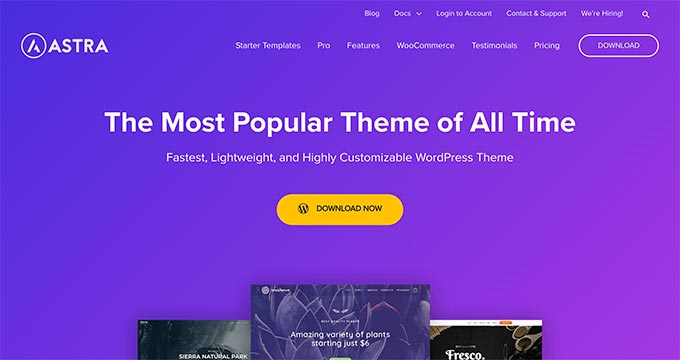
2. Astra

Astra is a popular multipurpose WordPress theme. Built with the best coding standards, it’s flexible and user-friendly
Besides being a responsive theme, Astra offers advanced options like the Mobile Header module that lets you adjust header breakpoints, as well as set different logos, menu styles, colors, and more for mobile devices. All of this is easy to do in the WordPress theme customizer, where you can see a preview of your changes in real-time.
Astra is a feature-rich, stable, and high performing theme that makes your website look great on all devices. It also supports RTL languages.
3. SeedProd

SeedProd is the best WordPress theme and page builder plugin. It comes with a beginner-friendly drag and drop builder to make a custom responsive theme for your website.
SeedProd comes with several professionally-designed starter themes, and you can completely customize their layout and design with the drag and drop builder. You can also start with a blank slate and build your theme completely from scratch.
Every layout is designed to be mobile-friendly by default. While using the editor, you can easily see how your website will appear on different screen sizes before you publish it online for your visitors.
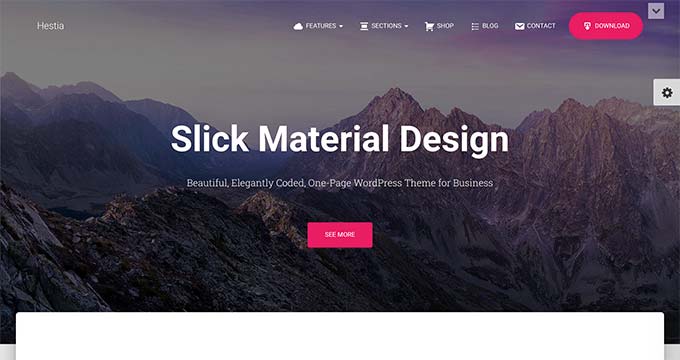
4. Hestia

Hestia is a free WordPress responsive theme with powerful features. It has an easy theme setup with the help of a companion plugin. This adds testimonials, services, and homepage sections to your website.
It’s ready to be used with popular free page builder plugins and supports WooCommerce out of the box.
5. OceanWP

OceanWP is a powerful WordPress responsive theme with an impressive set of features. It’s designed to be used for any type of website. It works equally well for business websites, eCommerce stores, and WordPress blogs.
It comes with a clean layout that you can easily customize with widgets, page templates, and other theme settings. It’s a fast loading theme with full WooCommerce support.
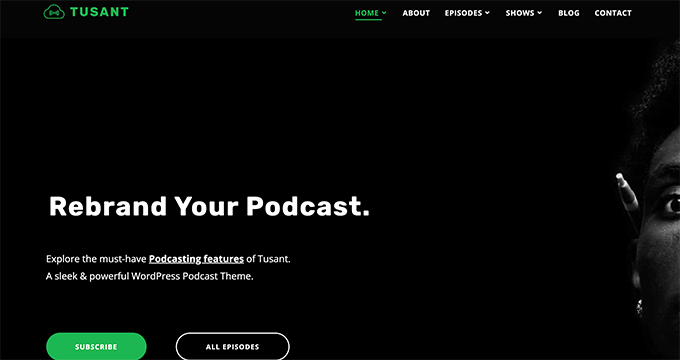
6. Tusant

Tusant is a mobile responsive WordPress theme made specifically for podcasters. It’s also a good option for music or video websites. It comes with native support to beautifully display your podcast episodes, vlog entries, audio playlists, and more.
Tusant includes several layouts to display your podcast episodes in grid and list views. There are extended settings for the live customizer allowing you to change theme colors. It also supports drag and drop page builder plugins, letting you create landing pages easily.
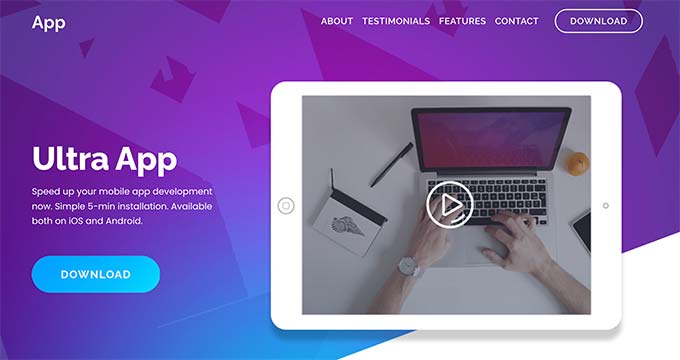
7. Ultra

Ultra is a powerful multipurpose WordPress theme with a built-in drag and drop page builder. It comes with dozens of built-in designs, layouts, and templates that you can use as a starting point to build your own website.
Ultra is packed with features like parallax scrolling, animations, counters, Google maps, sliders, and much more.
8. Authority Pro

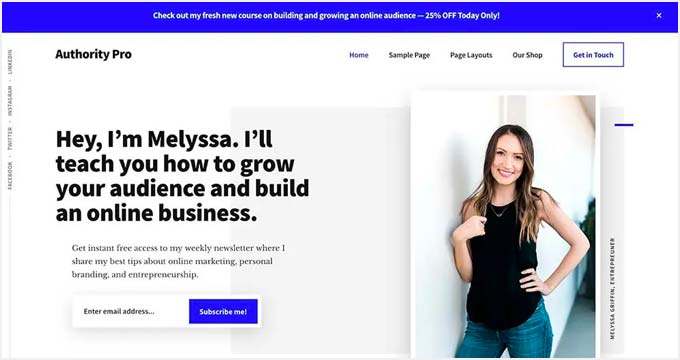
Authority Pro is one of the best WordPress themes for influencers. It’s designed to showcase their expertise and explore new opportunities. Its front page features a modern layout with a prominent call-to-action to help you boost conversions.
Authority Pro is eCommerce ready, which allows you to sell online courses or build a membership community. It’s built on the Genesis Framework, which is known for rock-solid code and superior performance.
Other notable features include a vertical social menu, flexible header layout, custom widgets, and multiple-page templates. Authority Pro is easy and quick to set up using the theme options panel.
StudioPress is now part of WP Engine, the most popular managed WordPress hosting company. You can get this theme and all 35+ other StudioPress themes when you sign up for WP Engine hosting to build your website.
Bonus: WPBeginner users also get an additional 20% OFF. Get started with WP Engine today!
9. Guten Theme

Guten Theme is a modern WordPress theme that works perfectly with the new WordPress block editor (Gutenberg editor). It comes with multiple header, footer, and blog layouts built-in. It allows you to easily create great-looking content layouts for your posts and pages.
It has custom colors and fonts settings. Guten Theme is WooCommerce compatible and can be fully customized with the WordPress live customizer.
10. Prime News

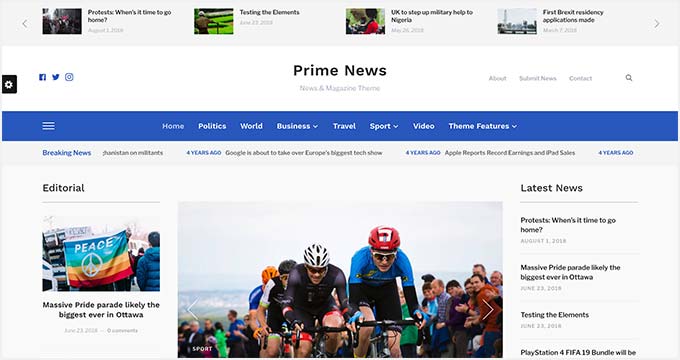
Prime News is a responsive WordPress theme for news and magazine websites. It features a clean minimalist layout that makes the most of your news articles and images.
With Prime News, you get a sticky navigation menu on top and one collapsible sidebar menu. It has a header widget area, breaking news ticker, featured content area, and more. It’s easy to customize by adding widgets and choosing colors.
11. Essence Pro

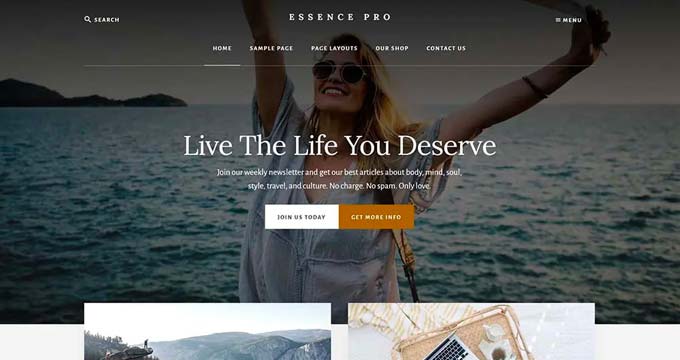
Essence Pro is an eCommerce ready WordPress theme designed specifically for health & wellness and lifestyle businesses. It features a beautiful modern homepage layout with a large header on top and a prominent call-to-action.
It comes with several page templates including a landing page template. It’s also optimized for the WordPress block editor, allowing you to create your own content layouts that look consistent with the rest of the theme.
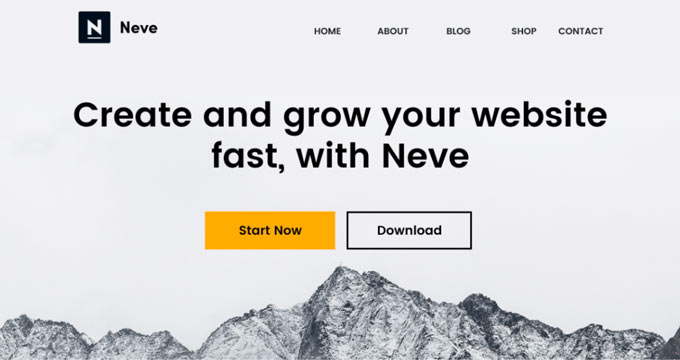
12. Neve

Neve is a modern and flexible responsive theme for WordPress. It’s lightweight and designed for speed. Even better, it renders your website as native Accelerated Mobile Pages (AMP) to make your site super fast on mobile.
With Neve, you can easily customize your header, footer, and website layout. It’s fully compatible with the block editor, as well as with popular page builders like Elementor and Visual Composer.
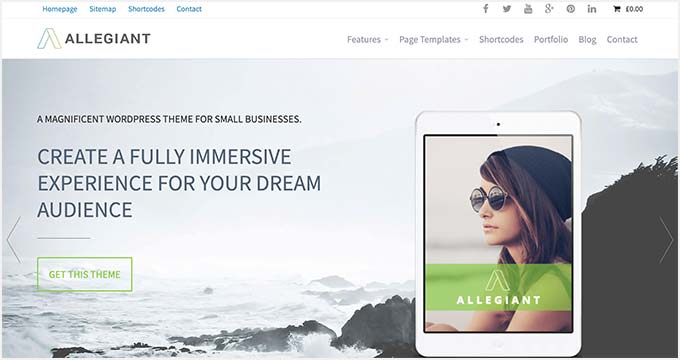
13. Allegiant

Allegiant is an elegant responsive WordPress theme for business websites. It features a modern layout with large typography, prominent call to action, and flexible customization options.
Each page on your website can have a different layout with easy layout switching options. Allegiant also supports WooCommerce and comes with beautiful products, product categories, and shop templates.
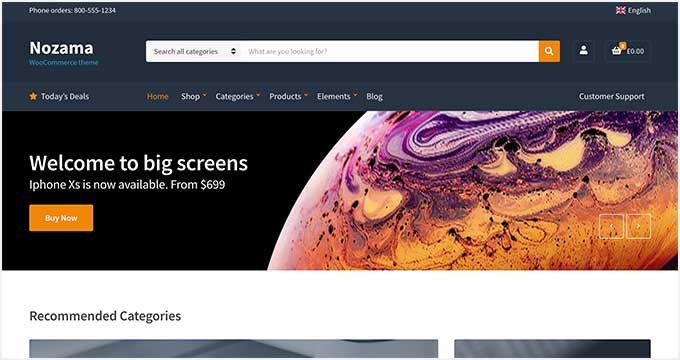
14. Nozama

Nozama is a beautiful responsive theme for WooCommerce stores. It comes with full WooCommerce integration with a highly customizable storefront.
It also includes several WooCommerce custom widgets, beautiful templates for product and product category pages, social media integration, and more. You can use it with any popular page builder plugin to create landing pages for your website.
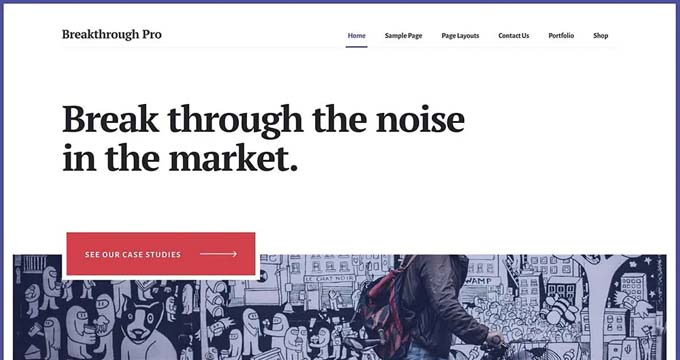
15. Breakthrough Pro

Breakthrough Pro is a fully responsive WordPress theme for advertising and marketing agencies. It features a minimal design with beautiful typography and bold accent colors.
This WooCommerce ready business theme is built on the Genesis Framework, which is known for its speed and performance. It’s also optimized for WordPress block editor, allowing you to create stunning content layouts.
Other features include a custom theme options panel, customizer support, flexible header, 9 widget-ready areas, and a portfolio section.
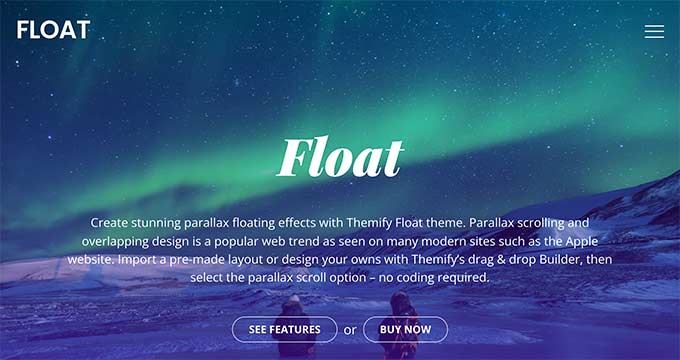
16. Float

Float is a highly customizable WordPress responsive theme with parallax scrolling and a built-in page builder. It comes with dozens of layouts and multiple ready-to-use templates to create stunning pages.
It’s also packed with all the usual features you would expect from a premium WordPress theme. These include social media integration, custom backgrounds, unlimited colors, custom widgets, and much more.
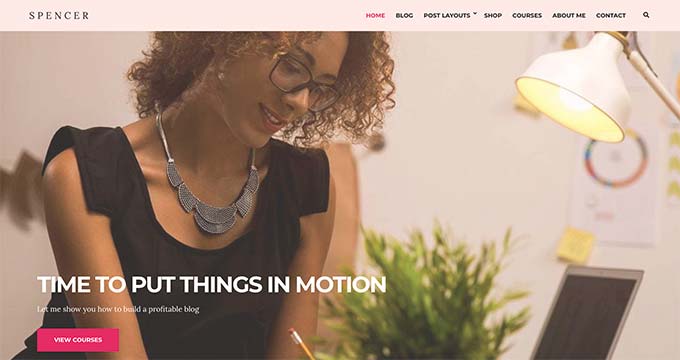
17. Spencer

Spencer is an elegant WordPress business theme with a fully responsive design. It features a fully widgetized frontend layout for the homepage that allows you to just drag and drop widgets to set it up.
It also includes multiple page templates, custom widgets for social media, and content discovery features. It supports all popular plugins, such as the Elementor page builder plugin.
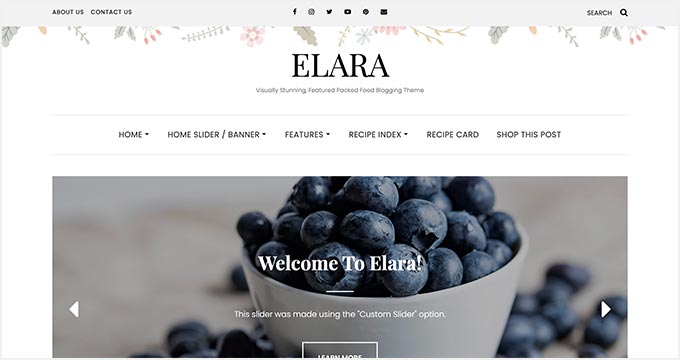
18. Elara

Elara is a great theme if you want to start a food blog. This elegantly designed fully-responsive WordPress theme is made for food bloggers and recipe websites.
It features a modern spacious design with beautiful typography and an elegant display of images and media. It has built-in ad spots, featured recipes sections, sliders, banners, social media integration, and easy drag and drop widgets.
19. Benson

Benson is a fully-responsive WordPress theme for photographers and portfolio websites. It comes with the built-in capability to add video and image slideshows and it supports multiple image layouts.
Benson has separate sections to add your portfolio items, show client testimonials, include your blog page, and more. Other notable features include eCommerce support, a contact form, a social media menu, and support for all top page builder plugins such as Elementor and Visual Composer.
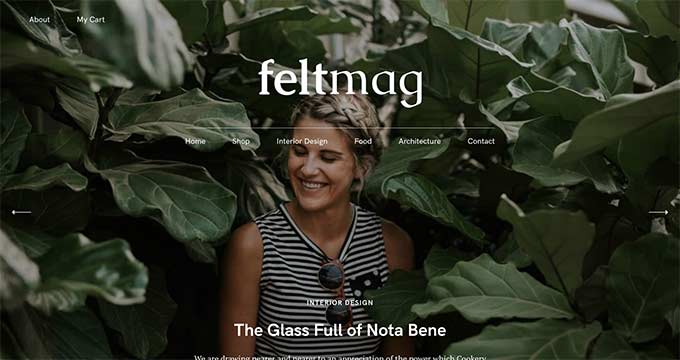
20. Felt

Felt is a responsive WordPress news and magazine theme with tons of awesome features. Its homepage layout comes with an optional full-screen slider, which is followed by your recent articles as users scroll down.
It comes with two navigation menus on the top, immersive featured images, multiple layouts, header styles, social media icons, and more. Felt is super easy to set up.
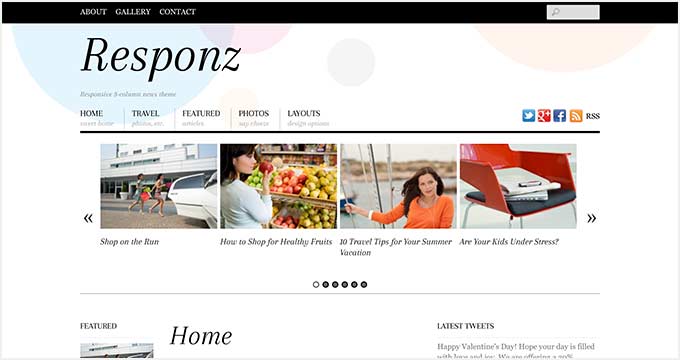
21. Responz

Responz is a multi-purpose WordPress responsive theme. It features a beautiful three-column layout with elegant design and great typography.
It has multiple layout options like 2 sidebars, 1 sidebar, or a full-width homepage. You can also choose from the list view or grid view post layouts. Apart from that, it has all the usual features of a premium theme like custom background, flexible headers, custom widgets, and color options.
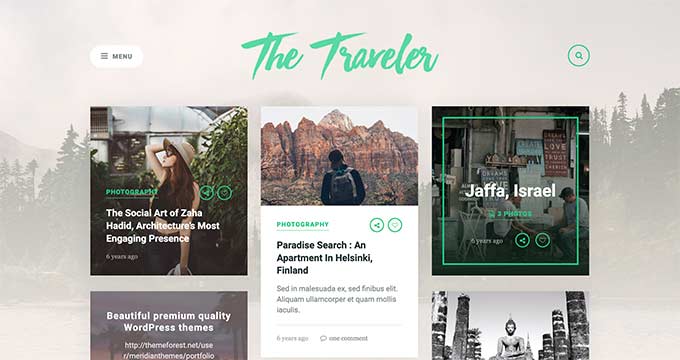
22. The Traveler

The Traveler is a responsive WordPress theme for travel and tourism websites. It comes with a beautiful grid-based layout for the homepage. It also includes an Instagram feed, which allows you to display your latest photos from Instagram directly on your site.
The theme also has 5 layout choices for archive pages. It’s very easy to set up, even for absolute beginners.
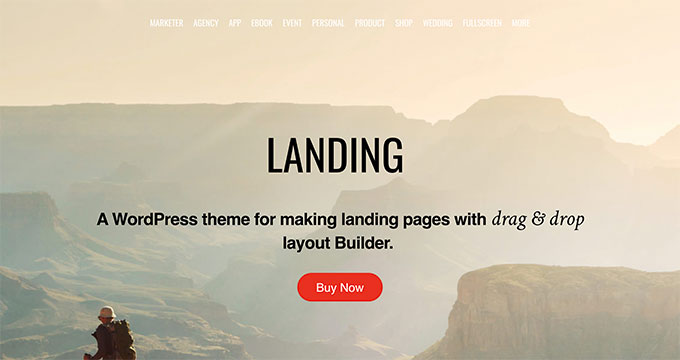
23. Landing

Landing is a WordPress landing page theme that allows you to build landing pages using the drag and drop Themify Builder. It comes with 25+ ready-to-use builder templates that make a great starting point.
It has multiple header design options, portfolio management, events, and full WooCommerce support to start your own online store.
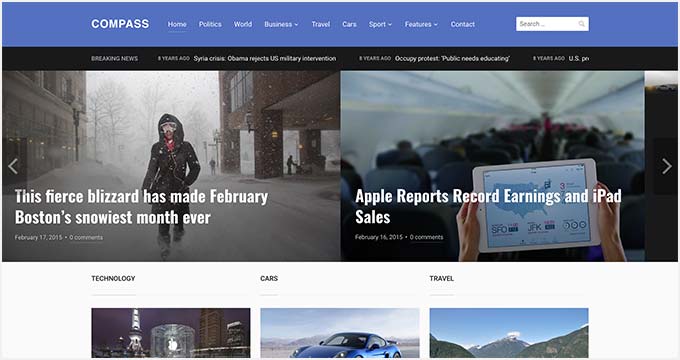
24. Compass

Compass is a multipurpose and fully responsive WordPress theme for blogging, news, and magazine websites. It comes with a highly customizable homepage with a featured content slider, dynamic homepage builder, featured categories, and 1-click demo content installer.
It has a built-in breaking news ticker, multiple page templates, custom colors, fonts, custom logo, and background. The theme also comes with several custom widgets, multiple sidebars, and widget-ready areas.
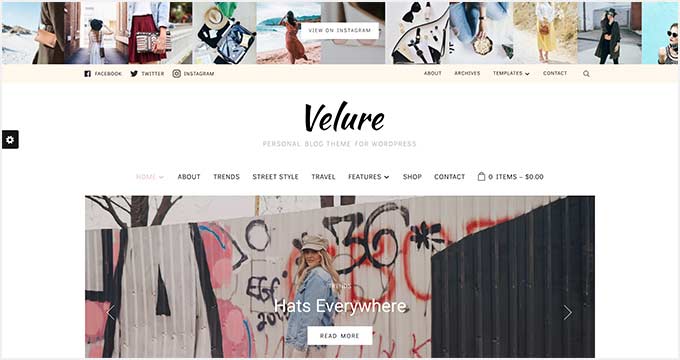
25. Velure

Velure is a beautiful WordPress magazine theme designed to showcase your content with elegance. It comes with a featured content slider, video slider, featured categories area, and ad spaces.
Other features include custom logo upload, Instagram integration, multiple page layouts, and several widget-ready areas.
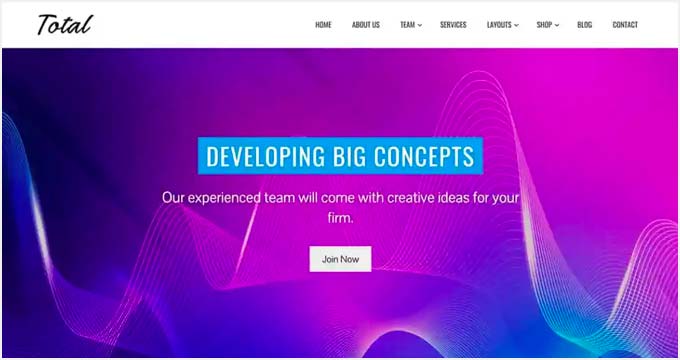
26. Total

Total is a free WordPress theme suitable for small businesses on a bootstrap budget. It has a clean and simple layout to easily showcase your products and services.
Its homepage contains different areas to add a slider, about us section, progress bar, portfolio, testimonials, and blog posts. It also includes multiple widget-ready areas and full customizer support to easily change the theme settings.
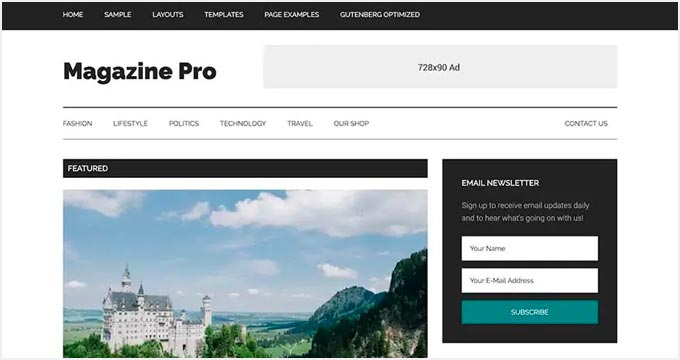
27. Magazine Pro

Magazine Pro is a stylish magazine theme for your WordPress site. This elegantly designed template is fully mobile responsive and adjusts your content on smaller screens.
It includes featured content sections, custom widget areas, unlimited image galleries, and slideshows. It also comes with a simple yet very flexible homepage layout, which is easily customizable from theme settings.
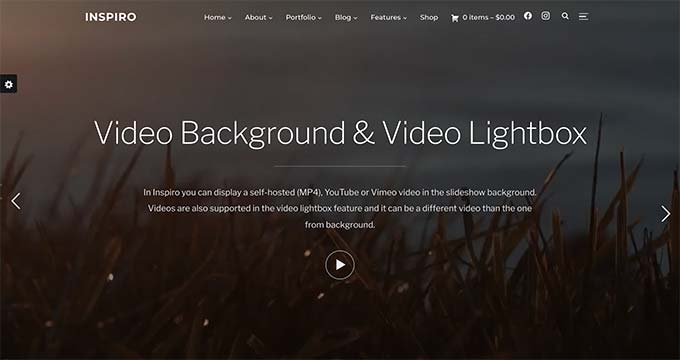
28. Inspiro

Inspiro is a powerful WordPress multipurpose theme designed specifically for photography, videography, and other visual content sites. It lets you display videos from third-party websites easily.
Among other features, Inspiro has a full-width header background that you can customize to add an image or video. It fully integrates with page builder plugins for further customization.
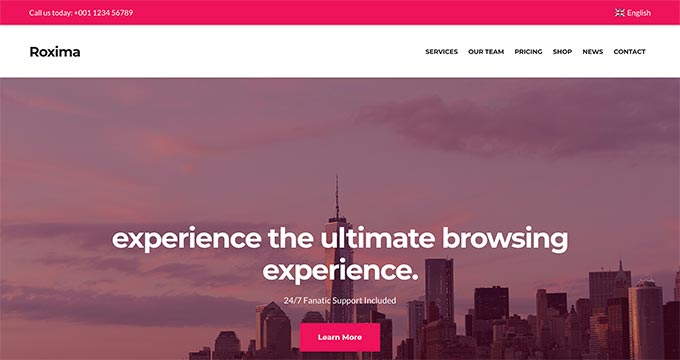
29. Roxima

Roxima is an elegant WordPress theme for business websites. It has a fully responsive design and comes with multiple custom widgets and layout choices.
Inside you will also find about, services, portfolio, client, and team sections which can be easily added to your homepage using drag and drop. Roxima has a beginner-friendly theme options panel to help you quickly build your website.
30. Moesia Pro

Moesia Pro is a beautifully crafted one page WordPress theme for business websites. It comes with a drag and drop page builder with different content blocks. You can add and arrange the blocks to easily build your homepage.
Moesia Pro also has a slider, page templates, Google fonts, and all the features you would expect from a premium theme. It’s translation ready and follows WordPress best practices, giving it compatibility with all standard WordPress plugins.
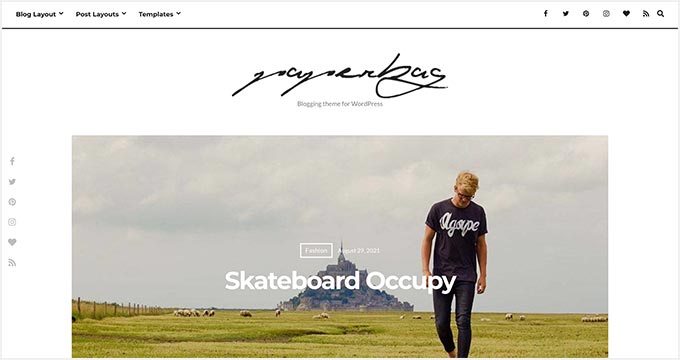
31. Paperbag

Paperbag is a fully responsive WordPress blogging theme. It has beautiful large featured images and comes with multiple layout choices. It’s very easy to set up using the live theme customizer.
Paperbag comes with 20+ color schemes, and you can also create your own color schemes. It’s also highly optimized for SEO and speed.
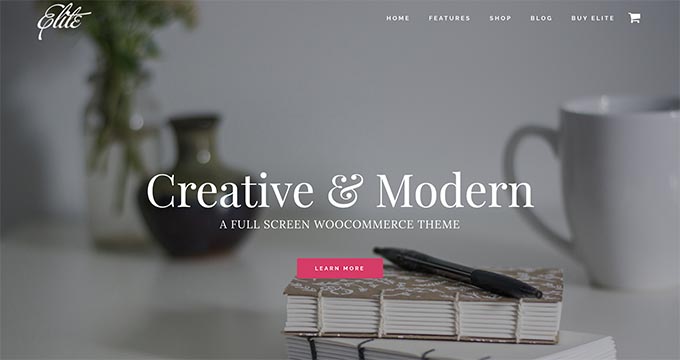
32. Elite

Elite is a beautiful WordPress theme for business and eCommerce websites. Its homepage features a fullscreen background image with a call to action button prominently displayed.
It includes custom logo support, unlimited colors, Google fonts, and multiple page layouts for blog posts and pages. It’s easy to use with a widgetized homepage, customizer support, and a custom theme options page.
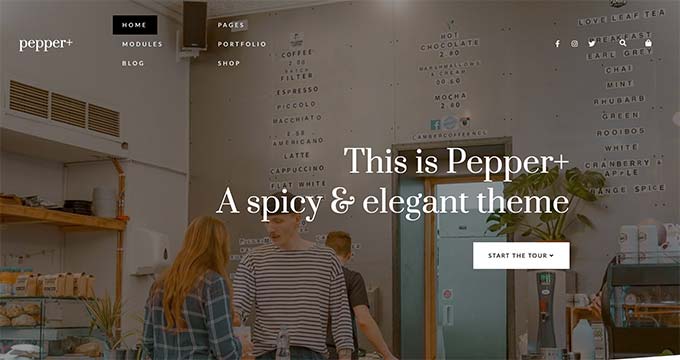
33. Pepper+

Pepper+ is an all-purpose WordPress theme with several turnkey designs for businesses and blogs. It takes a modular approach to design and comes with modules that you can just drag and drop to create different layouts.
Pepper+ is a retina ready theme with support for WooCommerce and multilingual websites through plugins like WPML. It offers a beginner-friendly user experience with simple 1-click installers and a quick theme setup.
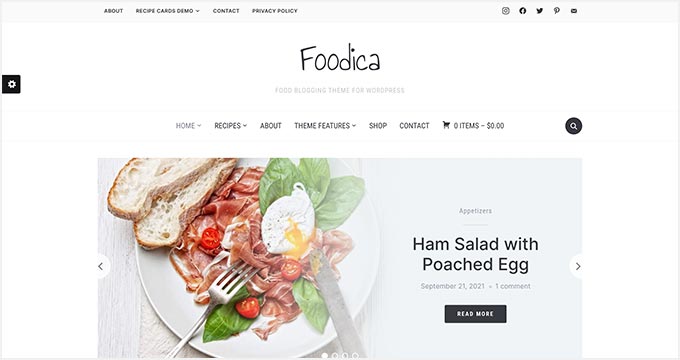
34. Foodica

Foodica is a WordPress theme for food blogs, recipe websites, and restaurants. This beautifully designed theme comes with 10 color schemes, a recipe index, a beautiful featured slider, and full WooCommerce integration.
It has built-in ad zones to display ads on your website. It comes with a theme options panel that allows you to easily set up your website.
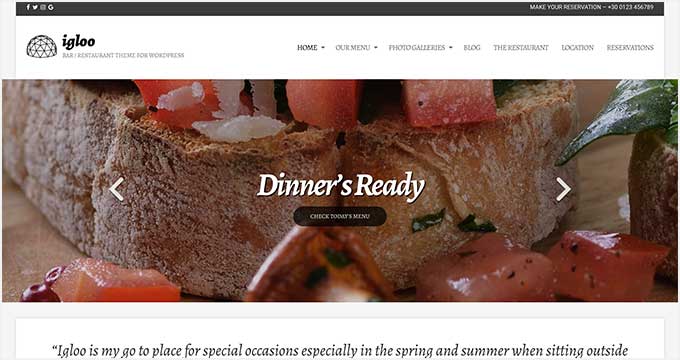
35. Igloo

Igloo is a responsive WordPress theme for restaurants, cafes, and food websites. It comes with a built-in menu management section so you can easily display your restaurant’s menu on your website.
It has large featured images and a stunning homepage slider with a bold call to action button. It comes with different sections to easily add customer testimonials, beautiful galleries, a contact form, and sliders.
36. Bordeaux

Bordeaux is a premium WordPress theme for hotels. It comes with all the standard features you would expect from a premium theme.
Bordeaux is fully responsive and looks great on all devices and screen sizes. It’s highly optimized for speed, performance, and SEO. All the theme settings can be easily set up with an intuitive theme options panel.
Apart from the standard premium features, Bordeaux comes with features specific to hotel websites. It allows you to easily integrate popular hotel booking systems into your WordPress site.
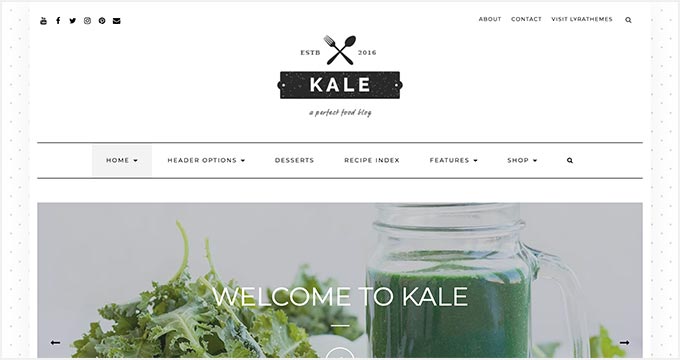
37. Kale Pro

Kale Pro is a beautiful WordPress theme for food blogs, recipe websites, and restaurants. It comes with a beautiful homepage layout with a slider on top, which is followed by your featured content.
With Kale Pro, you can easily add recipes using the recipes shortcode builder. It has dedicated areas for banner ads and custom widgets to add content to your homepage and sidebars. For a quicker setup, you can use its 1-click demo content installer.
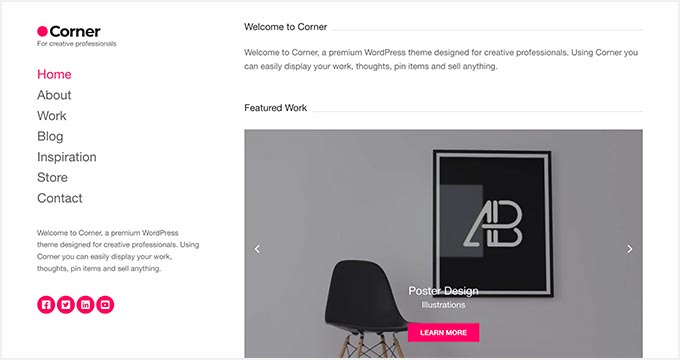
38. Corner

Corner is a well-designed WordPress theme for creative types. It comes with built-in support to display your portfolio, display photographs, or use it as a personal blog or website.
The theme supports unlimited color variations and comes with lots of customization options. It’s also SEO-friendly and translation ready. Plus, you can install a contact form plugin such as WPForms lite or pro.
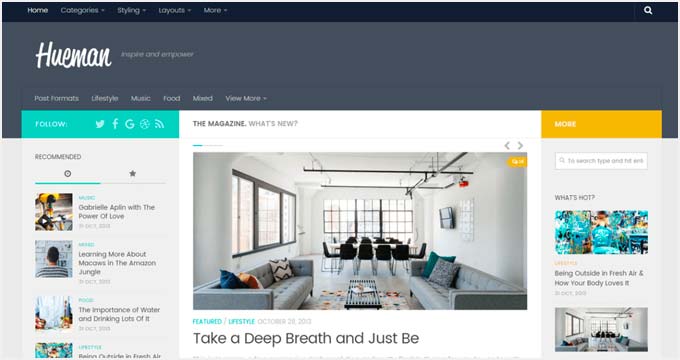
39. Hueman

Hueman is a free multi-purpose WordPress theme. It’s mobile responsive and comes with a ton of features. It has its own theme customization panel which makes it super easy to set up.
WIth Hueman, you get multiple page layouts, custom header, background, logo, and color options. You can select a two or three-column layout and use multiple templates for pages.
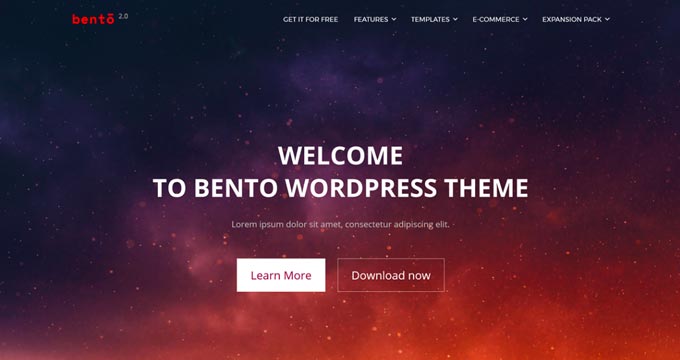
40. Bento

Bento is a free multipurpose WordPress blog theme with flexible features and a fully responsive layout. It works great with most page builder plugins and even recommends installing one upon activation.
For a free WordPress theme, Bento comes packed with great customization options. All of them can be accessed using the theme customizer.
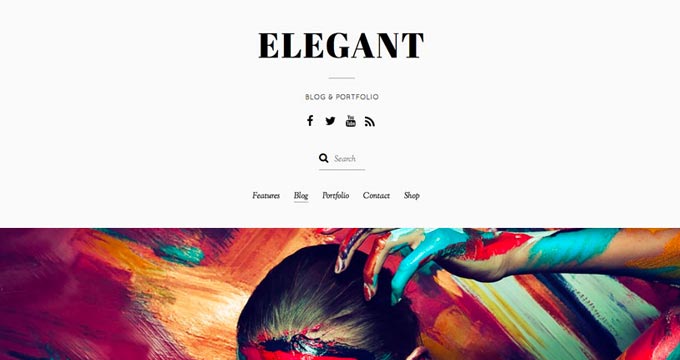
41. Elegant

Elegant is a responsive WordPress theme for artists, photographers, and designers. It comes with built-in modules to add your photo galleries, sliders, video, and audio.
It also comes with an easy-to-use drag and drop page builder. This allows you to create your own page layouts or edit existing built-in layouts.
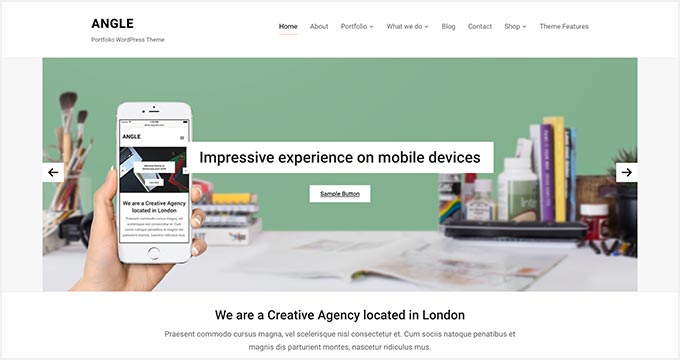
42. Angle

Angle is a clean WordPress multi-purpose theme with a drag and drop builder. It comes with a built-in portfolio section, sliders, a visual theme customizer, and multiple layout choices.
Angle is optimized for performance, SEO, and ease of use. Its minimalist design makes it a perfect choice for a portfolio or blogging theme.
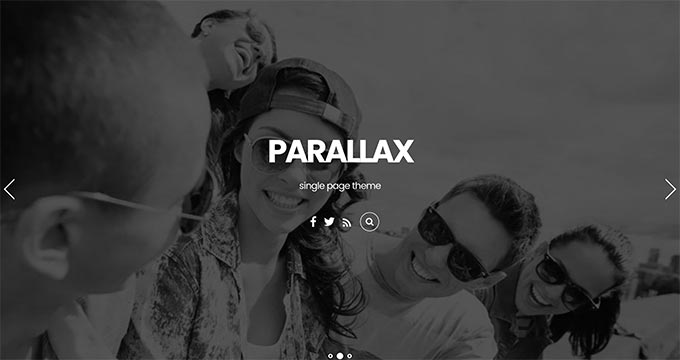
43. Parallax

Parallax is a beautiful single page WordPress theme. It has parallax scrolling and backgrounds, fly-in elements, a built-in portfolio, and team post types.
It comes with animated progress bars, list and grid layouts, and infinite scroll. Parallax can also be used to add image filters like sepia, grayscale, and blur. This allows you to use image filters without needing Photoshop.
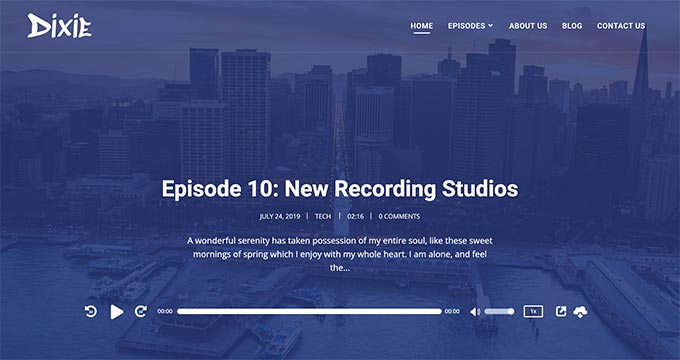
44. Dixie

Dixie is a well-crafted WordPress theme for podcast, video, and music websites. It’s fully mobile responsive and offers your users a great multimedia experience even on smaller devices.
The theme setup is quite simple and most features work straight out of the box. It comes with options to change your colors, layouts, and fonts.
How to Test a Responsive WordPress Theme?
Before you install a responsive WordPress theme, you will want to see how it looks on mobile devices. The easiest way to do this is by browsing the theme demo using your mobile phone.
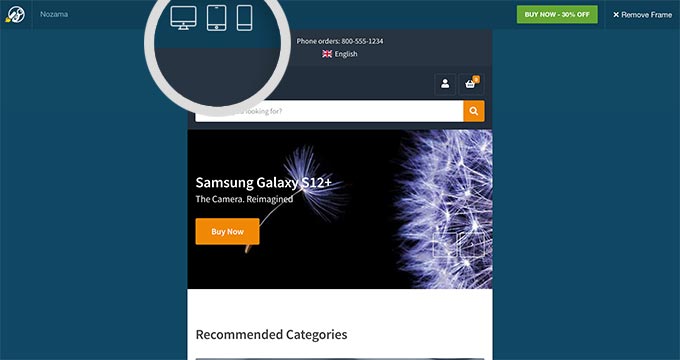
Some WordPress theme shops may already have theme demos with a toolbar allowing you to switch to mobile view directly from your desktop browser.

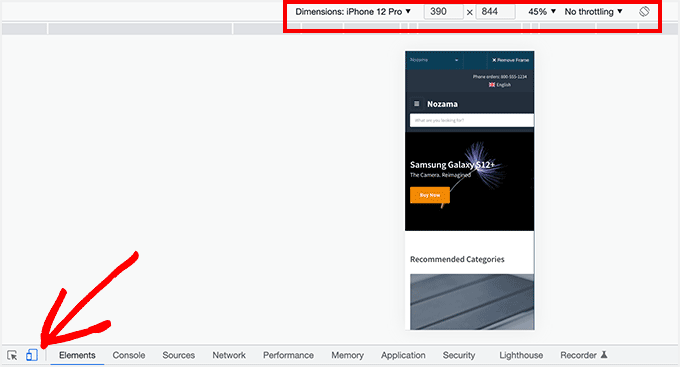
You can also use the Inspect tool in your browser to see how the theme demo looks in different screen resolutions.

There are also online cross-browser testing tools that you can use. Simply enter the theme’s demo URL into any of these tools to run the test.
We hope this article helped you find the best responsive WordPress theme for your website. You may also want to see our practical tips on how to get more traffic to your website, and our beginners guide on how to get a free business phone number for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.