| .github | ||
| compose | ||
| design | ||
| public | ||
| readme-assets | ||
| scripts | ||
| src | ||
| .env | ||
| .env.production | ||
| .gitattributes | ||
| .gitignore | ||
| .prettierrc | ||
| crowdin.yml | ||
| i18n-volunteers.json | ||
| index.html | ||
| LICENSE | ||
| lingui.config.js | ||
| package-lock.json | ||
| package.json | ||
| PRIVACY.MD | ||
| README.md | ||
| rollbar.js | ||
| vite.config.js | ||

Phanpy
Minimalistic opinionated Mastodon web client.
🗣️ Pronunciation: /fænpi/ (FAN-pee) 🔊 Listen
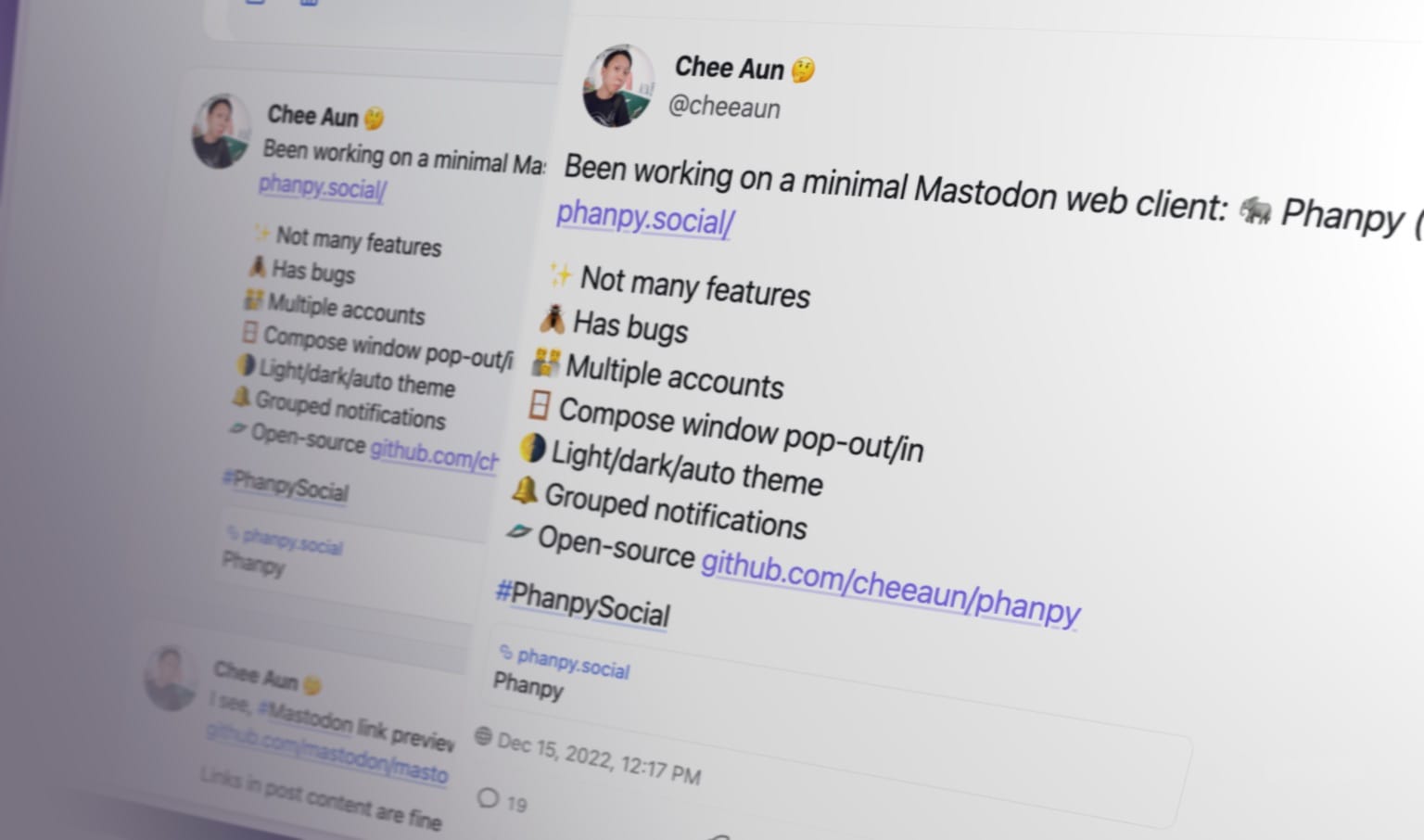
This is an alternative web client for Mastodon.
- 🏢 Production: https://phanpy.social
productionbranch- break less often
- slower fixes unless critical
- 🏗️ Development: https://dev.phanpy.social
mainbranch- may see new cool stuff sooner
- may break more often
- may be fixed much faster too
🐘 Follow @phanpy on Mastodon for updates ✨
Everything is designed and engineered following my taste and vision. This is a personal side project for me to learn about Mastodon and experiment with new UI/UX ideas.
Features
- 👪 Multiple accounts
- 🪟 Compose window pop-out/in
- 🌗 Light/dark/auto theme
- 🔔 Grouped notifications
- 🪺 Nested comments thread
- 📬 Unsent draft recovery
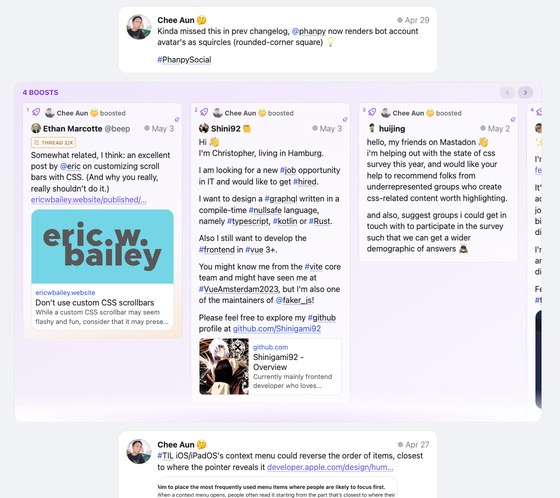
- 🎠 Boosts Carousel™️
- ⚡ Shortcuts™️ with view modes like multi-column or tab bar
- #️⃣ Multi-hashtag timeline
Design decisions
- Status actions (reply, boost, favourite, bookmark, etc) are hidden by default.
They only appear in individual status page. This is to reduce clutter and distraction. It may result in lower engagement, but we're not chasing numbers here. - Boost is represented with the rocket icon.
The green double arrow icon (retweet for Twitter) doesn't look right for the term "boost". Green rocket looks weird, so I use purple. - Short usernames (
@username) are displayed in timelines, instead of the full account username (@username@instance).
Despite the guideline mentioned that "Decentralization must be transparent to the user", I don't think we should shove it to the face every single time. There are also some screen-reader-related accessibility concerns with the full username, though this web app is unfortunately not accessible yet. - No autoplay for video/GIF/whatever in timeline.
The timeline is already a huge mess with lots of people, brands, news and media trying to grab your attention. Let's not make it worse. (Current exception now would be animated emojis.) - Hash-based URLs.
This web app is not meant to be a full-fledged replacement to Mastodon's existing front-end. There's no SEO, database, serverless or any long-running servers. I could be wrong one day.
Subtle UI implementations
User name display
- On the timeline, the user name is displayed as
[NAME] @[username]. - For the
@[username], always exclude the instance domain name. - If the
[NAME]looks the same as the@[username], then the@[username]is excluded as well.
Boosts Carousel
- From the fetched posts (e.g. 20 posts per fetch), if number of boosts are more than quarter of total posts or more than 3 consecutive boosts, boosts carousel UI will be triggered.
- If number of boosts are more than 3 quarters of total posts, boosts carousel UI will be slotted at the end of total posts fetched (per "page").
- Else, boosts carousel UI will be slotted in between the posts.
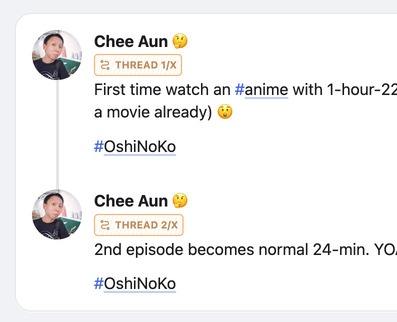
Thread number badge (e.g. Thread 1/X)
- Check every post for
inReplyToIdfrom cache or additional API requests, until the root post is found. - If root post is found, badge will show the index number of the post in the thread.
- Limit up to 3 API requests as the root post may be very old or the thread is super long.
- If index number couldn't be found, badge will fallback to showing
Threadwithout the number.
Hashtag stuffing collapsing
- First paragraph of post content with more than 3 hashtags will be collapsed to max 3 lines.
- Subsequent paragraphs after first paragraph with more than 3 hashtags will be collapsed to 1 line.
- Adjacent paragraphs with more than 1 hashtag after collapsed paragraphs will be collapsed to 1 line.
- If there are text around or between the hashtags, they will not be collapsed.
- Collapsed hashtags will be appended with
...at the end. - They are also slightly faded out to reduce visual noise.
- Opening the post view will reveal the hashtags uncollapsed.
Filtered posts
- "Hide completely"-filtered posts will be hidden, with no UI to reveal it.
- "Hide with a warning"-filtered posts will be partially hidden, showing the filter name and author name.
- Content can be partially revealed by hovering over the post, with tooltip showing the post text.
- Clicking it will open the Post page.
- Long-pressing or right-clicking it will "peek" the post with a bottom sheet UI.
- On boosts carousel, they are sorted to the end of the carousel.
Development
Prerequisites: Node.js 18+
npm install- Install dependenciesnpm run dev- Start development server andmessages:extract(clean+ ``watch`) in parallelnpm run build- Build for productionnpm run preview- Preview the production buildnpm run fetch-instances- Fetch instances list from joinmastodon.org/servers, save it tosrc/data/instances.jsonnpm run sourcemap- Runsource-map-exploreron the production buildnpm run messages:extract- Extract messages from source files and update the locale message catalogs
Tech stack
- Vite - Build tool
- Preact - UI library
- Valtio - State management
- React Router - Routing
- masto.js - Mastodon API client
- Iconify - Icon library
- Lingui - Internationalization
- Vanilla CSS - Yes, I'm old school.
Some of these may change in the future. The front-end world is ever-changing.
Internationalization
All translations are available as gettext .po files in the src/locales folder. The default language is English (en). CLDR Plural Rules are used for pluralization. RTL (right-to-left) languages are also supported with proper text direction, icon rendering and layout.
On page load, default language is detected via these methods, in order (first match is used):
- URL parameter
lange.g./?lang=zh-Hant localStoragekeylang- Browser's
navigator.language
Users can change the language in the settings, which sets the localStorage key lang.
Guide for translators
*Inspired by Translate WordPress Handbook:
- Don’t translate literally, translate organically.
- Try to keep the same level of formality (or informality)
- Don’t use slang or audience-specific terms
- Be attentive to placeholders for variables. Many strings have placesholders e.g.
{account}(variable),<0>{name}</0>(tag with variable) and#(number placeholder). - Ellipsis (…) is intentional. Don't remove it.
- Nielsen Norman Group: "Include Ellipses in Command Text to Indicate When More Information Is Required"
- Apple Human Interface Guidelines: "Append an ellipsis to a menu item’s label when the action requires more information before it can complete. The ellipsis character (…) signals that people need to input information or make additional choices, typically within another view."
- Windows App Development: "Ellipses mean incompleteness."
- Date timestamps, date ranges, numbers, language names and text segmentation are handled by the ECMAScript Internationalization API.
Intl.DateTimeFormat- e.g. "8 Aug", "08/08/2024"Intl.RelativeTimeFormat- e.g. "2 days ago", "in 2 days"Intl.NumberFormat- e.g. "1,000", "10K"Intl.DisplayNames- e.g. "English" (en) in Traditional Chinese (zh-Hant) is "英文"Intl.Locale(with polyfill for older browsers)Intl.Segmenter(with polyfill for older browsers)
Technical notes
- IDs for strings are auto-generated instead of explicitly defined. Some of the benefits are avoiding the "naming things" problem and avoiding duplicates.
- Explicit IDs might be introduced in the future when requirements and priorities change. The library (Lingui) allows both.
- Please report issues if certain strings are translated differently based on context, culture or region.
- There are no strings for push notifications. The language is set on the instance server.
- Native HTML date pickers, e.g.
<input type="month">will always follow the system's locale and not the user's set locale. - "ALT" in ALT badge is not translated. It serves as a a recognizable standard across languages.
- Custom emoji names are not localized, therefore searches don't work for non-English languages.
- GIPHY API supports a list of languages for searches.
- Unicode Right-to-left mark (RLM) (
U+200F,‏) may need to be used for mixed RTL/LTR text, especially for<title>element (document.title). - On development, there's an additional
pseudo-LOCALElocale, used for pseudolocalization. It's for testing and won't show up on production. - When building for production, English (
en) catalog messages are not bundled separatedly. Other locales are bundled as separate files and loaded on demand. This ensures thatenis always available as fallback.
Volunteer translations
Translations are managed on Crowdin. You can help by volunteering translations.
Read the intro documentation to get started.
Self-hosting
This is a pure static web app. You can host it anywhere you want.
Two ways (choose one):
Easy way
Go to Releases and download the latest phanpy-dist.zip or phanpy-dist.tar.gz. It's pre-built so don't need to run any install/build commands. Extract it. Serve the folder of extracted files.
Custom-build way
Requires Node.js.
Download or git clone this repository. Use production branch for stable releases, main for latest. Build it by running npm run build (after npm install). Serve the dist folder.
Customization can be done by passing environment variables to the build command. Examples:
PHANPY_CLIENT_NAME="Phanpy Dev" \
PHANPY_WEBSITE="https://dev.phanpy.social" \
npm run build
PHANPY_DEFAULT_INSTANCE=hachyderm.io \
PHANPY_DEFAULT_INSTANCE_REGISTRATION_URL=https://hachyderm.io/auth/sign_up \
PHANPY_PRIVACY_POLICY_URL=https://hachyderm.io/privacy-policy \
npm run build
It's also possible to set them in the .env file.
Available variables:
PHANPY_CLIENT_NAME(optional, default:Phanpy) affects:- Web page title, shown in the browser window or tab title
- App title, when installed as PWA, shown in the Home screen, macOS dock, Windows taskbar, etc
- OpenGraph card title, when shared on social networks
- Client name, when registering the app for authentication and shown as client used on posts in some apps/clients
PHANPY_WEBSITE(optional but recommended, default:https://phanpy.social) affects:- Canonical URL of the website
- OpenGraph card URL, when shared on social networks
- Root path for the OpenGraph card image
- Client URL, when registering the app for authentication and shown as client used on posts in some apps/clients
PHANPY_DEFAULT_INSTANCE(optional, no defaults):- e.g. 'mastodon.social', without
https:// - Default instance for log-in
- When logging in, the user will be redirected instantly to the instance's authentication page instead of having to manually type the instance URL and submit
- e.g. 'mastodon.social', without
PHANPY_DEFAULT_INSTANCE_REGISTRATION_URL(optional, no defaults):- URL of the instance registration page
- E.g.
https://mastodon.social/auth/sign_up
PHANPY_PRIVACY_POLICY_URL(optional, default to official instance's privacy policy):- URL of the privacy policy page
- May specify the instance's own privacy policy
PHANPY_DEFAULT_LANG(optional):- Default language is English (
en) if not specified. - Fallback language after multiple detection methods (
langquery parameter,langkey inlocalStorageandnavigator.language)
- Default language is English (
PHANPY_LINGVA_INSTANCES(optional, space-separated list, default:lingva.phanpy.social [...hard-coded list of fallback instances]):- Specify a space-separated list of instances. First will be used as default before falling back to the subsequent instances. If there's only 1 instance, means no fallback.
- May specify a self-hosted Lingva instance, powered by either lingva-translate or lingva-api
- List of fallback instances hard-coded in
/.env - ↗️ List of lingva-translate instances
PHANPY_IMG_ALT_API_URL(optional, no defaults):- API endpoint for self-hosted instance of img-alt-api.
- If provided, a setting will appear for users to enable the image description generator in the composer. Disabled by default.
PHANPY_GIPHY_API_KEY(optional, no defaults):
Static site hosting
Try online search for "how to self-host static sites" as there are many ways to do it.
Lingva-translate or lingva-api hosting
See documentation for lingva-translate or lingva-api.
Community deployments
These are self-hosted by other wonderful folks.
- ferengi.one by @david@weaknotes.com
- phanpy.blaede.family by @cassidy@blaede.family
- phanpy.mstdn.mx by @maop@mstdn.mx
- phanpy.vmst.io by @vmstan@vmst.io
- phanpy.gotosocial.social by @admin@gotosocial.social
- phanpy.bauxite.tech by @b4ux1t3@hachyderm.io
- phanpy.hear-me.social by @admin@hear-me.social
- phanpy.fulda.social by @Ganneff@fulda.social
- phanpy.crmbl.uk by @snail@crmbl.uk
- halo.mookiesplace.com by @mookie@mookiesplace.com
- social.qrk.one by @kev@fosstodon.org
- phanpy.cz by @zdendys@mamutovo.cz
- phanpy.social.tchncs.de by @milan@social.tchncs.de
Note: Add yours by creating a pull request.
Costs
Costs involved in running and developing this web app:
- Domain name (.social): USD$23.18/year (USD$6.87 1st year)
- Hosting: Free
- Development, design, maintenance: "Free" (My precious time)
Mascot
Phanpy is a Ground-type Pokémon.
Maintainers + contributors
Translation volunteers
 alidsds11 (Arabic)
alidsds11 (Arabic) alternative (Korean)
alternative (Korean) BoFFire (Arabic, French, Kabyle)
BoFFire (Arabic, French, Kabyle) Brawaru (Russian)
Brawaru (Russian) cbasje (Dutch)
cbasje (Dutch) cbo92 (French)
cbo92 (French) CDN (Chinese Simplified)
CDN (Chinese Simplified) dannypsnl (Chinese Traditional)
dannypsnl (Chinese Traditional) databio (Catalan)
databio (Catalan) drydenwu (Chinese Traditional)
drydenwu (Chinese Traditional) elissarc (French)
elissarc (French) ElPamplina (Spanish)
ElPamplina (Spanish) Fitik (Esperanto, Hebrew)
Fitik (Esperanto, Hebrew) Freeesia (Japanese)
Freeesia (Japanese) ghose (Galician)
ghose (Galician) hongminhee (Korean)
hongminhee (Korean) isard (Catalan)
isard (Catalan) karlafej (Czech)
karlafej (Czech) katullo11 (Italian)
katullo11 (Italian) Kytta (German)
Kytta (German) llun (Thai)
llun (Thai) lucasofchirst (Occitan, Portuguese, Portuguese, Brazilian)
lucasofchirst (Occitan, Portuguese, Portuguese, Brazilian) marcin.kozinski (Polish)
marcin.kozinski (Polish) mojosoeun (Korean)
mojosoeun (Korean) moreal (Korean)
moreal (Korean) MrWillCom (Chinese Simplified)
MrWillCom (Chinese Simplified) nclm (French)
nclm (French) pazpi (Italian)
pazpi (Italian) punkrockgirl (Basque)
punkrockgirl (Basque) radecos (French)
radecos (French) Razem (Czech)
Razem (Czech) realpixelcode (German)
realpixelcode (German) rezahosseinzadeh (Persian)
rezahosseinzadeh (Persian) rwmpelstilzchen (Esperanto, Hebrew)
rwmpelstilzchen (Esperanto, Hebrew) SadmL (Russian)
SadmL (Russian) SadmL_AI (Russian)
SadmL_AI (Russian) Sky_NiniKo (French)
Sky_NiniKo (French) Su5hicz (Czech)
Su5hicz (Czech) Talos00 (Italian)
Talos00 (Italian) tferrermo (Spanish)
tferrermo (Spanish) tux93 (German)
tux93 (German) Urbestro (Esperanto, Spanish)
Urbestro (Esperanto, Spanish) Vac31. (Lithuanian)
Vac31. (Lithuanian) valtlai (Finnish)
valtlai (Finnish) voyagercy (Chinese Traditional)
voyagercy (Chinese Traditional) xabi_itzultzaile (Basque)
xabi_itzultzaile (Basque) xen4n (Ukrainian)
xen4n (Ukrainian) xqueralt (Catalan)
xqueralt (Catalan) ZiriSut (Kabyle)
ZiriSut (Kabyle) zkreml (Czech)
zkreml (Czech)
Backstory
I am one of the earliest users of Twitter. Twitter was launched on 15 July 2006. I joined on December 2006 and my first tweet was posted on 18 December 2006.
I know how early Twitter looks like. It was fun.
Back then, I made a Twitter clone called "Twig" written in Python and Google App Engine. I almost made my own Twitter desktop client written in Appcelerator Titanium. I gave one of my best talks about the Twitter client in a mini-conference. I built this thing called "Twitter Columns", a web app that shows your list of followings, your followings' followings, your followers, your followers' followers and so on. In 2009, I wrote a blog post titled "How I got started with Twitter". I created two themes for DestroyTwitter (a desktop client made with Adobe Air by Jonnie Hallman) and one of them is called "Vimeo". In 2013, I wrote my own tweets backup site with a front-end to view my tweets and a CouchDB backend to store them.
It's been more than 15 years.
And here I am. Building a Mastodon web client.
Alternative web clients
- Phanpy forks ↓
- Pinafore (retired) - forks ↓
- Cuckoo+
- Sengi
- Soapbox
- Elk - forks ↓
- Mastodeck
- Trunks
- Tooty
- Litterbox
- Statuzer
- Tusked
- Mastodon Glitch Edition (standalone frontend)
- Mangane
- TheDesk
- More...
💁♂️ Notice to all other social media client developers
Please, please copy the UI ideas and experiments from this app. I think some of them are pretty good and it would be great if more apps have them.
If you're not a developer, please tell your favourite social media client developers about this app and ask them to copy the UI ideas and experiments.
License
MIT.