* refactor: move ActionButton component * refactor: move BanUserButton component * refactor: move ChatActionMessage component * refactor: move ChatContainer component * refactor: move AuthModal component * refactor: move BrowserNotifyModal component * refactor: move ChatUserMessage component * refactor: move ChatJoinMessage component * refactor: move ChatTextField component * refactor: move ChatUserBadge component * refactor: move FollowerCollection and SingleFollower components * fix: bad import path * refactor: move FollowModal component * refactor: move Modal component * refactor: move ContentHeader component * refactor: move ChatSystemMessage component * refactor: move Header component * refactor: move Footer component * refactor: move StatusBar component * refactor: move OfflineBanner component * refactor: move OwncastPlayer component * refactor: move IndieAuthModal component * refactor: move SocialLinks component * refactor: move VideoPoster component * refactor: move FollowModal component * refactor: move FediAuthModal.tsx component * refactor: move UserDropdown component * refactor: move ChatSocialMessage component * refactor: move Logo component * refactor: move NotifyReminderPopup component * refactor: move NameChangeModal component * refactor: move FatalErrorStateModal component * refactor: move ChatModeratorNotification component * refactor: move ChatModerationActionMenu and ChatModerationDetailsModal components * refactor: move CustomPageContent component * refactor: move storybook Introduction file * refactor: update storybook story import path * refactor: move storybook preview styles * refactor: move storybook doc pages * refactor: move Color and ImageAsset components * fix: bad import path * fix: bad import path in story file |
||
|---|---|---|
| .github | ||
| .vscode | ||
| activitypub | ||
| auth | ||
| build | ||
| config | ||
| controllers | ||
| core | ||
| db | ||
| docs | ||
| examples | ||
| geoip | ||
| logging | ||
| metrics | ||
| models | ||
| notifications | ||
| router | ||
| static | ||
| test | ||
| utils | ||
| web | ||
| webroot | ||
| yp | ||
| .editorconfig | ||
| .gitattributes | ||
| .gitignore | ||
| .golangci.yml | ||
| .prettierignore | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| Dockerfile | ||
| Earthfile | ||
| go.mod | ||
| go.sum | ||
| LICENSE | ||
| main.go | ||
| openapi.yaml | ||
| README.md | ||
| renovate.json | ||
| sqlc.yaml | ||
Take control over your content and stream it yourself.
Explore the docs »
View Demo
·
Use Our Server for Testing
·
FAQ
·
Report Bug
Table of Contents
- About the Project
- Getting Started
- Use with your broadcasting software
- Building from source
- Contributing
- License
- Contact
About The Project
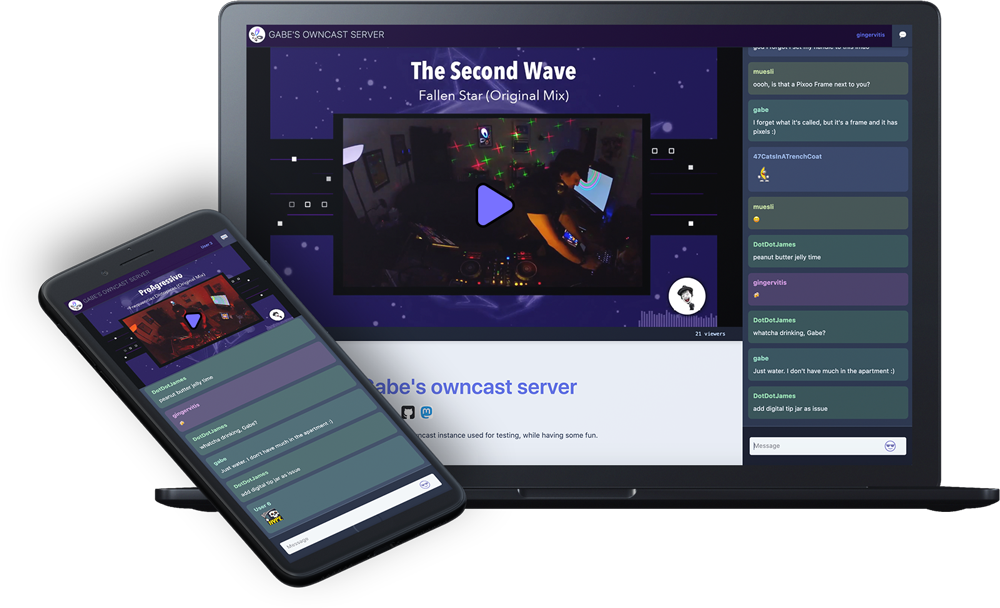
Owncast is an open source, self-hosted, decentralized, single user live video streaming and chat server for running your own live streams similar in style to the large mainstream options. It offers complete ownership over your content, interface, moderation and audience. Visit the demo for an example.
Getting Started
The goal is to have a single service that you can run and it works out of the box. Visit the Quickstart to get up and running.
Use with your existing broadcasting software
In general Owncast is compatible with any software that uses RTMP to broadcast to a remote server. RTMP is what all the major live streaming services use, so if you’re currently using one of those it’s likely that you can point your existing software at your Owncast instance instead.
OBS, Streamlabs, Restream and many others have been used with Owncast. Read more about compatibility with existing software.
Building from Source
Owncast consists of two projects.
- The Owncast backend written in Go.
- The frontend written in React.
Read more about running from source.
Backend
The Owncast backend is a service written in Go.
- Ensure you have a c compiler installed.
- Install the Go toolchain (1.16 or above).
- Clone the repo.
git clone https://github.com/owncast/owncast go run main.gowill run from source.- Visit
http://yourserver:8080to access the web interface orhttp://yourserver:8080/adminto access the admin. - Point your broadcasting software at your new server and start streaming.
Frontend
The frontend is the web interface that includes the player, chat, embed components, and other UI.
- This project lives in the
webdirectory. - Run
npm installto install the Javascript dependencies. - Run
npm run dev
Contributing
Owncast is a growing open source project that is giving freedom, flexibility and fun to live streamers. And while we have a small team of kind, talented and thoughtful volunteers, we have gaps in our skillset that we’d love to fill so we can get even better at building tools that make a difference for people.
We abide by our Code of Conduct and feel strongly about open, appreciative, and empathetic people joining us. We’ve been very lucky to have this so far, so maybe you can help us with your skills and passion, too!
There is a larger, more detailed, and more up-to-date guide for helping contribute to Owncast on our website.
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Project chat: Join us on Rocket.Chat if you want to contribute, follow along, or if you have questions.
Gabe Kangas - @gabek@social.gabekangas.com - email gabek@real-ity.com
Project Link: https://github.com/owncast/owncast