mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-23 13:55:42 +03:00
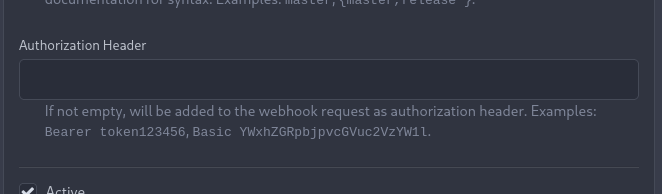
_This is a different approach to #20267, I took the liberty of adapting some parts, see below_ ## Context In some cases, a weebhook endpoint requires some kind of authentication. The usual way is by sending a static `Authorization` header, with a given token. For instance: - Matrix expects a `Bearer <token>` (already implemented, by storing the header cleartext in the metadata - which is buggy on retry #19872) - TeamCity #18667 - Gitea instances #20267 - SourceHut https://man.sr.ht/graphql.md#authentication-strategies (this is my actual personal need :) ## Proposed solution Add a dedicated encrypt column to the webhook table (instead of storing it as meta as proposed in #20267), so that it gets available for all present and future hook types (especially the custom ones #19307). This would also solve the buggy matrix retry #19872. As a first step, I would recommend focusing on the backend logic and improve the frontend at a later stage. For now the UI is a simple `Authorization` field (which could be later customized with `Bearer` and `Basic` switches):  The header name is hard-coded, since I couldn't fine any usecase justifying otherwise. ## Questions - What do you think of this approach? @justusbunsi @Gusted @silverwind - ~~How are the migrations generated? Do I have to manually create a new file, or is there a command for that?~~ - ~~I started adding it to the API: should I complete it or should I drop it? (I don't know how much the API is actually used)~~ ## Done as well: - add a migration for the existing matrix webhooks and remove the `Authorization` logic there _Closes #19872_ Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com> Co-authored-by: Gusted <williamzijl7@hotmail.com> Co-authored-by: delvh <dev.lh@web.de>
278 lines
12 KiB
Handlebars
278 lines
12 KiB
Handlebars
{{$isNew:=or .PageIsSettingsHooksNew .PageIsAdminDefaultHooksNew .PageIsAdminSystemHooksNew}}
|
|
<div class="field">
|
|
<h4>{{.locale.Tr "repo.settings.event_desc"}}</h4>
|
|
<div class="grouped event type fields">
|
|
<div class="field">
|
|
<div class="ui radio non-events checkbox">
|
|
<input class="hidden" name="events" type="radio" value="push_only" {{if or $isNew .Webhook.PushOnly}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_push_only" | Str2html}}</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui radio non-events checkbox">
|
|
<input class="hidden" name="events" type="radio" value="send_everything" {{if .Webhook.SendEverything}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_send_everything" | Str2html}}</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui radio events checkbox">
|
|
<input class="hidden" name="events" type="radio" value="choose_events" {{if .Webhook.ChooseEvents}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_choose" | Str2html}}</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<div class="events fields ui grid" {{if not .Webhook.ChooseEvents}}style="display:none"{{end}}>
|
|
<!-- Repository Events -->
|
|
<div class="fourteen wide column">
|
|
<label>{{.locale.Tr "repo.settings.event_header_repository"}}</label>
|
|
</div>
|
|
<!-- Create -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="create" type="checkbox" tabindex="0" {{if .Webhook.Create}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_create"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_create_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Delete -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="delete" type="checkbox" tabindex="0" {{if .Webhook.Delete}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_delete"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_delete_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Fork -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="fork" type="checkbox" tabindex="0" {{if .Webhook.Fork}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_fork"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_fork_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Push -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="push" type="checkbox" tabindex="0" {{if .Webhook.Push}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_push"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_push_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Repository -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="repository" type="checkbox" tabindex="0" {{if .Webhook.Repository}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_repository"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_repository_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Release -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="release" type="checkbox" tabindex="0" {{if .Webhook.Release}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_release"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_release_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Package -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="package" type="checkbox" tabindex="0" {{if .Webhook.Package}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_package"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_package_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Wiki -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="wiki" type="checkbox" tabindex="0" {{if .Webhook.Wiki}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_wiki"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_wiki_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Issue Events -->
|
|
<div class="fourteen wide column">
|
|
<label>{{.locale.Tr "repo.settings.event_header_issue"}}</label>
|
|
</div>
|
|
<!-- Issues -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="issues" type="checkbox" tabindex="0" {{if .Webhook.Issues}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_issues"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_issues_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Issue Assign -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="issue_assign" type="checkbox" tabindex="0" {{if .Webhook.IssueAssign}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_issue_assign"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_issue_assign_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Issue Label -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="issue_label" type="checkbox" tabindex="0" {{if .Webhook.IssueLabel}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_issue_label"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_issue_label_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Issue Milestone -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="issue_milestone" type="checkbox" tabindex="0" {{if .Webhook.IssueMilestone}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_issue_milestone"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_issue_milestone_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Issue Comment -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="issue_comment" type="checkbox" tabindex="0" {{if .Webhook.IssueComment}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_issue_comment"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_issue_comment_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Pull Request Events -->
|
|
<div class="fourteen wide column">
|
|
<label>{{.locale.Tr "repo.settings.event_header_pull_request"}}</label>
|
|
</div>
|
|
<!-- Pull Request -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request" type="checkbox" tabindex="0" {{if .Webhook.PullRequest}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Assign -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_assign" type="checkbox" tabindex="0" {{if .Webhook.PullRequestAssign}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_assign"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_assign_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Label -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_label" type="checkbox" tabindex="0" {{if .Webhook.PullRequestLabel}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_label"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_label_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Milestone -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_milestone" type="checkbox" tabindex="0" {{if .Webhook.PullRequestMilestone}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_milestone"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_milestone_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Comment -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_comment" type="checkbox" tabindex="0" {{if .Webhook.PullRequestComment}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_comment"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_comment_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Review -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_review" type="checkbox" tabindex="0" {{if .Webhook.PullRequestReview}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_review"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_review_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<!-- Pull Request Sync -->
|
|
<div class="seven wide column">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="pull_request_sync" type="checkbox" tabindex="0" {{if .Webhook.PullRequestSync}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.event_pull_request_sync"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.event_pull_request_sync_desc"}}</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
<!-- Branch filter -->
|
|
<div class="field">
|
|
<label for="branch_filter">{{.locale.Tr "repo.settings.branch_filter"}}</label>
|
|
<input name="branch_filter" type="text" tabindex="0" value="{{or .Webhook.BranchFilter "*"}}">
|
|
<span class="help">{{.locale.Tr "repo.settings.branch_filter_desc" | Str2html}}</span>
|
|
</div>
|
|
|
|
<!-- Authorization Header -->
|
|
<div class="field{{if eq .HookType "matrix"}} required{{end}}">
|
|
<label for="authorization_header">{{.locale.Tr "repo.settings.authorization_header"}}</label>
|
|
<input id="authorization_header" name="authorization_header" type="text" value="{{.Webhook.HeaderAuthorization}}"{{if eq .HookType "matrix"}} placeholder="Bearer $access_token" required{{end}}>
|
|
{{if ne .HookType "matrix"}}{{/* Matrix doesn't make the authorization optional but it is implied by the help string, should be changed.*/}}
|
|
<span class="help">{{.locale.Tr "repo.settings.authorization_header_desc" "<code>Bearer token123456</code>, <code>Basic YWxhZGRpbjpvcGVuc2VzYW1l</code>" | Str2html}}</span>
|
|
{{end}}
|
|
</div>
|
|
|
|
<div class="ui divider"></div>
|
|
|
|
<div class="inline field">
|
|
<div class="ui checkbox">
|
|
<input class="hidden" name="active" type="checkbox" tabindex="0" {{if or $isNew .Webhook.IsActive}}checked{{end}}>
|
|
<label>{{.locale.Tr "repo.settings.active"}}</label>
|
|
<span class="help">{{.locale.Tr "repo.settings.active_helper"}}</span>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
{{if $isNew}}
|
|
<button class="ui green button">{{.locale.Tr "repo.settings.add_webhook"}}</button>
|
|
{{else}}
|
|
<button class="ui green button">{{.locale.Tr "repo.settings.update_webhook"}}</button>
|
|
<a class="ui red delete-button button" data-url="{{.BaseLink}}/delete" data-id="{{.Webhook.ID}}">{{.locale.Tr "repo.settings.delete_webhook"}}</a>
|
|
{{end}}
|
|
</div>
|
|
|
|
{{template "repo/settings/webhook/delete_modal" .}}
|