mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-20 13:22:25 +03:00
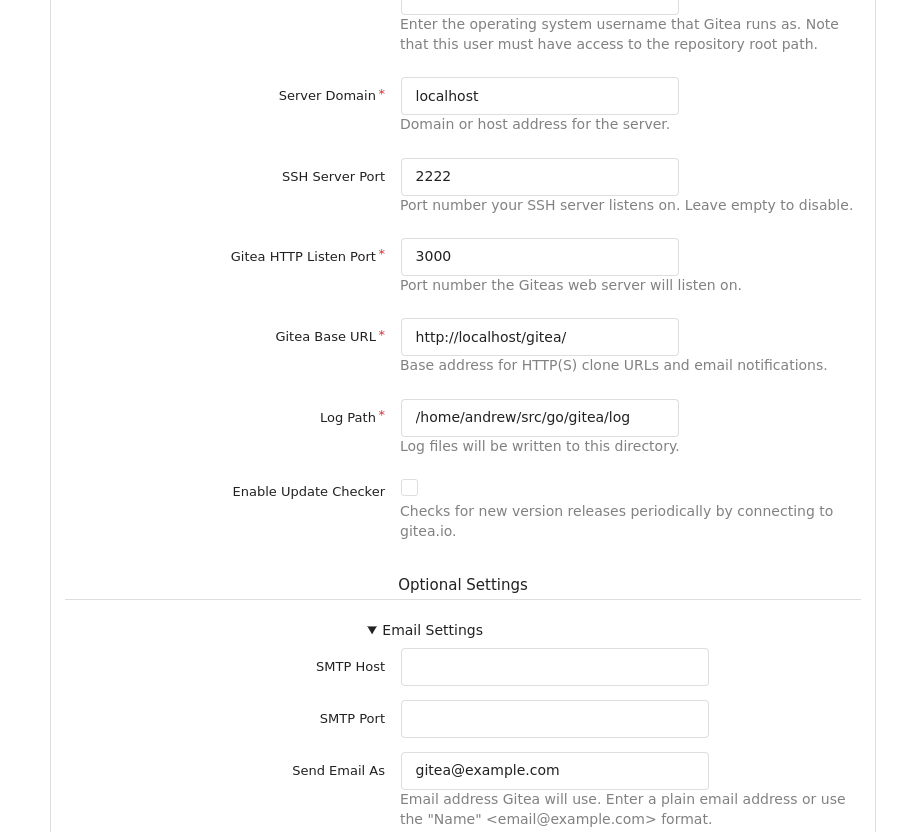
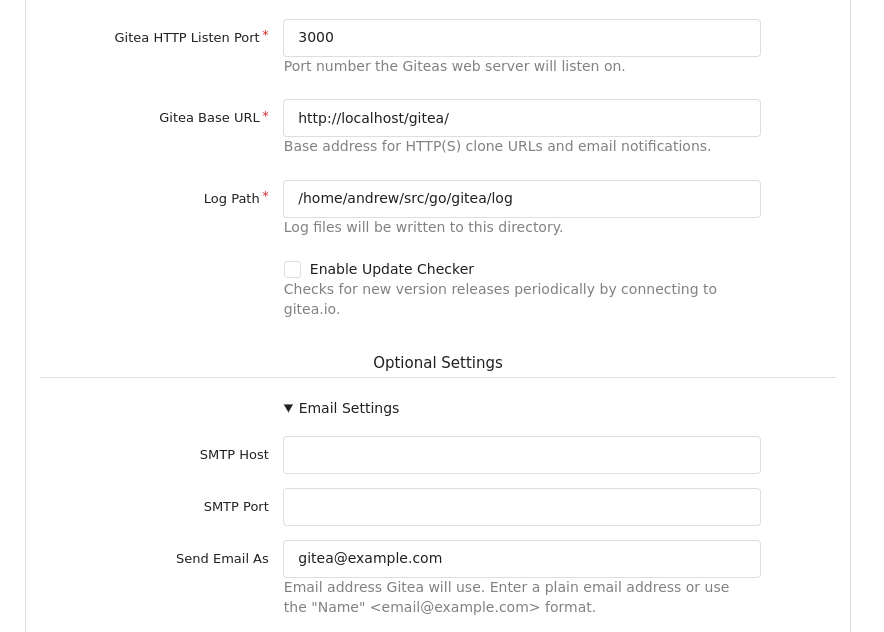
The install page has been somewhat inconsistently styled for a while. This PR simplifies and standardises the styling of these fields makes things line up better across widths. Replace #21660 Signed-off-by: Andrew Thornton <art27@cantab.net> Old:  New:  Signed-off-by: Andrew Thornton <art27@cantab.net>
72 lines
1.1 KiB
Text
72 lines
1.1 KiB
Text
.page-content.install {
|
|
padding-top: 45px;
|
|
|
|
form.ui.form {
|
|
@input-padding: 30%;
|
|
|
|
.inline.field > label {
|
|
text-align: right;
|
|
width: @input-padding;
|
|
padding-right: 10px;
|
|
margin-right: 0;
|
|
}
|
|
|
|
.inline.field > .ui.checkbox:first-child {
|
|
margin-left: @input-padding;
|
|
padding-left: 5px;
|
|
label {
|
|
width: auto;
|
|
}
|
|
}
|
|
|
|
.title {
|
|
margin-left: @input-padding;
|
|
padding-left: 5px;
|
|
}
|
|
|
|
input {
|
|
width: 60%;
|
|
}
|
|
|
|
details.optional.field {
|
|
&[open] {
|
|
border-bottom: 1px solid var(--color-secondary);
|
|
padding-bottom: 10px;
|
|
|
|
summary {
|
|
margin-bottom: 10px;
|
|
}
|
|
}
|
|
|
|
* {
|
|
box-sizing: border-box;
|
|
}
|
|
}
|
|
|
|
.field {
|
|
text-align: left;
|
|
|
|
.help {
|
|
margin-left: @input-padding;
|
|
padding-left: 5px;
|
|
width: 60%;
|
|
}
|
|
|
|
}
|
|
}
|
|
|
|
.ui {
|
|
.reinstall-message {
|
|
width: 70%;
|
|
margin: 20px auto;
|
|
color: red;
|
|
text-align: left;
|
|
font-weight: bold;
|
|
}
|
|
.reinstall-confirm {
|
|
width: 70%;
|
|
text-align: left;
|
|
margin: 10px auto;
|
|
}
|
|
}
|
|
}
|