mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-22 14:14:49 +03:00
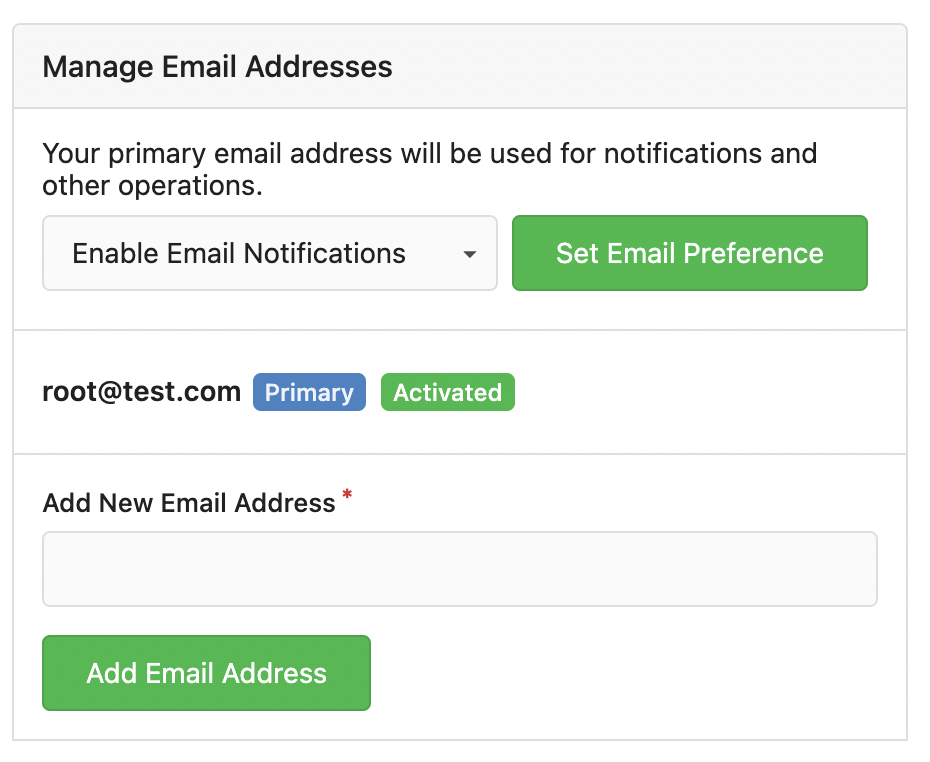
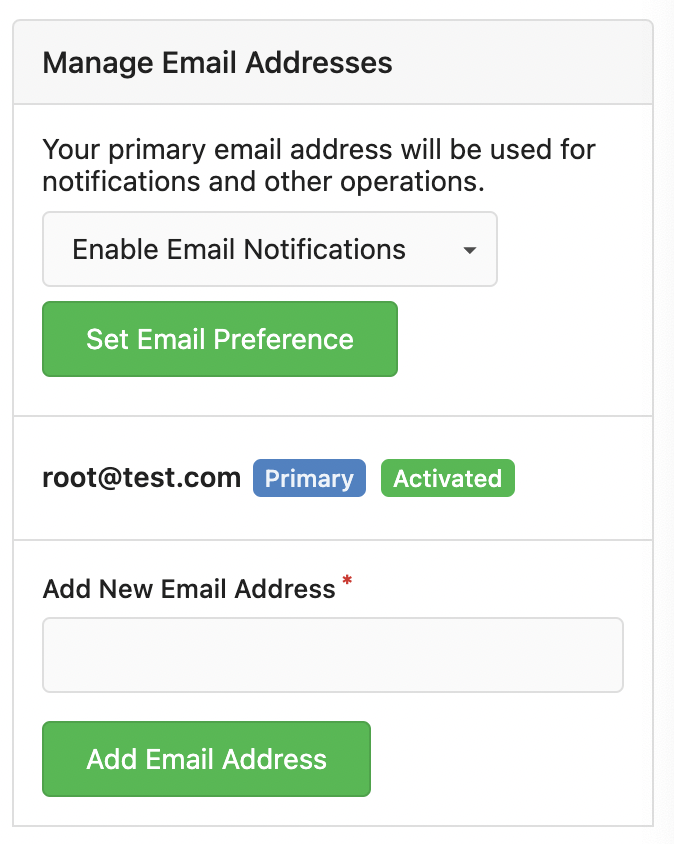
Backport #25629 by @wxiaoguang Fix #25628 Diff with ignoring space: https://github.com/go-gitea/gitea/pull/25629/files?diff=unified&w=1 The "modal" shouldn't appear between "ui attached segment", otherwise these segments lose margin-top. After the fix: <details>     </details> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
63 lines
2 KiB
Handlebars
63 lines
2 KiB
Handlebars
<h4 class="ui top attached header">
|
|
{{.locale.Tr "settings.manage_openid"}}
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<div class="ui openid list">
|
|
<div class="item">
|
|
{{.locale.Tr "settings.openid_desc"}}
|
|
</div>
|
|
{{range .OpenIDs}}
|
|
<div class="item">
|
|
<div class="right floated content">
|
|
<button class="ui red tiny button delete-button" data-modal-id="delete-openid" data-url="{{AppSubUrl}}/user/settings/security/openid/delete" data-id="{{.ID}}">
|
|
{{$.locale.Tr "settings.delete_key"}}
|
|
</button>
|
|
</div>
|
|
<div class="right floated content">
|
|
<form action="{{AppSubUrl}}/user/settings/security/openid/toggle_visibility" method="post">
|
|
{{$.CsrfTokenHtml}}
|
|
<input name="id" type="hidden" value="{{.ID}}">
|
|
{{if .Show}}
|
|
<button class="ui tiny button">
|
|
{{svg "octicon-eye" 16 "icon"}}
|
|
{{$.locale.Tr "settings.hide_openid"}}
|
|
</button>
|
|
{{else}}
|
|
<button class="ui tiny button">
|
|
{{svg "octicon-eye-closed" 16 "icon"}}
|
|
{{$.locale.Tr "settings.show_openid"}}
|
|
</button>
|
|
{{end}}
|
|
</button>
|
|
</form>
|
|
</div>
|
|
<div class="content">
|
|
<strong>{{.URI}}</strong>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
<div class="ui attached bottom segment">
|
|
<form class="ui form" action="{{AppSubUrl}}/user/settings/security/openid" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="required field {{if .Err_OpenID}}error{{end}}">
|
|
<label for="openid">{{.locale.Tr "settings.add_new_openid"}}</label>
|
|
<input id="openid" name="openid" type="text" required>
|
|
</div>
|
|
<button class="ui green button">
|
|
{{.locale.Tr "settings.add_openid"}}
|
|
</button>
|
|
</form>
|
|
|
|
<div class="ui g-modal-confirm delete modal" id="delete-openid">
|
|
<div class="header">
|
|
{{svg "octicon-trash"}}
|
|
{{.locale.Tr "settings.openid_deletion"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{.locale.Tr "settings.openid_deletion_desc"}}</p>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" .}}
|
|
</div>
|
|
</div>
|