mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-29 11:48:56 +03:00
Remove CSS has selector and improve various styles (#26891)
Replace #26850 Major changes: 1. Remove all `has` selectors, it is still not supported by firefox. Actually there could be some more general and clearer approaches 2. Remove `two-toggle-buttons`, the `.ui.buttons` just works well 3. Rewrite the `.ui.buttons` border styles, see the screenshots 4. Remove the "fine-tuning" paddings from the the flex children, they could layout themselves well.    
This commit is contained in:
parent
a38cf868c5
commit
51cfe0e7de
5 changed files with 39 additions and 40 deletions
|
|
@ -79,6 +79,14 @@
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
<div>
|
||||||
|
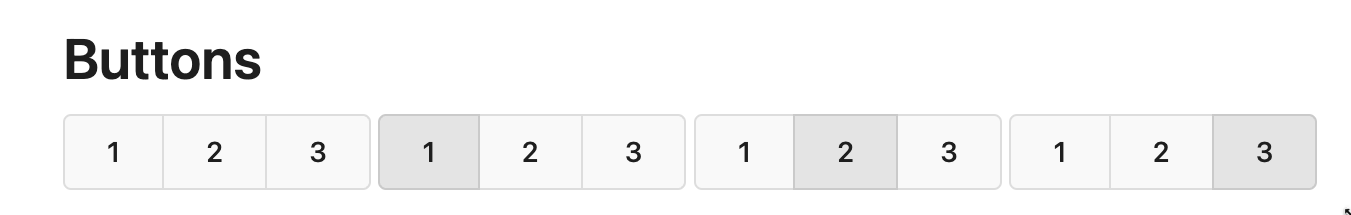
<h1>Buttons</h1>
|
||||||
|
<div class="ui buttons"><button class="ui button">1</button><button class="ui button">2</button><button class="ui button">3</button></div>
|
||||||
|
<div class="ui buttons"><button class="ui button active">1</button><button class="ui button">2</button><button class="ui button">3</button></div>
|
||||||
|
<div class="ui buttons"><button class="ui button">1</button><button class="ui button active">2</button><button class="ui button">3</button></div>
|
||||||
|
<div class="ui buttons"><button class="ui button">1</button><button class="ui button">2</button><button class="ui button active">3</button></div>
|
||||||
|
</div>
|
||||||
|
|
||||||
<div>
|
<div>
|
||||||
<h1>Tooltip</h1>
|
<h1>Tooltip</h1>
|
||||||
<div><span data-tooltip-content="test tooltip">text with tooltip</span></div>
|
<div><span data-tooltip-content="test tooltip">text with tooltip</span></div>
|
||||||
|
|
|
||||||
|
|
@ -20,7 +20,7 @@
|
||||||
</div>
|
</div>
|
||||||
<div class="file-header-right file-actions gt-df gt-ac gt-fw">
|
<div class="file-header-right file-actions gt-df gt-ac gt-fw">
|
||||||
{{if .HasSourceRenderedToggle}}
|
{{if .HasSourceRenderedToggle}}
|
||||||
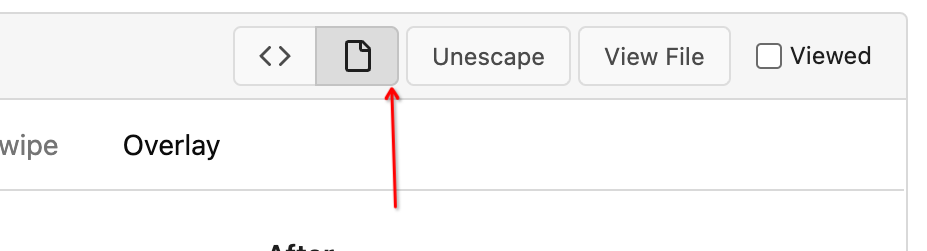
<div class="ui compact icon buttons two-toggle-buttons">
|
<div class="ui compact icon buttons">
|
||||||
<a href="{{$.Link}}?display=source" class="ui mini basic button {{if .IsDisplayingSource}}active{{end}}" data-tooltip-content="{{.locale.Tr "repo.file_view_source"}}">{{svg "octicon-code" 15}}</a>
|
<a href="{{$.Link}}?display=source" class="ui mini basic button {{if .IsDisplayingSource}}active{{end}}" data-tooltip-content="{{.locale.Tr "repo.file_view_source"}}">{{svg "octicon-code" 15}}</a>
|
||||||
<a href="{{$.Link}}" class="ui mini basic button {{if .IsDisplayingRendered}}active{{end}}" data-tooltip-content="{{.locale.Tr "repo.file_view_rendered"}}">{{svg "octicon-file" 15}}</a>
|
<a href="{{$.Link}}" class="ui mini basic button {{if .IsDisplayingRendered}}active{{end}}" data-tooltip-content="{{.locale.Tr "repo.file_view_rendered"}}">{{svg "octicon-file" 15}}</a>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -485,8 +485,10 @@ a.label,
|
||||||
border-color: var(--color-primary);
|
border-color: var(--color-primary);
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.action.input .button {
|
.ui.action.input .ui.ui.button {
|
||||||
border-color: var(--color-input-border);
|
border-color: var(--color-input-border);
|
||||||
|
padding-top: 0; /* the ".action.input" is "flex + stretch", so let the buttons layout themselves */
|
||||||
|
padding-bottom: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
/* currently used for search bar dropdowns in repo search and explore code */
|
/* currently used for search bar dropdowns in repo search and explore code */
|
||||||
|
|
@ -2015,25 +2017,19 @@ a.ui.basic.label:hover {
|
||||||
border-color: var(--color-secondary);
|
border-color: var(--color-secondary);
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.attached.header .right .button {
|
|
||||||
padding: 8px 10px;
|
|
||||||
font-weight: var(--font-weight-normal);
|
|
||||||
}
|
|
||||||
|
|
||||||
/* reduce height of buttons with dropdown icon */
|
|
||||||
.ui.attached.header .right .button:has(.dropdown.icon) {
|
|
||||||
padding-top: 7px;
|
|
||||||
padding-bottom: 7px;
|
|
||||||
}
|
|
||||||
|
|
||||||
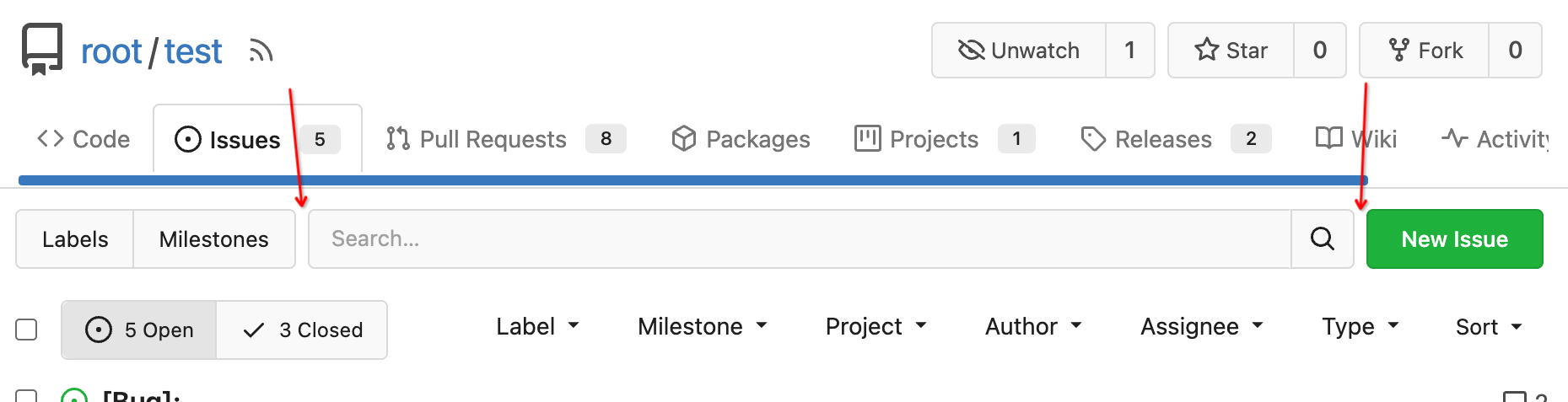
/* fix misaligned right buttons on box headers */
|
/* fix misaligned right buttons on box headers */
|
||||||
.ui.attached.header .right:not(.dropdown) {
|
.ui.attached.header > .ui.right {
|
||||||
position: absolute;
|
position: absolute;
|
||||||
right: 0.78571429rem;
|
right: 0.78571429rem;
|
||||||
top: 0;
|
top: 0;
|
||||||
bottom: 0;
|
bottom: 0;
|
||||||
display: flex;
|
display: flex;
|
||||||
align-items: center;
|
}
|
||||||
|
|
||||||
|
.ui.attached.header > .ui.right > .button,
|
||||||
|
.ui.attached.header > .ui.right > .dropdown > .button {
|
||||||
|
padding: 8px 10px;
|
||||||
|
font-weight: var(--font-weight-normal);
|
||||||
}
|
}
|
||||||
|
|
||||||
/* if a .top.attached.header is followed by a .segment, add some margin */
|
/* if a .top.attached.header is followed by a .segment, add some margin */
|
||||||
|
|
|
||||||
|
|
@ -1,5 +1,6 @@
|
||||||
/* this contains override styles for buttons and related elements */
|
/* this contains override styles for buttons and related elements */
|
||||||
|
|
||||||
|
/* these styles changed the Fomantic UI's rules, Fomantic UI expects only "basic" buttons have borders */
|
||||||
.ui.button,
|
.ui.button,
|
||||||
.ui.button:focus {
|
.ui.button:focus {
|
||||||
background: var(--color-button);
|
background: var(--color-button);
|
||||||
|
|
@ -52,26 +53,29 @@ a.btn:hover {
|
||||||
color: inherit;
|
color: inherit;
|
||||||
}
|
}
|
||||||
|
|
||||||
/* other button styles */
|
/* By default, Fomantic UI doesn't support "bordered" buttons group, but Gitea would like to use it.
|
||||||
|
And the default buttons always have borders now (not the same as Fomantic UI's default buttons, see above).
|
||||||
|
It needs some tricks to tweak the left/right borders with active state */
|
||||||
|
|
||||||
|
.ui.buttons .button {
|
||||||
|
border-right: none;
|
||||||
|
}
|
||||||
|
|
||||||
.ui.buttons .button:first-child {
|
.ui.buttons .button:first-child {
|
||||||
border-left: 1px solid var(--color-light-border);
|
border-left: 1px solid var(--color-light-border);
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.buttons .button:first-child:has(+ .button.active) {
|
.ui.buttons .button:last-child {
|
||||||
border-right: none !important;
|
border-right: 1px solid var(--color-light-border);
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.buttons .button + .button:not(.active) {
|
.ui.buttons .button.active {
|
||||||
border-left: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.two-toggle-buttons .button:not(.active):first-of-type {
|
|
||||||
border-right: none;
|
|
||||||
}
|
|
||||||
|
|
||||||
.two-toggle-buttons .button.active:last-of-type {
|
|
||||||
border-left: 1px solid var(--color-light-border);
|
border-left: 1px solid var(--color-light-border);
|
||||||
|
border-right: 1px solid var(--color-light-border);
|
||||||
|
}
|
||||||
|
|
||||||
|
.ui.buttons .button.active + .button {
|
||||||
|
border-left: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.labeled.button.disabled > .button,
|
.ui.labeled.button.disabled > .button,
|
||||||
|
|
|
||||||
|
|
@ -437,8 +437,8 @@
|
||||||
justify-content: center;
|
justify-content: center;
|
||||||
}
|
}
|
||||||
|
|
||||||
.pdf-content:has(.pdf-fallback-button) {
|
.pdf-content .pdf-fallback-button {
|
||||||
height: 100px;
|
margin: 50px auto;
|
||||||
}
|
}
|
||||||
|
|
||||||
.repository.file.list .non-diff-file-content .plain-text {
|
.repository.file.list .non-diff-file-content .plain-text {
|
||||||
|
|
@ -1054,11 +1054,6 @@
|
||||||
margin: 0;
|
margin: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
/* fix fomantic's border-radius via :first-child with hidden elements */
|
|
||||||
.collapsible-comment-box:has(.gt-hidden) {
|
|
||||||
border-radius: var(--border-radius) !important;
|
|
||||||
}
|
|
||||||
|
|
||||||
.repository.view.issue .comment-list .code-comment .comment-header {
|
.repository.view.issue .comment-list .code-comment .comment-header {
|
||||||
background: transparent;
|
background: transparent;
|
||||||
border-bottom: 0 !important;
|
border-bottom: 0 !important;
|
||||||
|
|
@ -1637,14 +1632,10 @@
|
||||||
}
|
}
|
||||||
|
|
||||||
.repository .diff-box .header:not(.resolved-placeholder) .button {
|
.repository .diff-box .header:not(.resolved-placeholder) .button {
|
||||||
padding: 8px 12px;
|
padding: 0 12px;
|
||||||
flex: 0 0 auto;
|
flex: 0 0 auto;
|
||||||
margin-right: 0;
|
margin-right: 0;
|
||||||
}
|
height: 30px;
|
||||||
|
|
||||||
.repository .diff-box .header:not(.resolved-placeholder) .button:has(svg) {
|
|
||||||
padding-top: 6px;
|
|
||||||
padding-bottom: 6px;
|
|
||||||
}
|
}
|
||||||
|
|
||||||
.repository .diff-box .resolved-placeholder {
|
.repository .diff-box .resolved-placeholder {
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue