| .github | ||
| .stackblitz | ||
| .vscode | ||
| components | ||
| composables | ||
| config | ||
| constants | ||
| docs | ||
| https-dev-config | ||
| images | ||
| layouts | ||
| locales | ||
| middleware | ||
| mocks | ||
| modules | ||
| pages | ||
| patches | ||
| plugins | ||
| public | ||
| public-dev | ||
| public-staging | ||
| scripts | ||
| server | ||
| service-worker | ||
| styles | ||
| tests | ||
| types | ||
| utils | ||
| .env.example | ||
| .env.mock | ||
| .eslintignore | ||
| .eslintrc | ||
| .gitignore | ||
| .npmrc | ||
| .stackblitzrc | ||
| app.vue | ||
| CONTRIBUTING.md | ||
| elk.svg | ||
| error.vue | ||
| LICENSE | ||
| netlify.toml | ||
| nuxt.config.ts | ||
| package.json | ||
| pnpm-lock.yaml | ||
| pnpm-workspace.yaml | ||
| README.md | ||
| shims.d.ts | ||
| tsconfig.json | ||
| unocss.config.ts | ||
| vitest.config.mjs | ||
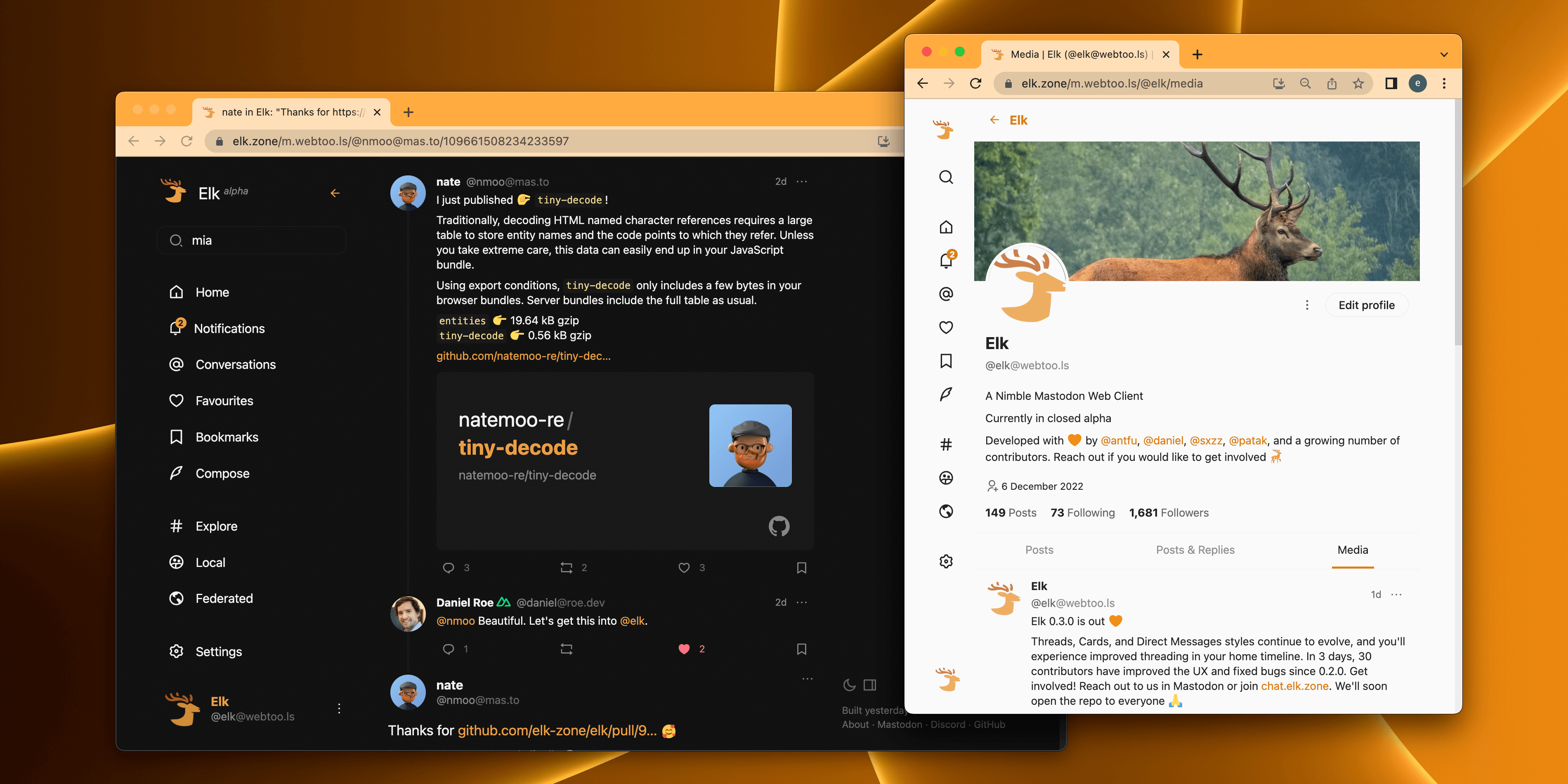
Elk alpha
A nimble Mastodon web client
⚠️ Elk is in Alpha
It is already quite usable, but it isn't ready for wide adoption yet. We recommend you use it if you would like to help us build it. We appreciate your feedback and contributions. Check out the Open Issues and jump in the action. Join the Elk discord server to chat with us and learn more about the project.
The client is deployed on:
- 🦌 Production: elk.zone
- 🐙 Canary: main.elk.zone (deploys on every commit to
mainbranch)
💖 Sponsors
We are grateful for the generous sponsorship and help of:


And all the companies and individuals sponsoring Elk Team and the members. If you're enjoying the app, consider sponsoring us:
Or you can sponsor our core team members individually:
We would also appreciate sponsoring other contributors to the Elk project. If someone helps you solve an issue or implement a feature you wanted, supporting them would help make this project and OS more sustainable.
📍 Roadmap
🧑💻 Contributing
We're really excited that you're interested in contributing to Elk! Before submitting your contribution, please read through the following guide.
Online
You can use StackBlitz Codeflow to fix bugs or implement features. You'll also see a Codeflow button on PRs to review them without a local setup. Once the elk repo has been cloned in Codeflow, the dev server will start automatically and print the URL to open the App. You should receive a prompt in the bottom-right suggesting to open it in the Editor or in another Tab. To learn more, check out the Codeflow docs.
Local Setup
Clone the repository and run on the root folder:
pnpm i
pnpm run dev
Warning: you will need corepack enabled, check out the Elk Contributing Guide for a detailed guide on how to set up the project locally.
We recommend installing ni, that will use the right package manager in each of your projects. If ni is installed, you can instead run:
ni
nr dev
Testing
Elk uses Vitest. You can run the test suite with:
nr test
🦄 Stack
- Vite - Next Generation Frontend Tooling
- Nuxt - The Intuitive Web Framework
- Vue - The Progressive JavaScript Framework
- VueUse - Collection of Vue Composition Utilities
- Pinia - The Vue Store that you will enjoy using
- Vue Macros - More macros and syntax sugar for Vue
- UnoCSS - The instant on-demand atomic CSS engine
- Iconify - Iconify icon sets in JSON format
- Masto.js - Mastodon API client in TypeScript
- shiki - A beautiful Syntax Highlighter
- vite-plugin-pwa - Prompt for update and push notifications
📄 License
MIT © 2022-PRESENT Elk contributors