mirror of
https://github.com/VueTorrent/VueTorrent.git
synced 2025-02-19 00:31:40 +03:00
The sleekest looking WEBUI for qBittorrent made with Vuejs!
| .github | ||
| .vscode | ||
| public | ||
| readme_assets | ||
| src | ||
| tests | ||
| .env.development | ||
| .eslintrc.cjs | ||
| .gitignore | ||
| .prettierrc.json | ||
| CHANGELOG.md | ||
| docker-compose.yml | ||
| index.html | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| tsconfig.node.json | ||
| vite.config.ts | ||
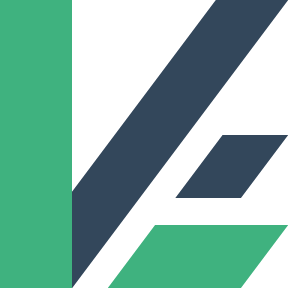
| VueTorrent-logo.png | ||

VueTorrent
The sleekest looking WebUI for qBittorrent made with Vue.js!
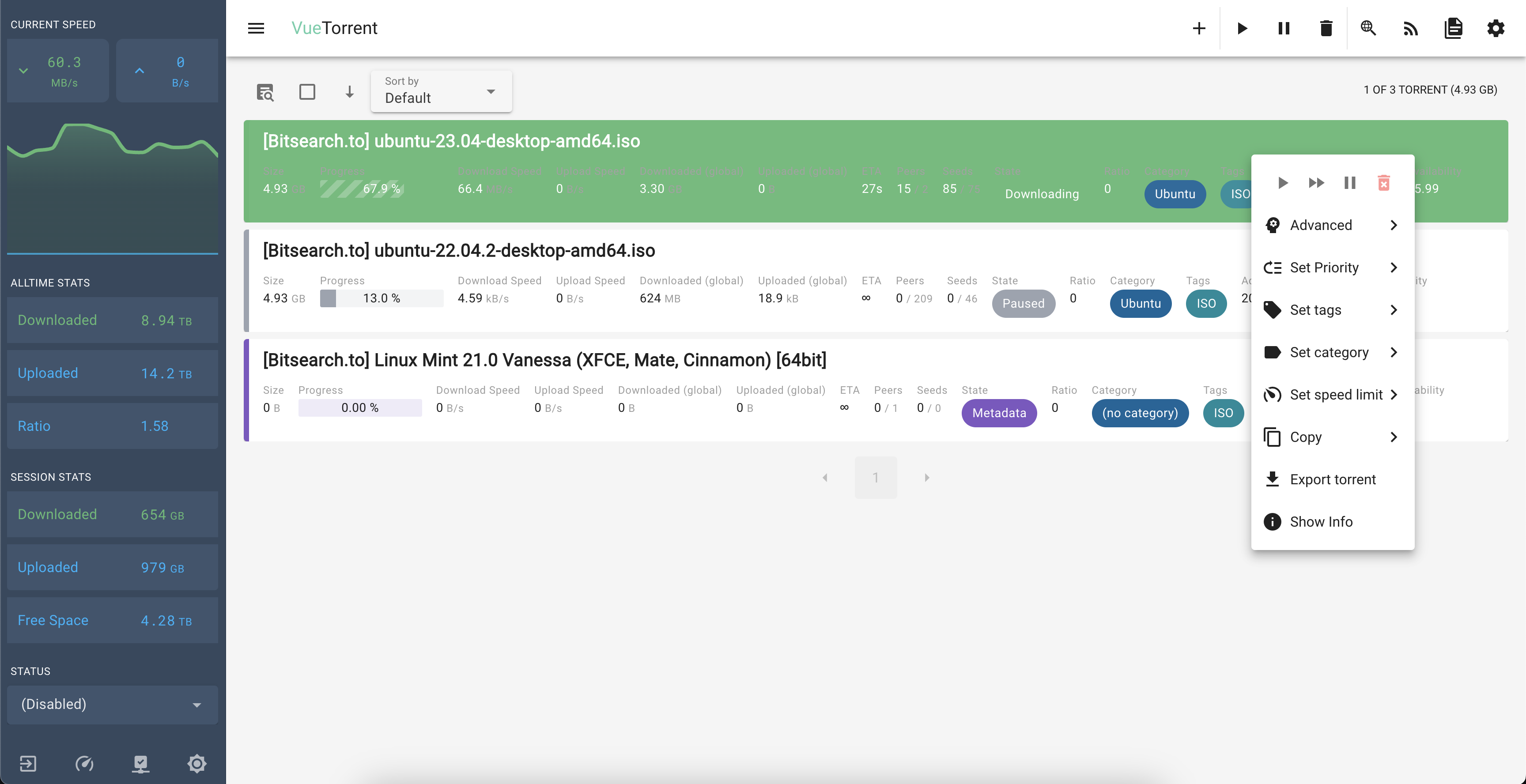
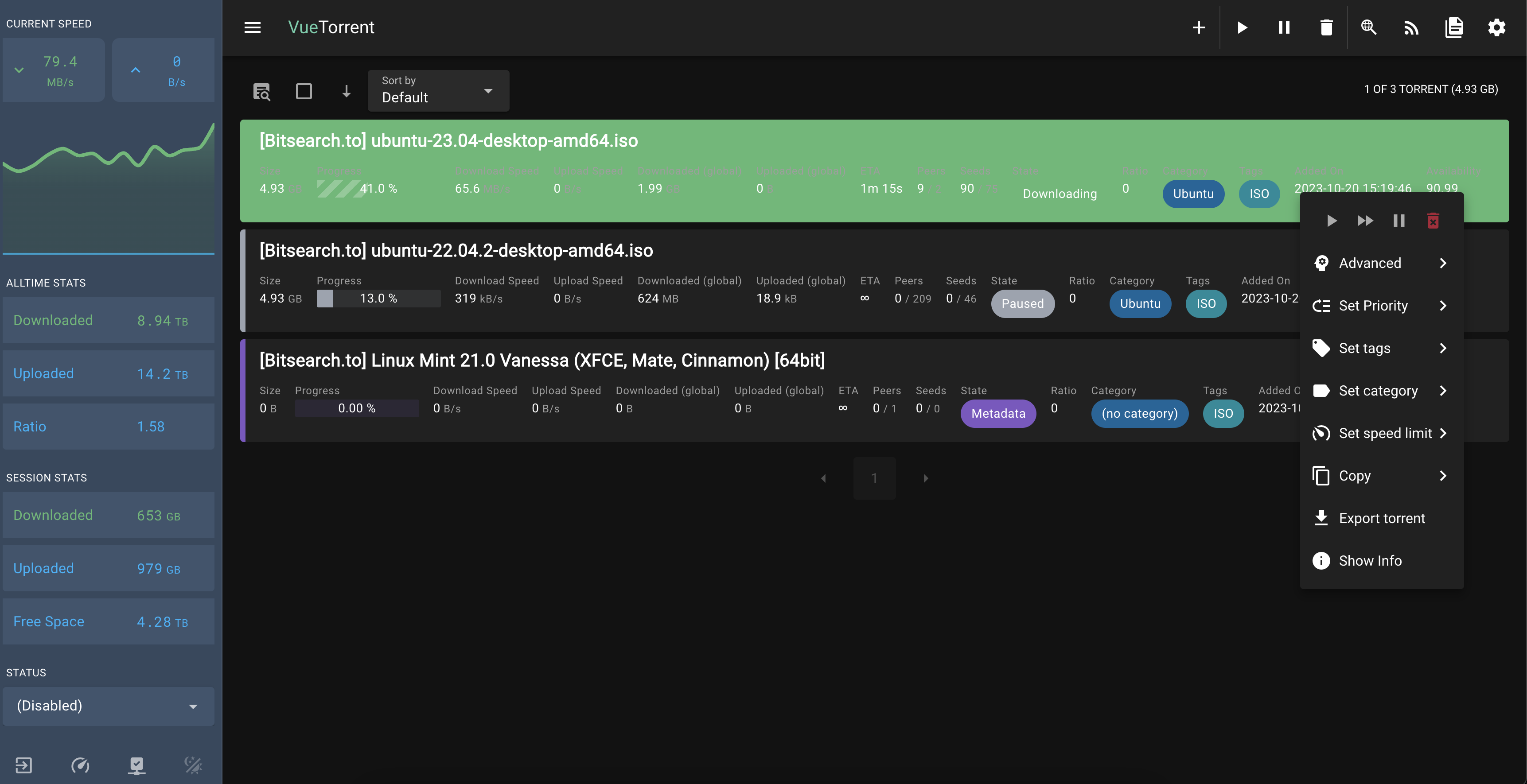
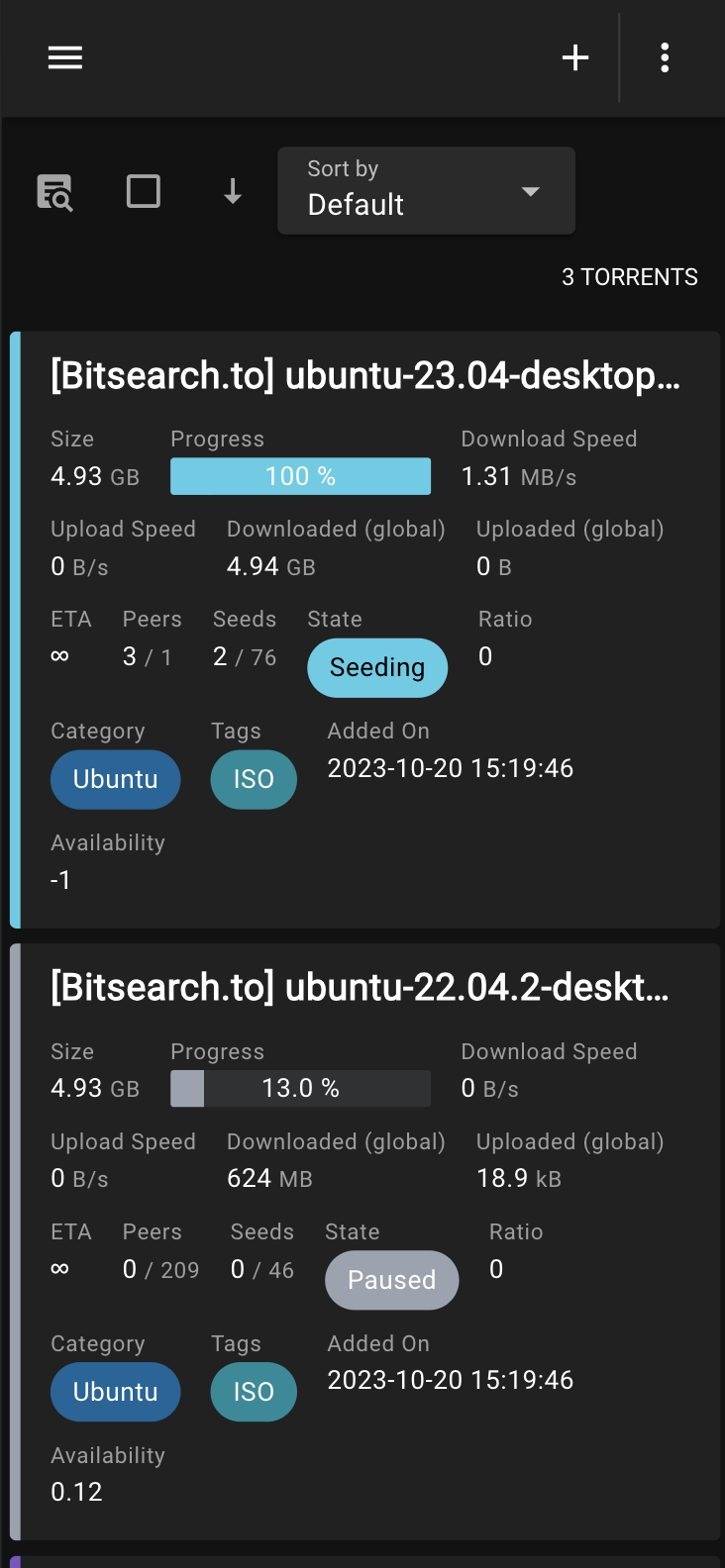
Screenshots
- Desktop

- Desktop Dark Mode

- Mobile Dark Mode


Installation
Manual
- Visit the Releases page!
- Download the latest
vuetorrent.zip - Unzip the downloaded file
- Point your alternate WebUI location to the
vuetorrentfolder in qBittorrent settings
From Source
- Clone branch using
git clone --single-branch --branch latest-release https://github.com/WDaan/VueTorrent.git
- Pull changes every once in a while, using
git pull
If you like to always have the latest and greatest, please sync to the nightly-release-branch. This can contain breaking changes though.
Lazy/Easy
- use hotio's qbittorrent docker image, that comes pre-packed with VueTorrent.
Alternative methods - May work for older QBit versions
Development
- Clone the repo
npm installnpm startnpm run lint(to format the code)docker-compose up -d(starts a qbittorrent docker, optional)- Open the WebUI on localhost with the default username
adminand passwordadminadmin. - Make sure CSRF protection is disabled on the target server!
- Edit
env.developmentto tweak your dev environment (e.g. fake torrents)
Features
- Torrents
- add / remove / pause / resume / rename torrents
- selectively download files
- view info / trackers / peers / content / tags & categories
- search for new torrents straight from the WebUI!
- search filtering powered by Fuse.js!
- Keyboard shortcuts!
- Mac keymap is supported (use Cmd instead of Ctrl)
- Press Escape to dismiss any dialogs or to return to Dashboard view
- Dashboard
- Select all torrents with Ctrl-A
- Focus search input with Ctrl-F
- Press again to enable native browser search
- When no dialogs are opened, press Escape to unfocus search input
- Press again to unselect all torrents
- Delete selected torrents with Delete (Fn-Backspace on Mac)
- Ctrl-click on a torrent card to enable multi-select mode and select it
- Hold Shift and click on a torrent card to select all torrents between the last selected torrent and the clicked torrent
- System
- see session stats (down / upload speed, session uploaded / downloaded, free space)
- beautiful transfer graphs
- change the most common settings
- Extra features the default WebUI doesn't have
- mobile friendly! (can be installed as a PWA)
- Configureable Dashboard: choose which torrent properties are shown for both busy and completed torrents
- works with qBittorrent v4.4 and later
Contributing
I'll gladly accept help/pull requests & advice!
Localize the app
To help us localize VueTorrent, you will need to:
src/locales/<your language>.json- Create a json file containing the translations by matching the structure of
en.json- every key may not be specified, that's fine, it will default to the english locale
<your language>should match the ISO 639 locale code of the added language
- Create a json file containing the translations by matching the structure of
src/locales/locales.ts- add your language to the
Localesenum, it should match the json filename - Update the
LOCALESconstant with the local language name and the created enum value
- add your language to the
src/locales/index.ts- import the json file
- include it in the
messagesobject using the created enum value as key
Support
Open up an issue 😛
but before you do that:
- confirm you're on the latest version of VueTorrent
- confirm there is no other issue mentioning the same problem










