mirror of
https://github.com/VueTorrent/VueTorrent.git
synced 2025-02-19 00:31:40 +03:00
The sleekest looking WEBUI for qBittorrent made with Vuejs!
Bumps [eslint-plugin-vue](https://github.com/vuejs/eslint-plugin-vue) from 9.16.1 to 9.17.0. - [Release notes](https://github.com/vuejs/eslint-plugin-vue/releases) - [Commits](https://github.com/vuejs/eslint-plugin-vue/compare/v9.16.1...v9.17.0) --- updated-dependencies: - dependency-name: eslint-plugin-vue dependency-type: direct:development update-type: version-update:semver-minor ... Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> |
||
|---|---|---|
| .github | ||
| public | ||
| readme_assets | ||
| src | ||
| tests | ||
| vitest | ||
| .env.development | ||
| .eslintignore | ||
| .eslintrc.js | ||
| .gitignore | ||
| .prettierrc | ||
| babel.config.js | ||
| CHANGELOG.md | ||
| docker-compose.yml | ||
| env.d.ts | ||
| index.html | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| tsconfig.json | ||
| vite.config.js | ||
| vitest.config.ts | ||
| VueTorrent-logo.png | ||

VueTorrent
The sleekest looking WebUI for qBittorrent made with Vue.js!
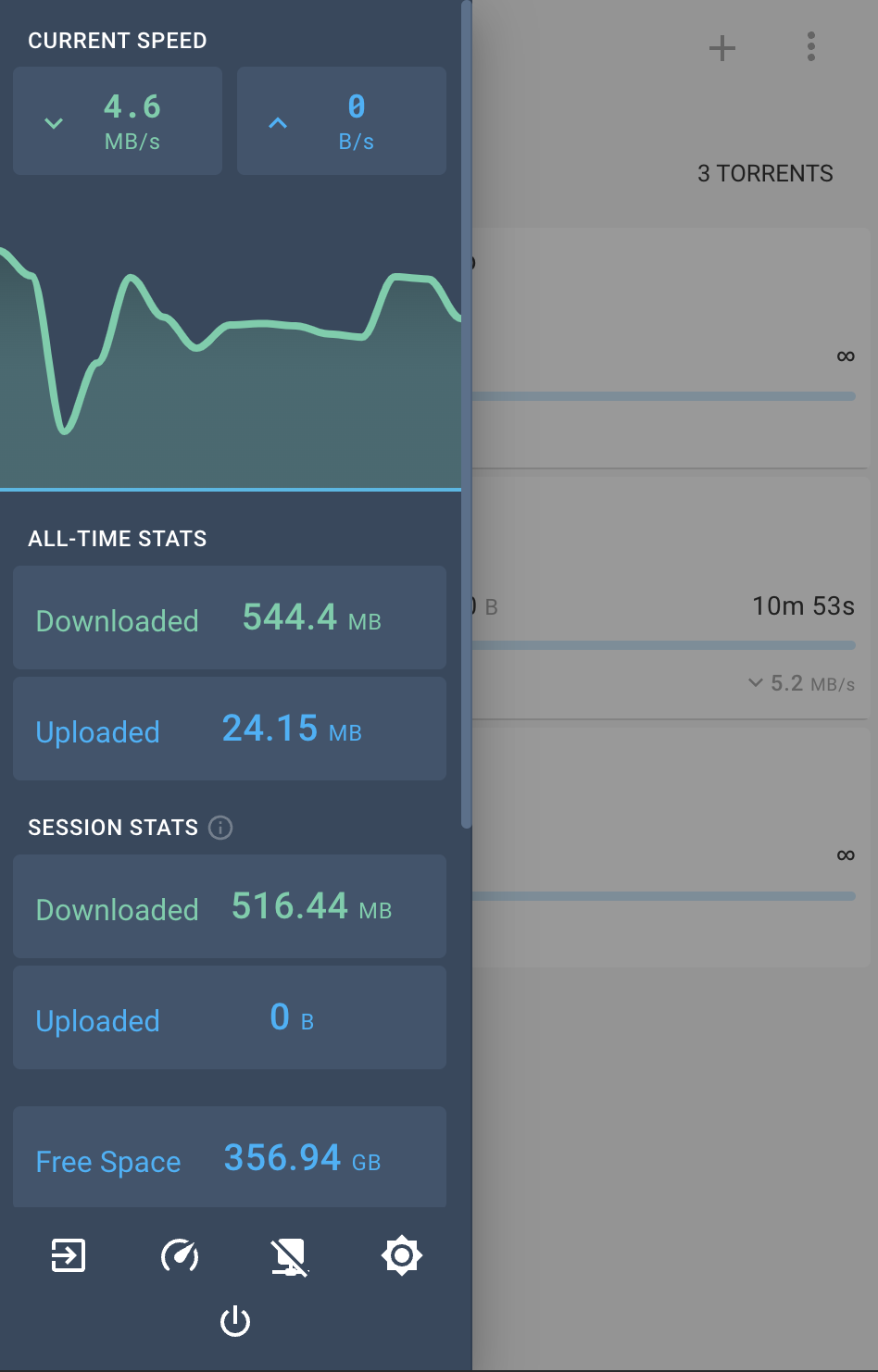
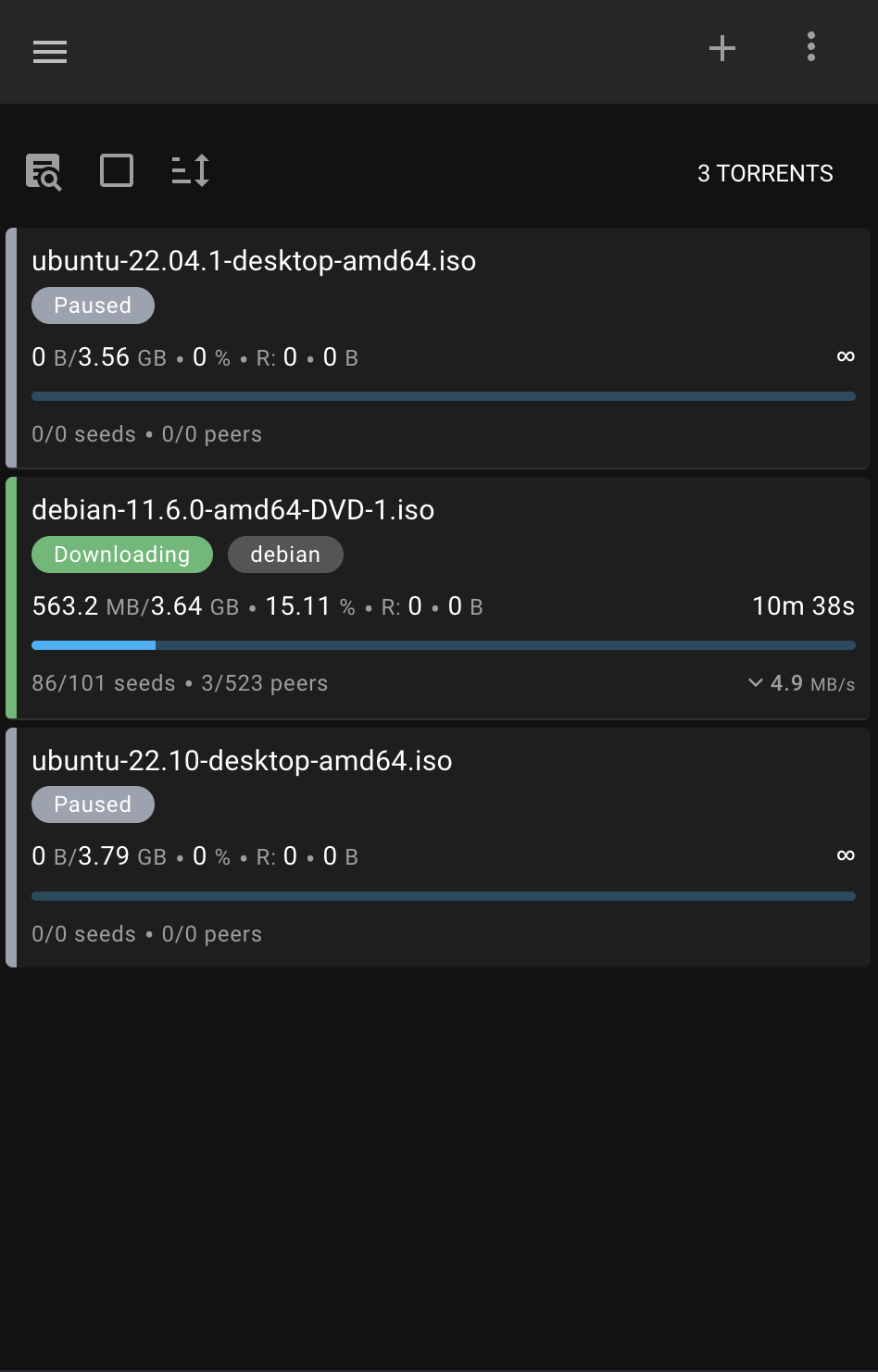
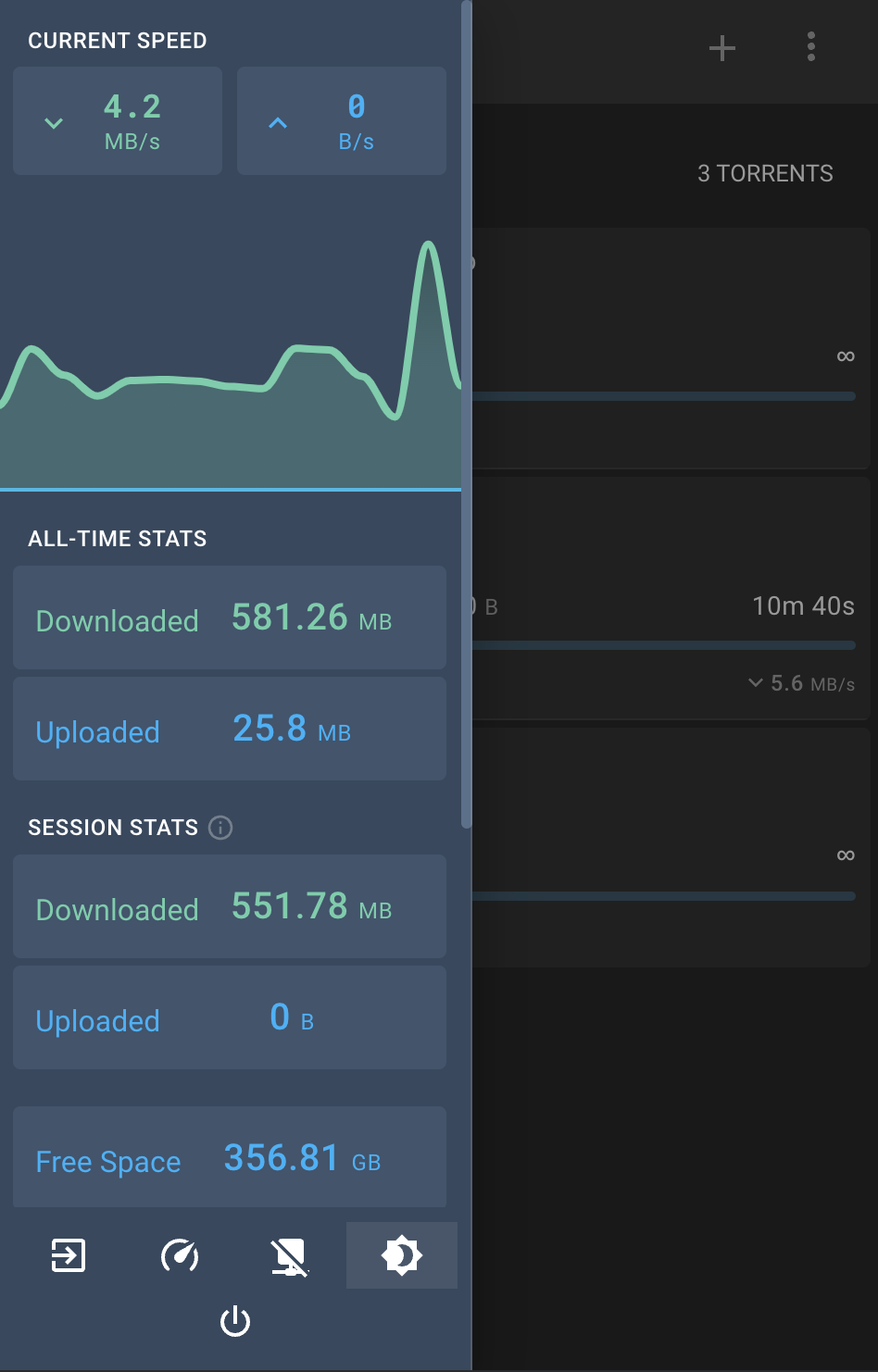
Screenshots
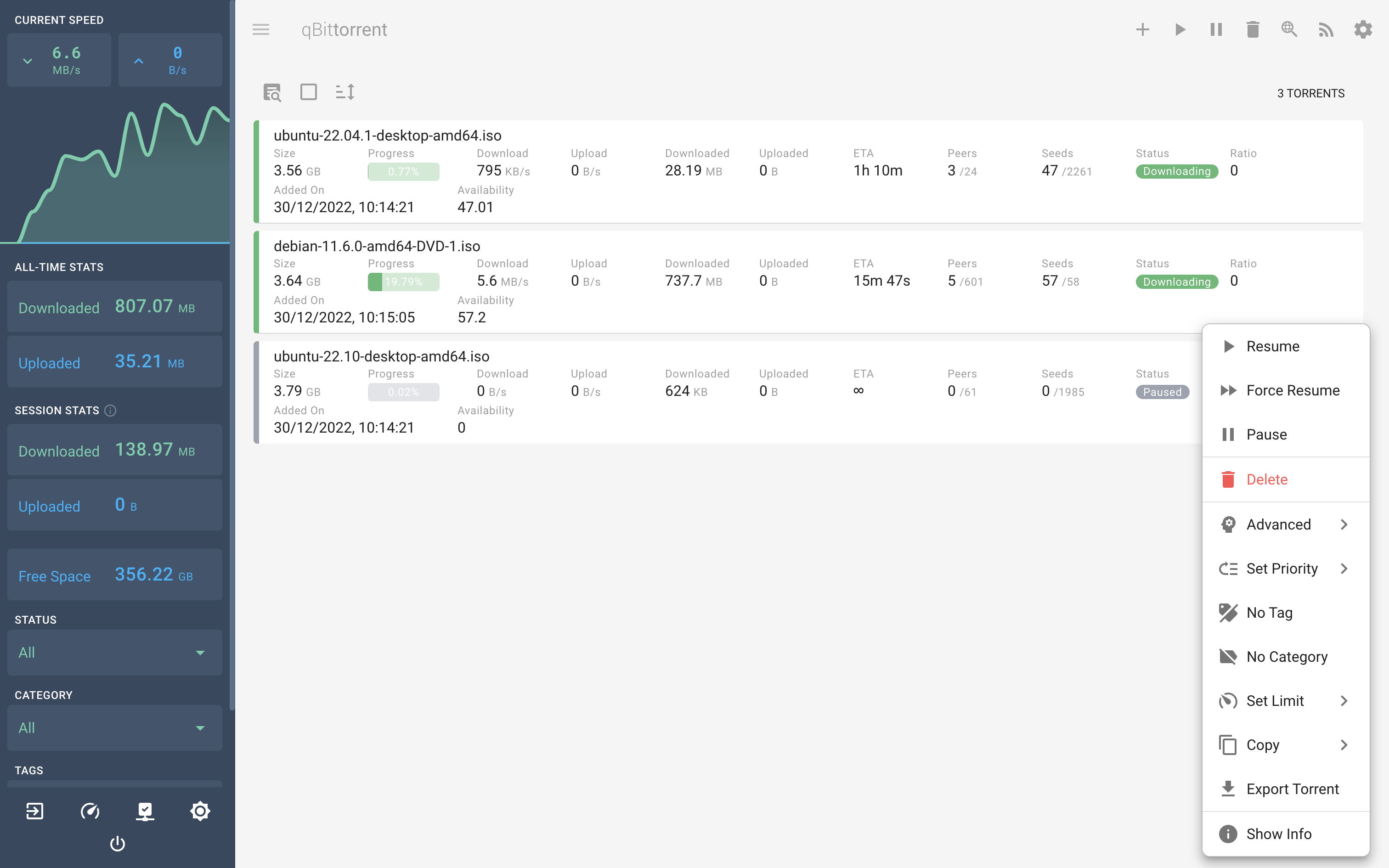
- Desktop

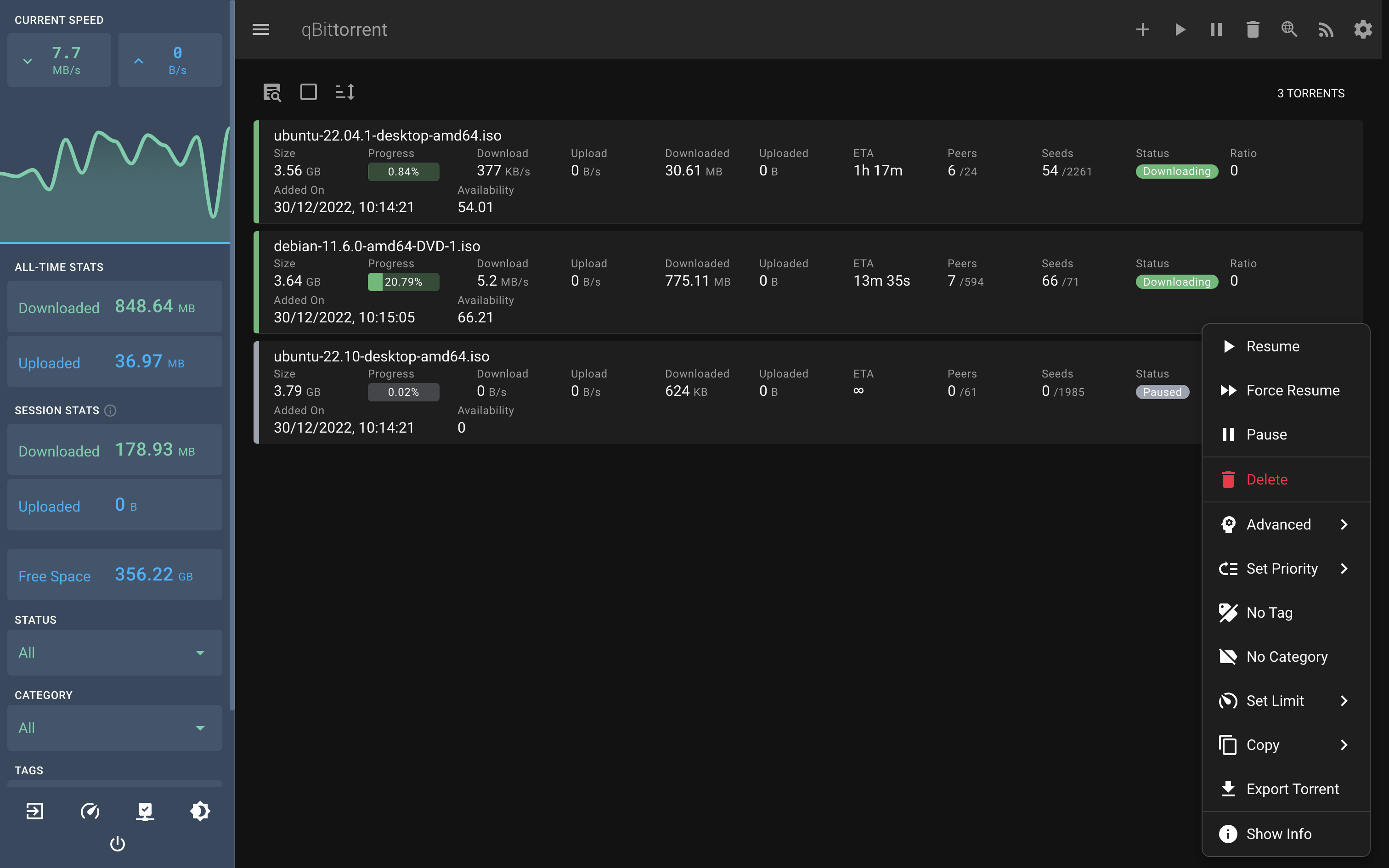
- Desktop Dark Mode

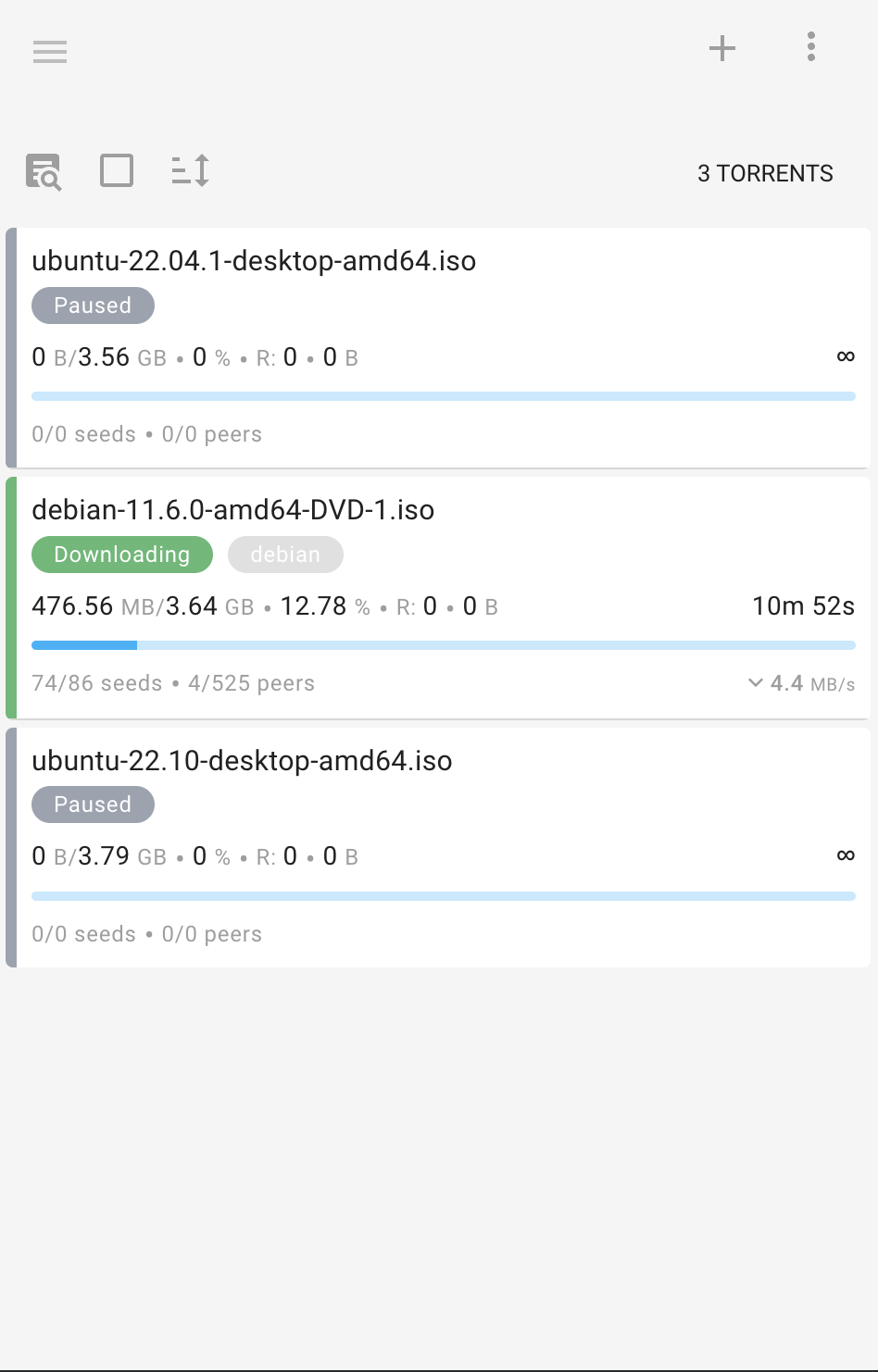
- Mobile


- Mobile Dark Mode


Installation
Manual
- Visit the Releases page!
- Download the latest
vuetorrent.zip - Unzip the downloaded file
- Point your alternate WebUI location to the
vuetorrentfolder in qBittorrent settings
From Source
- Clone branch using
git clone --single-branch --branch latest-release https://github.com/WDaan/VueTorrent.git
- Pull changes every once in a while, using
git pull
If you like to always have the latest and greatest, please sync to the nightly-release-branch. This can contain breaking changes though.
Lazy/Easy
- use hotio's qbittorrent docker image, that comes pre-packed with VueTorrent.
Alternative methods - May work for older QBit versions
Development
- Clone the repo
npm installnpm startnpm run lint(to format the code)docker-compose up -d(starts a qbittorrent docker, optional)- Open the WebUI on localhost with the default username
adminand passwordadminadmin. - Make sure CSRF protection is disabled on the target server!
- Edit
env.developmentto tweak your dev environment (e.g. fake torrents)
Features
- Torrents
- add / remove / pause / resume / rename torrents
- selectively download files
- view info / trackers / peers / content / tags & categories
- search for new torrents straight from the WebUI!
- search filtering powered by Fuse.js!
- Keyboard shortcuts!
- select all torrents with Ctrl-A
- delete selected torrents with delete
- Shift-click to select from one torrent
- System
- see session stats (down / upload speed, session uploaded / downloaded, free space)
- beautiful transfer graphs
- change the most common settings
- Extra features the default WebUI doesn't have
- mobile friendly! (can be installed as a PWA)
- Configureable Dashboard: choose which torrent properties are shown for both busy and completed torrents
- works with qBittorrent v4.4 and later
Contributing
I'll gladly accept help/pull requests & advice!
Support
Open up an issue 😛
but before you do that:
- confirm you're on the latest version of VueTorrent
- confirm there is no other issue mentioning the same problem
Credits
- qBittorrent
- Many thanks @m4ximuel for designing the icon & helping out with the project










