
VueTorrent
The sleekest looking WebUI for qBittorrent made with Vue.js!











## Screenshots
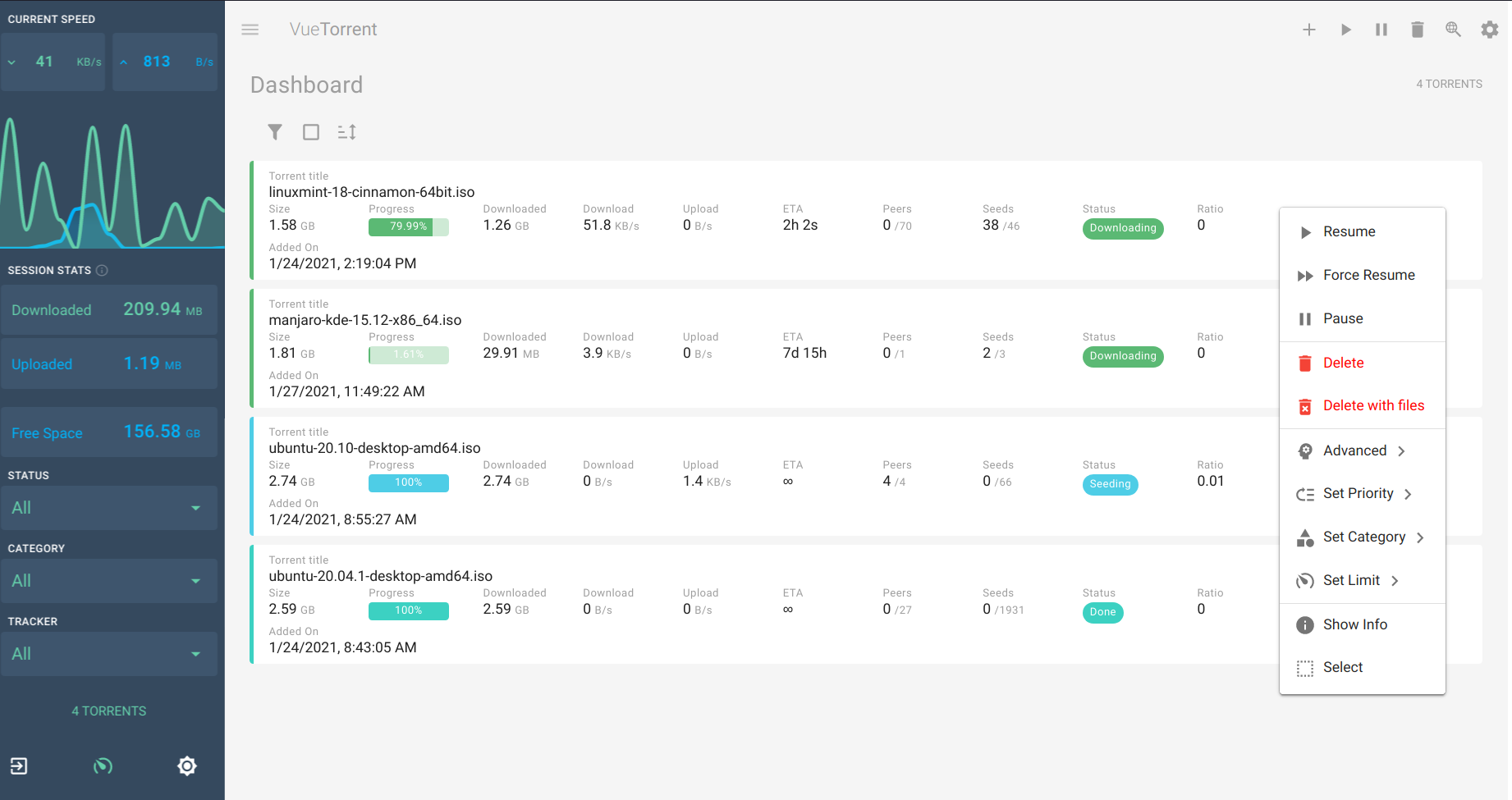
+ Destop

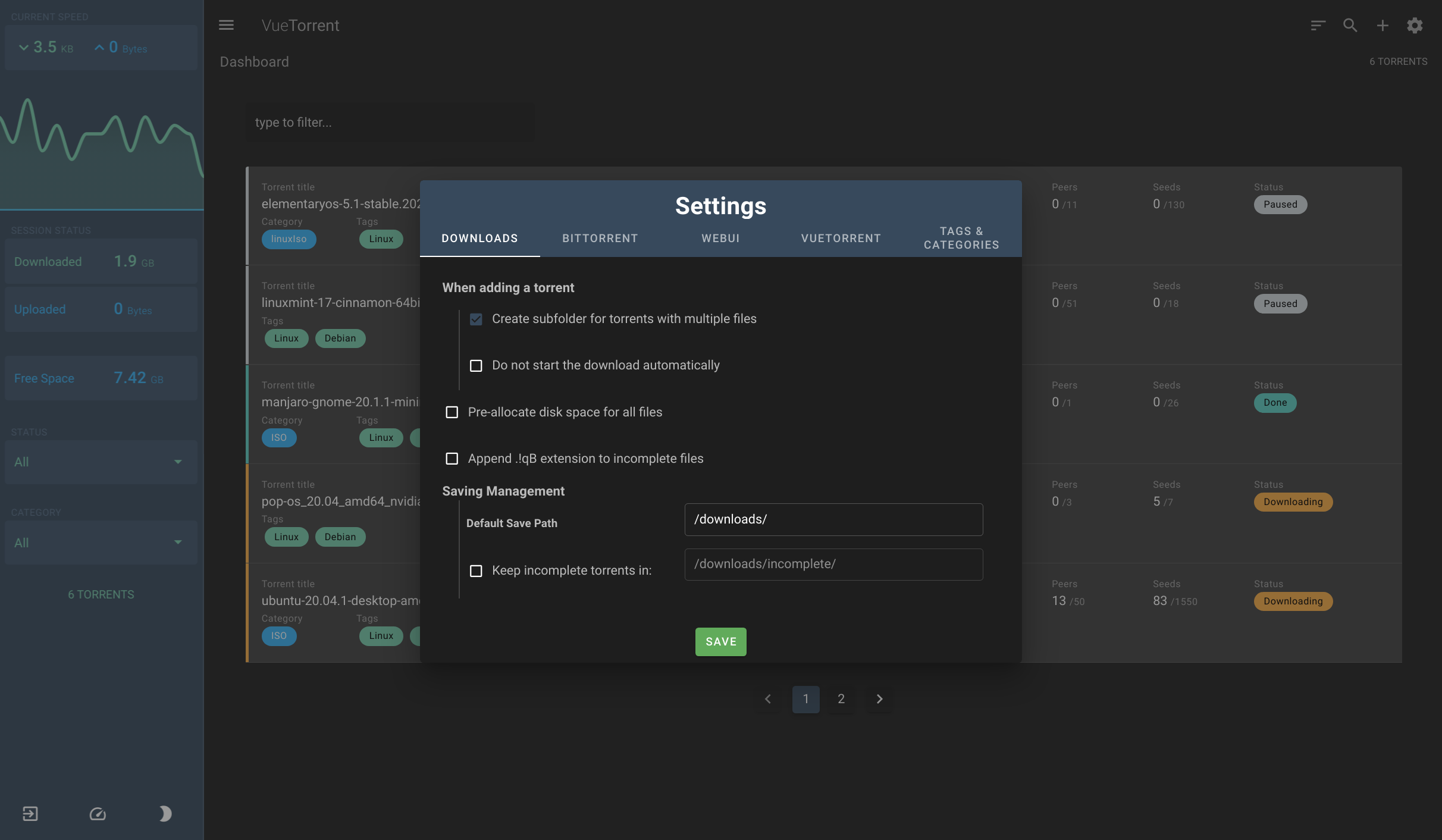
+ Desktop Dark Mode

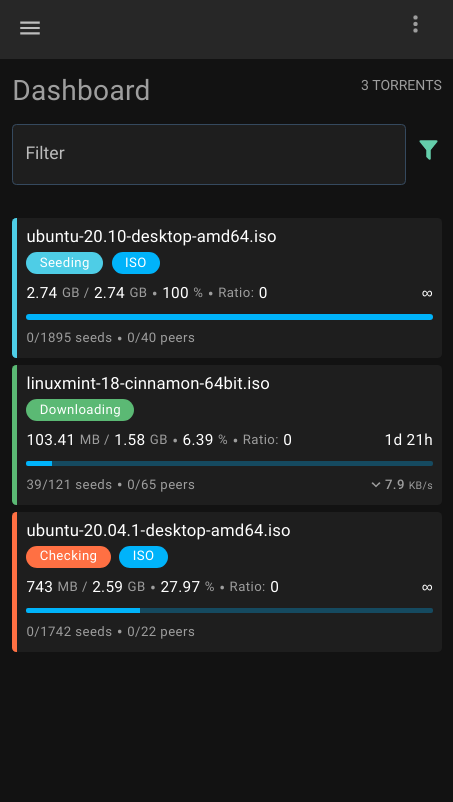
+ Mobile Dark Mode

## Installation
### Manual
- Visit the [Releases](https://github.com/WDaan/VueTorrent/releases) page!
- Download the latest `vuetorrent.zip`
- Unzip the downloaded file
- Point your alternate WebUI location to the `vuetorrent` folder in qBittorrent settings
### From Source
- Clone branch using
- `git clone --single-branch --branch latest-release https://github.com/WDaan/VueTorrent.git`
- Pull changes every once in a while, using `git pull`
If you like to always have the latest and greatest, please sync to the `nightly-release`-branch. This can contain breaking changes though.
### Lazy/Easy
- use [hotio's qbittorrent](https://hotio.dev/containers/qbittorrent/) docker image, that comes pre-packed with VueTorrent.
[Alternative methods - May work for older QBit versions](../../wiki/Alternative_Installation_Methods)
## Development
- Clone the repo
- `npm install`
- `npm start`
- `npm run lint` (to format the code)
- `docker-compose up -d` (to start qbittorrent docker => optional, you can edit `vite.config.js` as well)
- Open the WebUI on localhost with the default username `admin` and password `adminadmin`.
- Edit `env.development` to tweak your dev environment (e.g. fake torrents)
## Features
- Torrents
- add / remove / pause / resume / rename torrents
- selectively download files
- view info / trackers / peers / content / tags & categories
- search for new torrents straight from the WebUI!
- search filtering powered by Fuse.js!
- Keyboard shortcuts!
- select all torrents with 

 ## Credits
- [qBittorrent](https://github.com/qbittorrent/qBittorrent)
- Many thanks [@m4ximuel](https://github.com/m4ximuel) for designing the icon & helping out with the project
## Credits
- [qBittorrent](https://github.com/qbittorrent/qBittorrent)
- Many thanks [@m4ximuel](https://github.com/m4ximuel) for designing the icon & helping out with the project